timkelty / craft-elementoptions
This is a generic Craft CMS plugin
Installs: 210
Dependents: 0
Suggesters: 0
Security: 0
Stars: 36
Watchers: 3
Forks: 2
Open Issues: 1
Type:craft-plugin
pkg:composer/timkelty/craft-elementoptions
Requires
- composer/installers: ~1.0
This package is auto-updated.
Last update: 2022-02-01 12:57:25 UTC
README
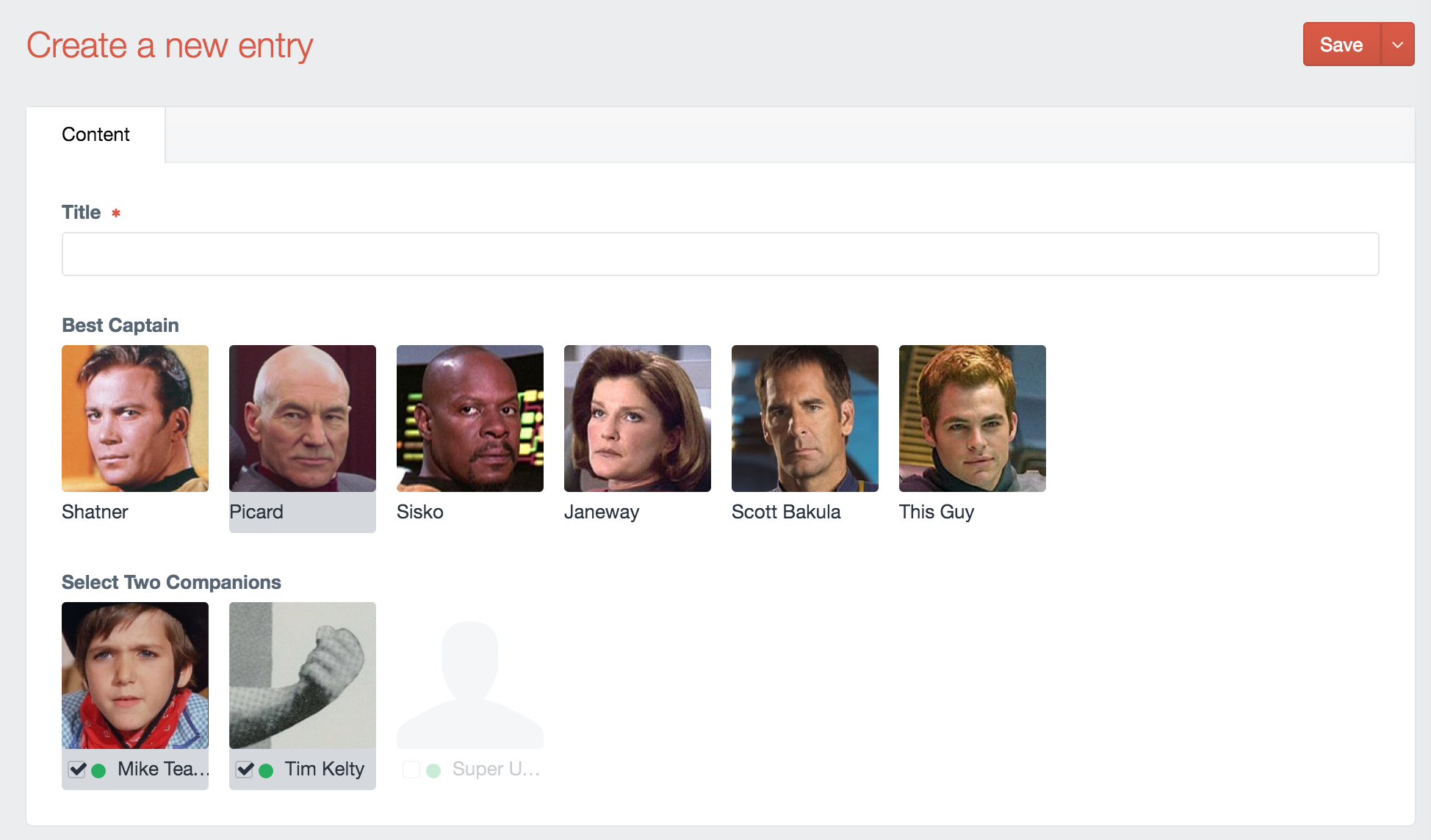
ElementOptions fieldtypes function similar to the native Checkboxes fieldtypes, with the addition of a selected element to each option. Each element type is supported with it's own fieldtype: Assets, Users, Entries, and Categories.
Why
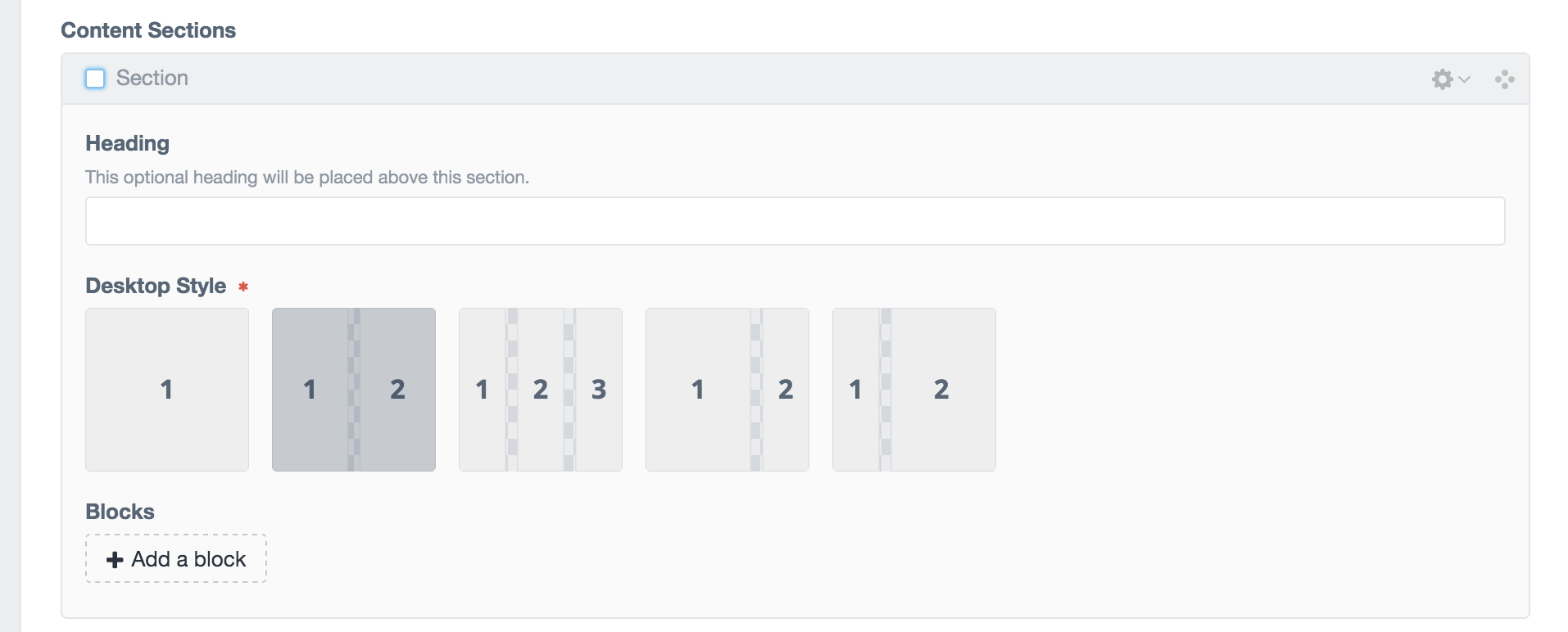
The intital need for this plugin was to create a "layout selection" field. While a radio buttons field would do the trick, we wanted to be able to show a selectable image instead of a checkbox and text.
The most applicable element type is Assets, as it allows you to create a field where users can select from a pre-defined set of Assets.
Installation
- Via Composer:
composer require timkelty/craft-elementoptions - Git:
git clone https://github.com/timkelty/craft-elementoptions.git craft/plugins/elementoptions - Download & unzip the into
craft/plugins/elementoptionsdirectory
ElementOptions works on Craft 2.4.x and Craft 2.5.x.
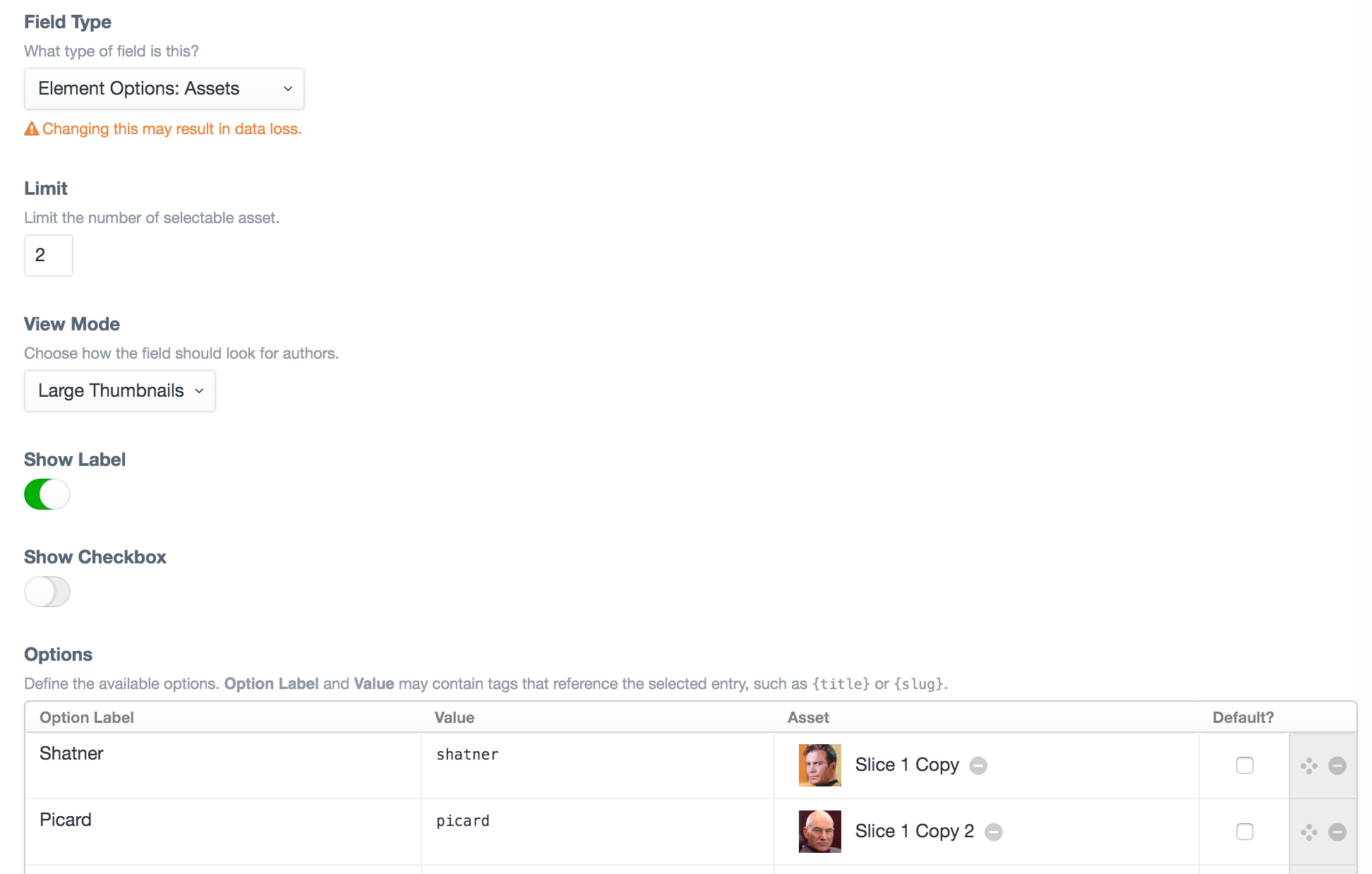
Settings
See Craft Docs for Checkboxes Fields / Settings.
- Limit the number of selectable options
- Select an element for each option, and how that element will be displayed (thumbnails, label, checkbox)
- Option Label and Value may contain tags that reference the selected entry, such as
{title}or{slug}. This can be useful if you want the label/value to change with element, and vice-versa.
Templating
See Craft Docs for Checkboxes Fields / Templating.
option.elementis available. It will return anElementCriteriaModel.
<ul> {% for option in entry.elementOptionsFieldHandle %} <li>{{ option.element.first().title }}</li> {% endfor %} </ul>