trendyminds / craft-reporter
Export Craft data as CSVs in a snap
Installs: 2 599
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 4
Forks: 3
Open Issues: 1
Type:craft-plugin
pkg:composer/trendyminds/craft-reporter
Requires
- php: >=8.0.2
- craftcms/cms: ^4.0.0
- league/fractal: ^0.20.1
Requires (Dev)
- laravel/pint: ^1.10
This package is auto-updated.
Last update: 2026-01-10 18:24:13 UTC
README
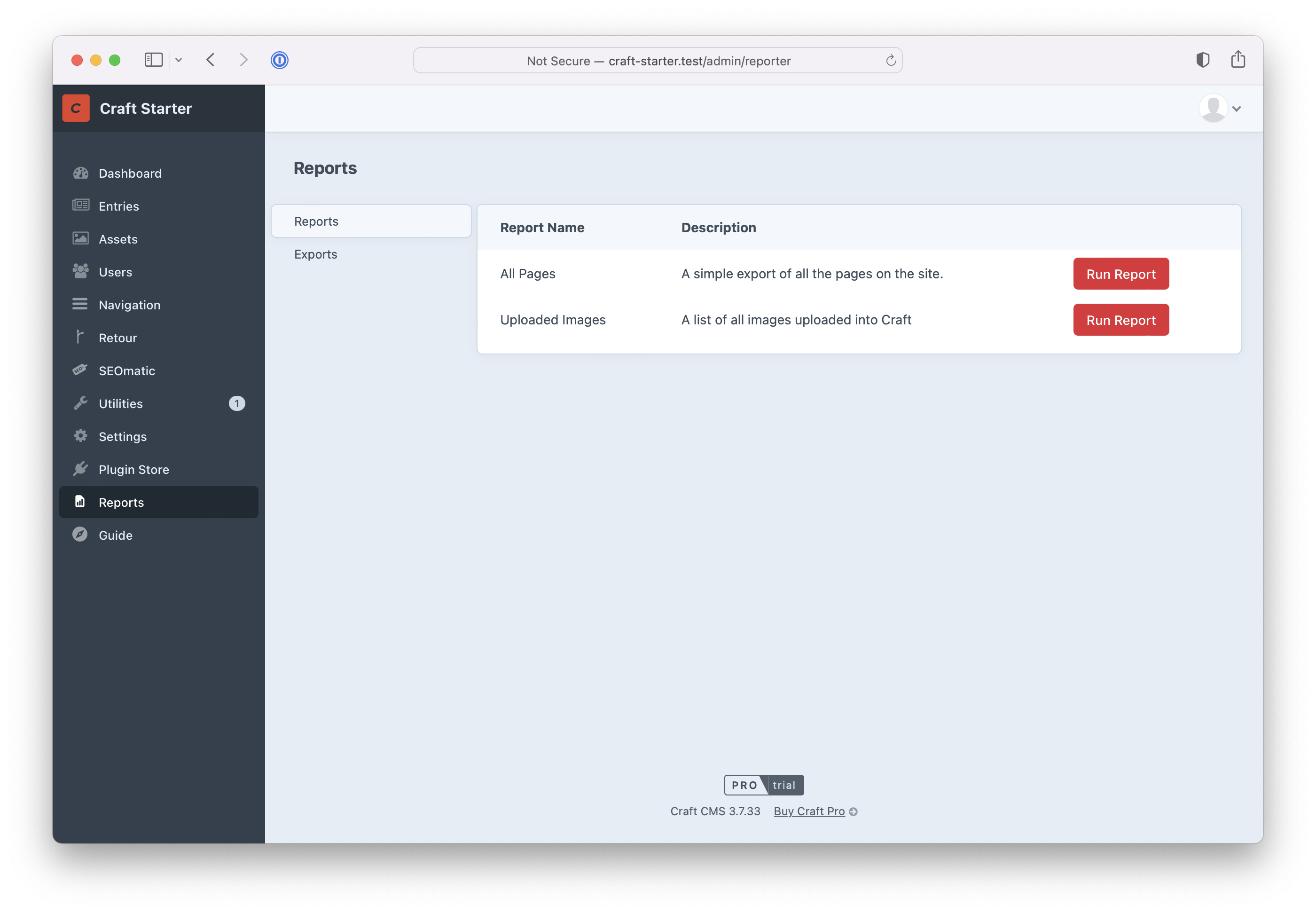
📊 Export Craft data as CSVs in a snap!
⚡️ Features
- 🏎 Reports are processed with Query Batching, making exports run quickly and without exhausting your memory limit
- 🧘 Inspired by Element API, create reports with a simple and familiar structure
- 📦 Reports stored using Asset volumes so you can host reports locally or on a cloud-based service like Amazon S3
- 🖥 Process reports via the CLI using
php craft reporter/report --handle=myReportwheremyReportis the key of a specific report in thereportsarray found inconfig/reporter.php.
📦 Installing
Install Reporter one of two ways:
- Install via Craft's Plugin Store
- Run
composer require trendyminds/craft-reporterand enable the plugin from "Settings > Plugins"
🔌 Setup
To setup reports, create a reporter.php file in config/. Below is an example config file.
Example Config
<?php use craft\elements\Entry; use craft\elements\Asset; return [ // The name to use throughout the control panel (defaults to "Reporter") 'displayName' => 'Reports', // The asset volume handle where your reports should be saved // NOTE: Your reports are publicly accessible if your volume has "Assets in this volume have public URLs" enabled 'volume' => 'uploads', // An optional folder path if you would like to nest the reports in a specific directory 'folder' => 'resources/reports', // An optional batch size to use when processing reports (defaults to 100) 'batchSize' => 100, // An array of reports to produce 'reports' => [ 'pages' => function () { return [ 'name' => 'All Pages', 'description' => 'A simple export of all the pages on the site.', 'elementType' => Entry::class, 'criteria' => [ 'section' => 'pages' ], 'transformer' => function (Entry $entry) { return [ "id" => $entry->id, "title" => $entry->title, "url" => $entry->url, ]; } ]; }, 'allImages' => function () { return [ 'name' => 'Uploaded Images', 'description' => 'A list of all images uploaded into Craft', 'elementType' => Asset::class, 'criteria' => [ 'kind' => 'image' ], 'transformer' => function (Asset $asset) { // Skip example // Ignore assets that have an even number for an ID if ($asset->id % 2 === 0) { return []; } return [ "id" => $asset->id, "title" => $asset->title, "filename" => $asset->filename, ]; } ]; }, ] ];
🤝 Contributing
If you would like to contribute to Reporter we tried to make it as easy as possible:
- Clone the repo
- Run
npm ito install the Node dependencies - Run
npm startto begin the watch task - Make your changes
- Run
npm run buildto compile and minify the CSS and JS - Submit a PR!