tu6ge / element-tree
Installs: 3
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 2
Forks: 0
Open Issues: 0
pkg:composer/tu6ge/element-tree
This package is auto-updated.
Last update: 2022-07-21 07:07:40 UTC
README
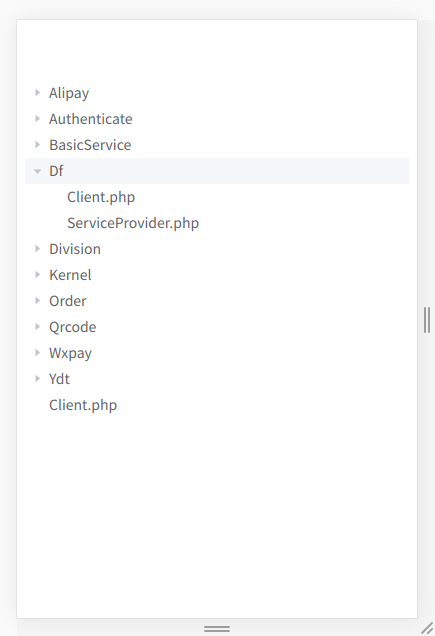
该composer 包是用来方便element-ui读取文件目录的
最近公司做项目,需要读取目录下的文件和文件夹,感觉element的tree组件挺漂亮的,就采用了这个做前端输出,但是在后端构造数据结构的时候遇到了一些波折,不过最终还是解决了,为了方便他人,我把后端的实现方式开源了,希望能帮助到别人
Install
composer require tu6ge/element-tree
关于版本号
采用 语义化版本 2.0.0
Usage
php代码:
include_once "vendor/autoload.php"; $tree = new \ElementTree\Tree(); $rs = $tree->get(__DIR__); $json = json_encode($rs);
vue code:
<template> <el-tree :data="list" :props="defaultProps" @node-click="handleNodeClick"></el-tree> </template> <script> import {Tree} from "element-ui" export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App', list: [...],// 这里加上php返回的数据 defaultProps: { children: 'children', label: 'label' } } }, methods:{ handleNodeClick(data) { console.log(data); } }, components:{ [Tree.name]:Tree } } </script>