visanduma / nova-settings
Advance settings UI for Laravel Nova
Installs: 36
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 2
Forks: 0
Open Issues: 3
pkg:composer/visanduma/nova-settings
Requires
- php: ^7.3|^8.0
This package is auto-updated.
Last update: 2026-01-24 10:37:37 UTC
README
⚙ Nova Settings
Settings management UI for Laravel Nova™ dashboard using Native fields
💠 Install
composer require visanduma/nova-settings
💠 Configuration
Publish config & migrations
php artisan vendor:publish --tag=nova-settings
Run migration
php artisan migrate
Update config file (optional)
<?php return [ /* default path for load settings class */ 'settings_path' => app_path('Nova/Settings'), ];
Use trait in Model. generally in User.php
use Visanduma\NovaSettings\HasNovaSettings; class User extends Authenticatable { use HasNovaSettings; }
Register tool in Nova Service Provider
public function tools() { return [ /* other tools */ \Visanduma\NovaSettings\NovaSettings::make(), ]; }
💠 Create your first setting class
You can use nova-settings:make command to build a fresh settings class
php artisan nova-settings:make Contact
Adding fields is the same as in Nova Resource
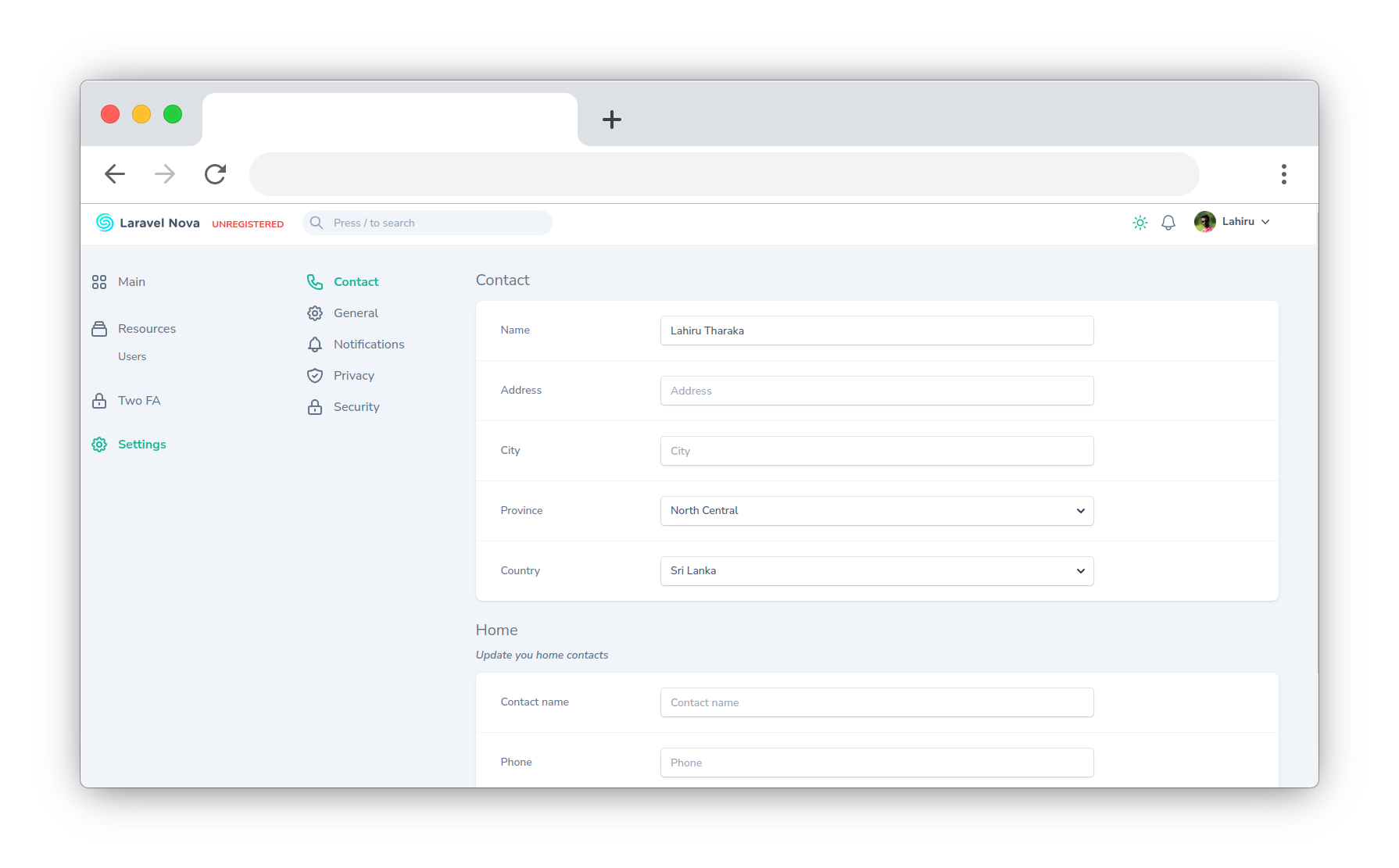
class Contact extends NovaSettingsMum { public $icon = 'phone'; public function fields() { return [ Text::make('Name')->rules('required'), Text::make('Address')->rules('required'), Text::make('City')->rules('required'), Select::make('Province')->options([ 'NC' => 'North Central', 'N' => 'Northern', ]), Country::make('Country')->rules('required'), Panel::make('Home', [ Text::make('Contact name'), Text::make('Phone'), ])->help('Update you home contacts'), ]; } }
💠 Registering settings
All settings class in the default path are automatically registered. If you are going to use a different path, please configure it in nova-settings.php
If you want to register settings class manually, use NovaSettings::register method in the service provider
namespace App\Nova\Settings; public function boot() { NovaSettings::register([ Contact::class, ]); }
💠 Customizing the settings class
You can customize settings class as per your needs
Customizing settings menu icon. you can use any Heroicons
public $icon = 'bell';
Customizing section label
public function label():string { return 'User contacts'; }
Customizing uriKey. uriKey is used when saving/retrieving the settings
public function uriKey(): string { return 'user-contacts'; }
💠 Model settings vs Global settings
There are two type of settings. Model settings & Global Settings. Model settings is always bound to an entity (Auth user by default) while global settings are not bound to any entity
You can easily configure the settings type with global property in the settings class
protected bool $global = false;
if you want use another Model rather than User Model , just override the getModel() method on settings class
protected function getModel() { return Auth::user(); // default model is Auth User }
💠 Retrieving the settings
use Visanduma\NovaSettings\NovaSettings; // getting single value NovaSettings::get('contact.name', 'default value'); nova_settings('contact.name','default value'); // getting whole settings array NovaSettings::get('contact'); nova_settings('contact'); // use different Model instead Auth User NovaSettings::get('contact.name', 'default value', Admin::find(3)); nova_settings('contact.name','default value', Admin::find(3)); // getting global settings NovaSettings::global('system.email'); NovaSettings::global('system'); nova_settings_global('system.phone'),
💠 Transforming inputs
If you need to customize user-submitted form data, override the following method in the settings class. This method will receive form data array as its argument
protected function transformInputs(array $inputs): array { // do your modifications return $inputs; }
💠 Hooks
protected function afterSaved(NovaRequest $request) { // this method will be called after the form is saved }
Known issues
- File inputs does not work correctly
- Uploaded files cannot be delete
- Not works well with 3rd party fields
Todo
- Authorization
- Caching
- Events
Credits
License
The MIT License (MIT). Please see License File for more information.