trendyminds / visor
A simple admin overlay to get to the relevant areas of the Craft CMS control panel
Installs: 8 191
Dependents: 0
Suggesters: 0
Security: 0
Stars: 24
Watchers: 9
Forks: 3
Open Issues: 8
Language:HTML
Type:craft-plugin
pkg:composer/trendyminds/visor
Requires
- craftcms/cms: ^3.1.20
- dev-master
- 3.0.1
- 3.0.0
- 2.1.1
- 2.1.0
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/minimist-1.2.6
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
This package is auto-updated.
Last update: 2026-01-07 09:56:50 UTC
README
What is Visor?
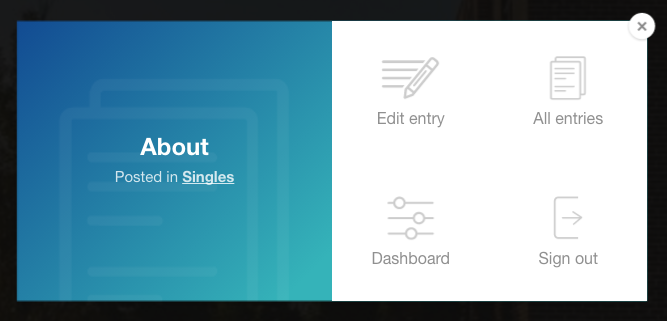
Visor is a simple admin overlay to get to the relevant areas of the Craft CMS control panel from the front-end of your site.
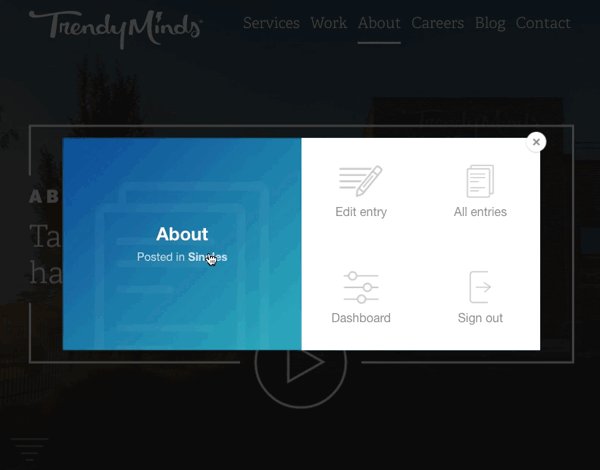
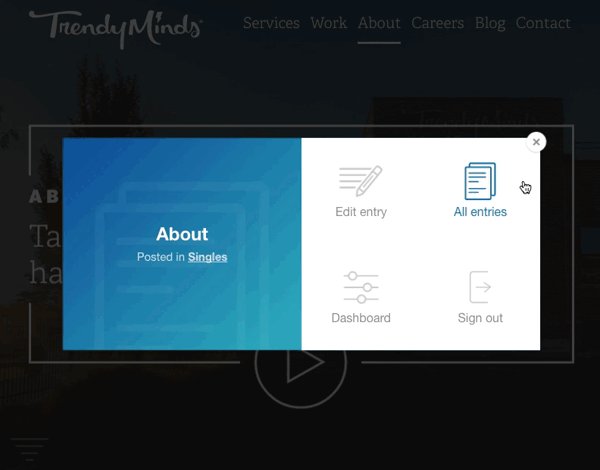
Demo
Screengrab
Requirements
This plugin requires Craft CMS 3.1.20 or later.
Installation
To install the plugin, follow these instructions.
-
Open your terminal and go to your Craft project:
cd /path/to/project -
Then tell Composer to load the plugin:
composer require trendyminds/visor -
In the Control Panel, go to Settings → Plugins and click the “Install” button for Visor.
Keyboard Shortcuts
You can activate Visor by clicking the gear icon or using the following keyboard shortcuts:
| Key | Description |
|---|---|
` |
Toggles Visor open or close |
ESC |
Closes Visor (if open) |
Customizing Visor
Overriding styles
Visor has a class of Visor--override on the outer <section> element. To change any of the default styles, simply start your styles with .Visor.Visor--override. This will make your styles more specific without resorting to !important madness.
Overriding icons
Visor also uses inline SVGs for all graphics. This:
- Reduces HTTP requests
- Looks crisp at any pixel density
- Allows you to re-style the icons using
fillin your CSS
Overriding background
If you'd prefer to replace purple with a different color you can change this by targeting .Visor--override .Visor__modal.
Caveats
Since 3.0 Visor offers support for full-page static caching. In order to offer this a network request is made on every page request to check if the user should see the Visor controls. To ensure this does not impact performance numerous things are done:
- The JavaScript to make this check is inserted at the bottom of the page
- The JavaScript used to make the check is very small (< 2 KB)
- Early returns are used if the user is a guest and should not see anything from Visor
The checks to ensure we return early for guests is documented entirely in DefaultController.php. If you see opportunities to improve the performance of these checks (or any other part of Visor) pull requests are welcomed.
Browser compatibility
This has been tested on Chrome, Firefox and Safari, but drop in an Issue if you notice any strangeness.
Contributing
We welcome anyone and everyone who would like to improve Visor to fork it and send in pull requests. To start developing Visor:
- Ensure you have Node version 10.x running on your machine
- Clone the repo to your computer
- Run
npm i - Run
npm startto compile the CSS and JS into the mainsrc/resources/directory