trendyminds / statamic-geocoder
Geocode your Statamic content using Google Maps Places autocomplete
Installs: 43
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 2
Forks: 0
Language:Vue
pkg:composer/trendyminds/statamic-geocoder
Requires
- php: ^8.2
- statamic/cms: ^4.0|^5.0
Requires (Dev)
- laravel/pint: ^1.14
README
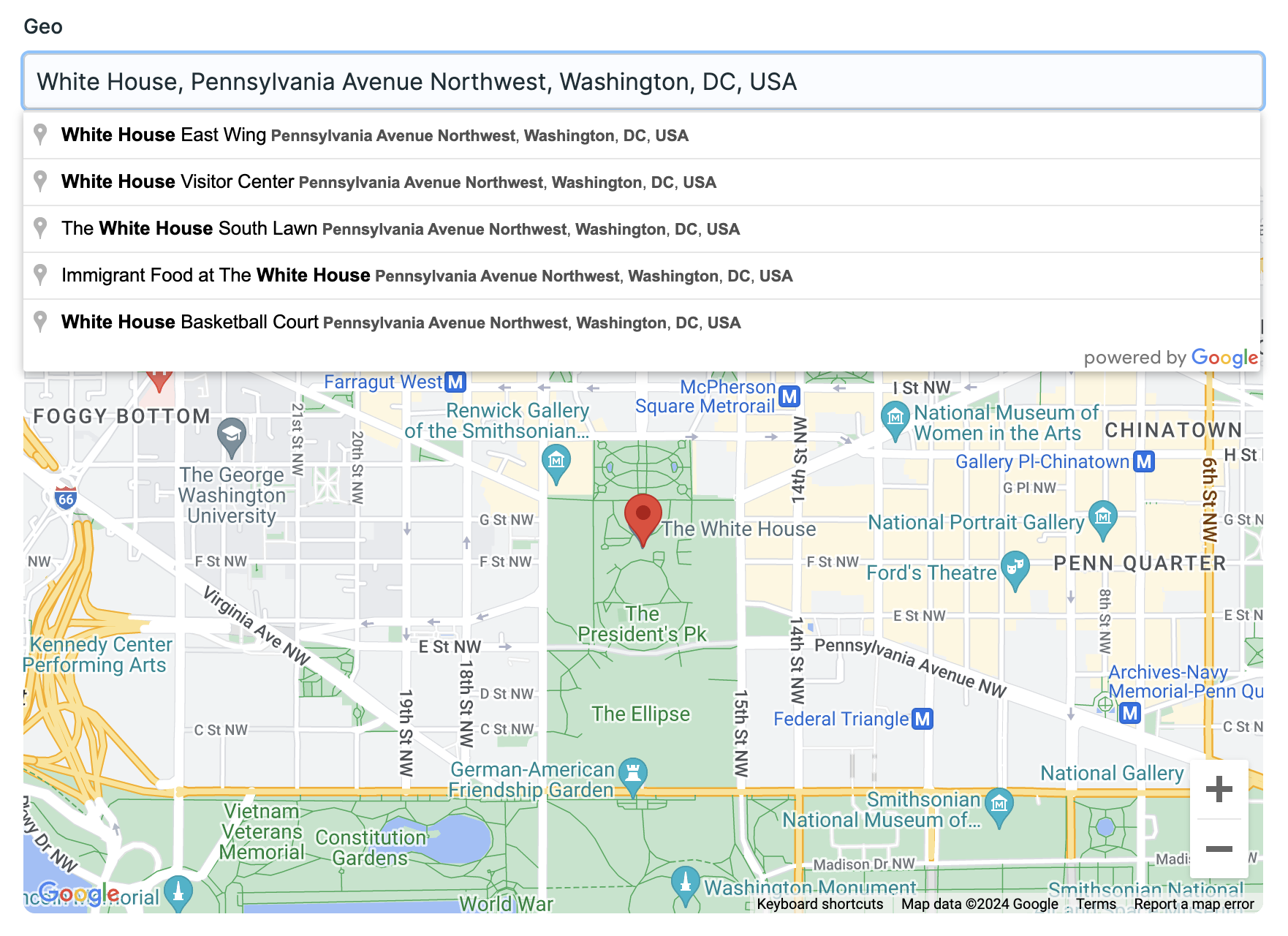
Geocode your Statamic content using Google Maps Places autocomplete
How to Install
- Run the following command from your project root:
composer require trendyminds/statamic-geocoder
- Publish the config file and add your Google Maps API key to the added config within
config/statamic/geocoder.php.
php artisan vendor:publish --tag=geocoder-config
Templating
When returning your geocoded data you'll have object properties for the selected location. For example if your selected place is:
White House, Pennsylvania Avenue Northwest, Washington, DC, USA
Your field object properties would like similar to this:
your_geo_field: name: 'The White House' place: 'White House, Pennsylvania Avenue Northwest, Washington, DC, USA' lat: 38.8976763 lng: -77.0365298 address: '1600 Pennsylvania Avenue NW' city: Washington state: DC zip: '20500'
And you can output the data as a standard Antlers object:
{{# Within a loop context #}} {{ your_geo_field }} {{ name }} {{ place }} {{ lat }} {{ lng }} {{ /your_geo_field }} {{# As individual properties #}} {{ your_geo_field:name }} {{ your_geo_field:place }} {{ your_geo_field:lat }} {{ your_geo_field:lng }}