tomjamon / tailwindlaravel
Custom HTML generator for Laravel (Based on LaravelCollective HTML)
Installs: 316
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 2
Forks: 1
Open Issues: 1
pkg:composer/tomjamon/tailwindlaravel
Requires
- php: >=7.2.5
- illuminate/http: ^8.0|^9.0
- illuminate/routing: ^8.0|^9.0
- illuminate/session: ^8.0|^9.0
- illuminate/support: ^8.0|^9.0
- illuminate/view: ^8.0|^9.0
Requires (Dev)
- illuminate/database: ^6.0|^7.0|^8.0|^9.0
- mockery/mockery: ~1.0
- phpunit/phpunit: ~10.1
README
Laravel Custom HTML
Based on HTML and Form Builders from Laravelcollective
This library offer :
- 14 publishable components
- 2 themes (TailwindCSS and Bootstrap).
- A new component "control()" allow you to have an input, his label and his error message within a parent block, in one call.
The easiest way to install this library is to simply replace LC/HTML by this tool.
Installation
Simply launch this command from the root folder of your project :
composer require tomjamon/laravel-custom-html
Customize components
If you want to use a theme, or custom your views :
Publish vendor views : php artisan vendor:publish
Choose : Provider: TomJamon\Html\HtmlServiceProvider
A new folder resources/views/vendor/customhtml will be created with every components.
You can now change every components classes and stuff.
Themes
If you want to use a theme you can customize it in config/customhtml.php
FYI : Creating a TailwindCSS theme is the opposite of what Tailwind is made for. Please custom the theme, the theme is just giving a little help, an example of each component.
Components list
- button
- checkbox
- close
- control
- datalist
- form
- input
- label
- link
- optgroup
- option
- select
- submit
- textarea
- file
No Auto-discovery
Since Laravel 5.5, Taylor Otwell have instored a auto-discovery system. You do not longer need to put providers & alisase in app.php, but if you haven't auto-discovery enable :
Edit your config/app.php and add thoses lines :
providers
TomJamon\Html\HtmlServiceProvider::class,
aliases
'Form' => TomJamon\Html\FormFacade::class, 'Html' => TomJamon\Html\HtmlFacade::class,
Examples
Project with login & register in Laravel Custom HTML
https://github.com/TiDJ/laravel-custom-html-example
Cmd : Composer install && npm run prod && php artisan serve
Pro Tip : Just change config/customhtml.php and to a php artisan optimize
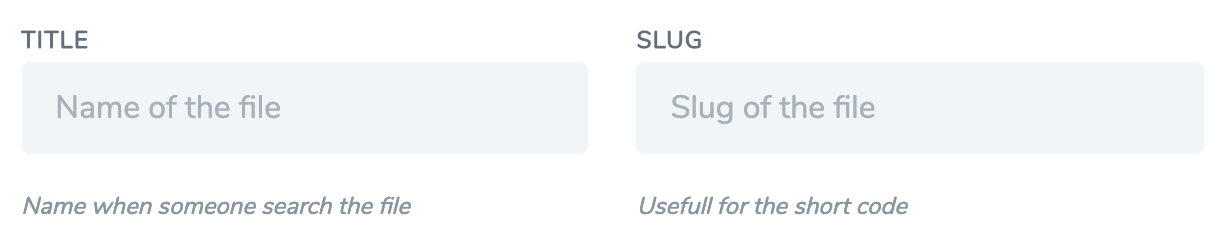
Simple text input
{!! Form::control('text', 'name', $errors, [
'label' => 'Nom Prenom',
'placeholder' => 'John Doe',
'md' => '1/2'
]) !!}
Select
{!! Form::control('select', 'type', $errors, [
'label' => 'Type',
'message' => 'Choose wisely the type of object',
'data' => [
'one' => 'First choice',
'two' => 'Second choice',
'three' => 'Third choice'
]
]) !!}
Textarea with an overrided rows number (Second array arguments)
{!! Form::control('textarea', 'content', $errors, [
'label' => 'Content',
'placeholder' => 'Post content',
], [
'rows' => '25'
]) !!}
Input File
With the control call, generating for you a label and parent block
{!! Form::control('file', 'thumbnail', $errors, [
'label' => 'Your thumbnail',
]) !!}
Or you can directly insert the input file :
{!! Form::file('thumbnail') !!}
And don't forget the 'files' => true in the Form::model() or Form::open()
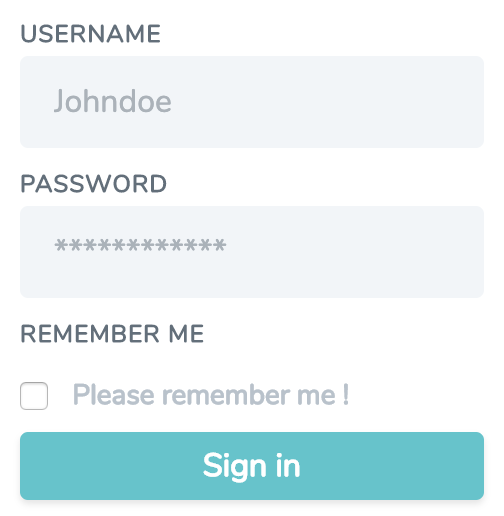
Why use : Clarity and simplicity
Here is how a form can look like
Login form
{!! Form::open(['route' => 'login']) !!}
{!! Form::control('text', 'email', $errors, [...], [...]) !!}
{!! Form::control('password', 'password', $errors, [...]) !!}
{!! Form::control('checkbox', 'remember', $errors, [...], [...]) !!}
{!! Form::submit('Sign in') !!}
{!! Form::close() !!}