thewebsolver / tws-license-manager-client
A PHP Wrapper for handling REST API for License Manager for WooCommerce
Installs: 63
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 2
Forks: 2
Open Issues: 4
pkg:composer/thewebsolver/tws-license-manager-client
This package is auto-updated.
Last update: 2026-01-09 01:27:13 UTC
README
TWS License Manager Client
HANDLE PREMIUM PLUGIN LICENSES WITH YOUR OWN LICENSING SERVER BUILT ON WORDPRESS & WOOCOMMERCE
This plugin is to be included in the plugin being sold (client plugin) so user who purchase the plugin can easily activate/deactivate their license.
Installation (via Composer):
Inside client plugin
To install this plugin, edit your composer.json file:
"require": { "thewebsolver/tws-license-manager-client": "dev-master" }
Then from terminal, run:
$ composer install
On Server
License Manager for WooCommerce must be installed and activated on server WordPress installation for this client to interact, validate, activate/deactivate license.
Also, Server Manager must be used to activate/deactivate/validate/renew licenses.
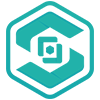
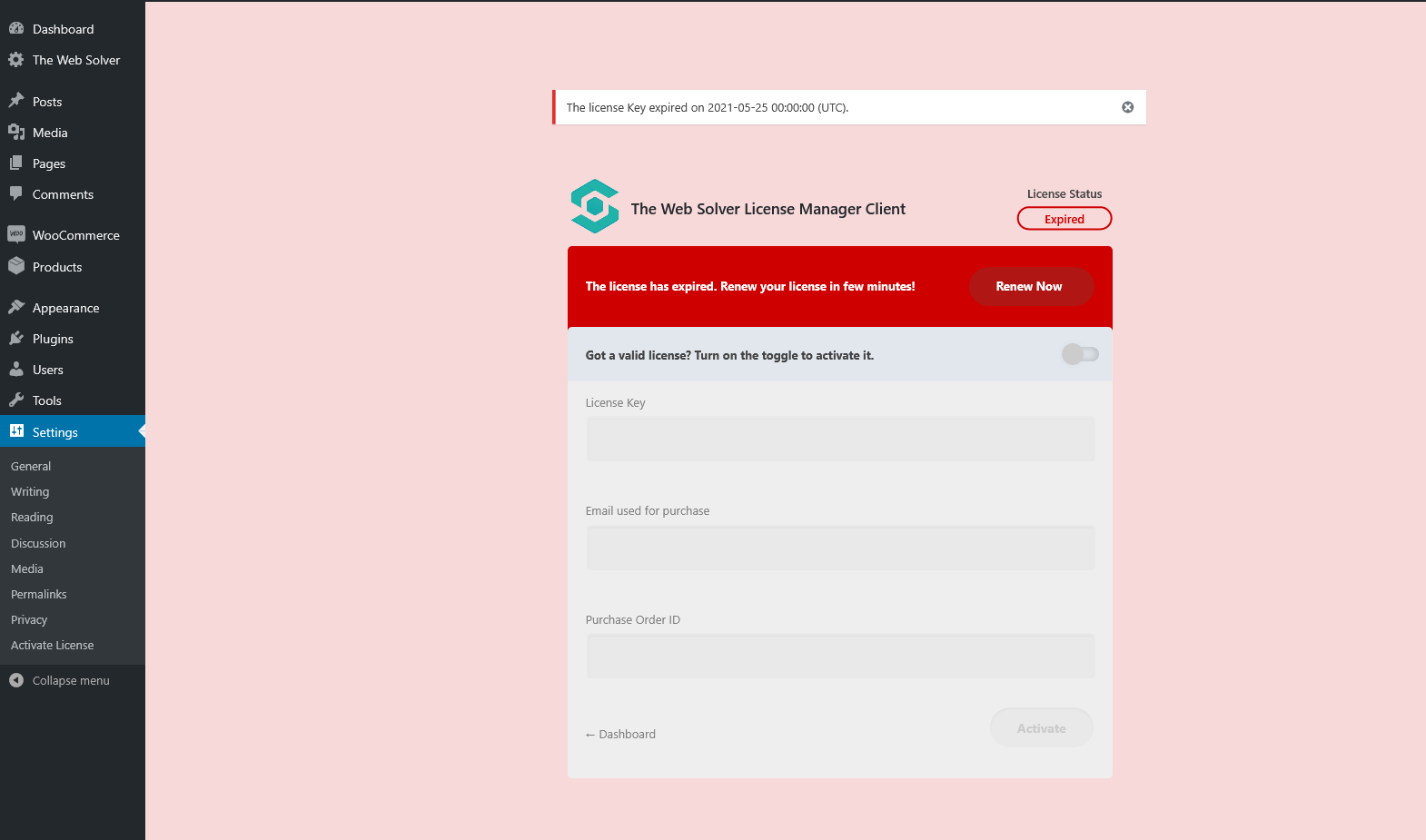
License Form Screenshots:
License form was added as submenu of Settings menu.
License Not Activated Status
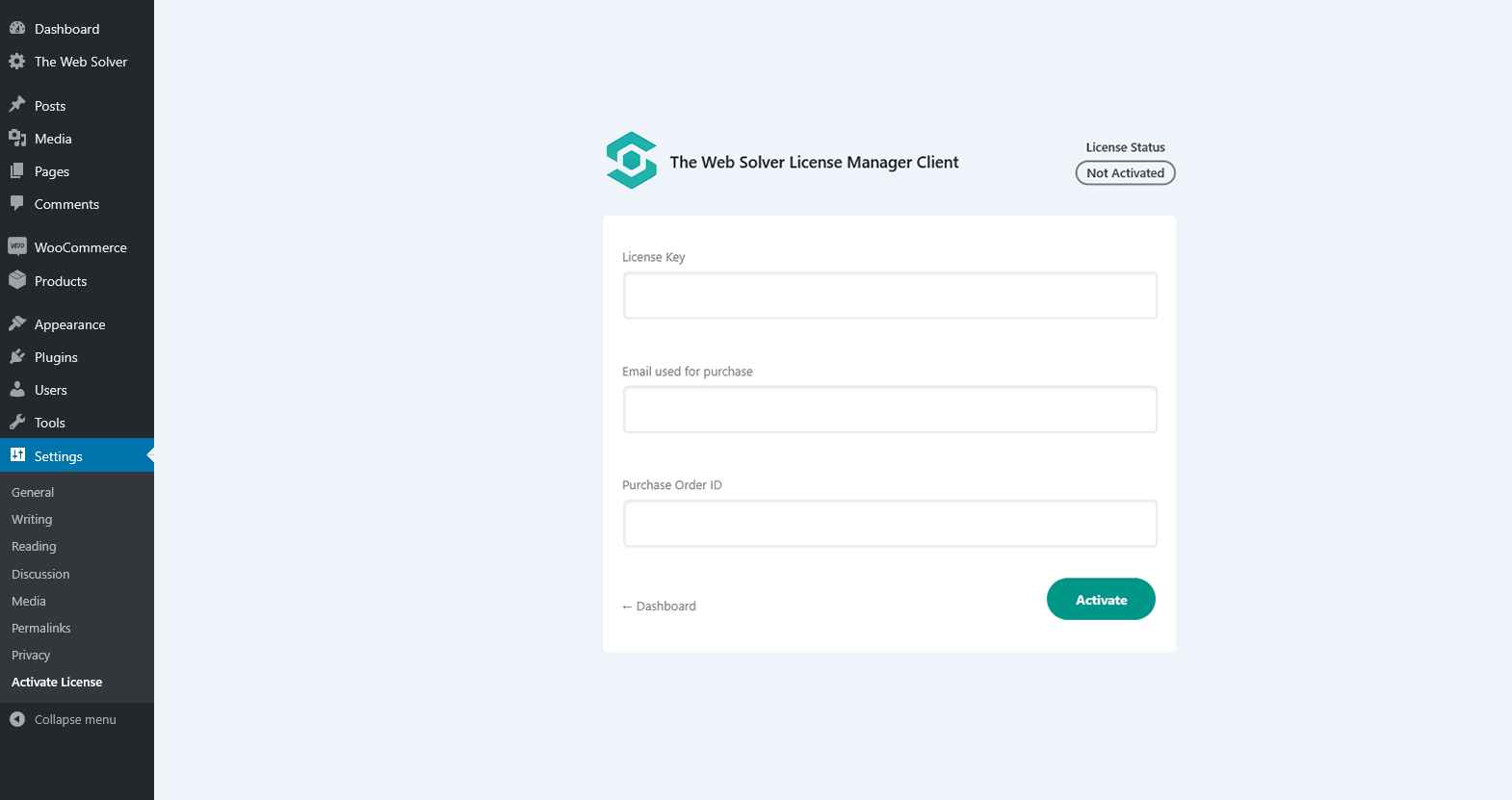
License Active Status
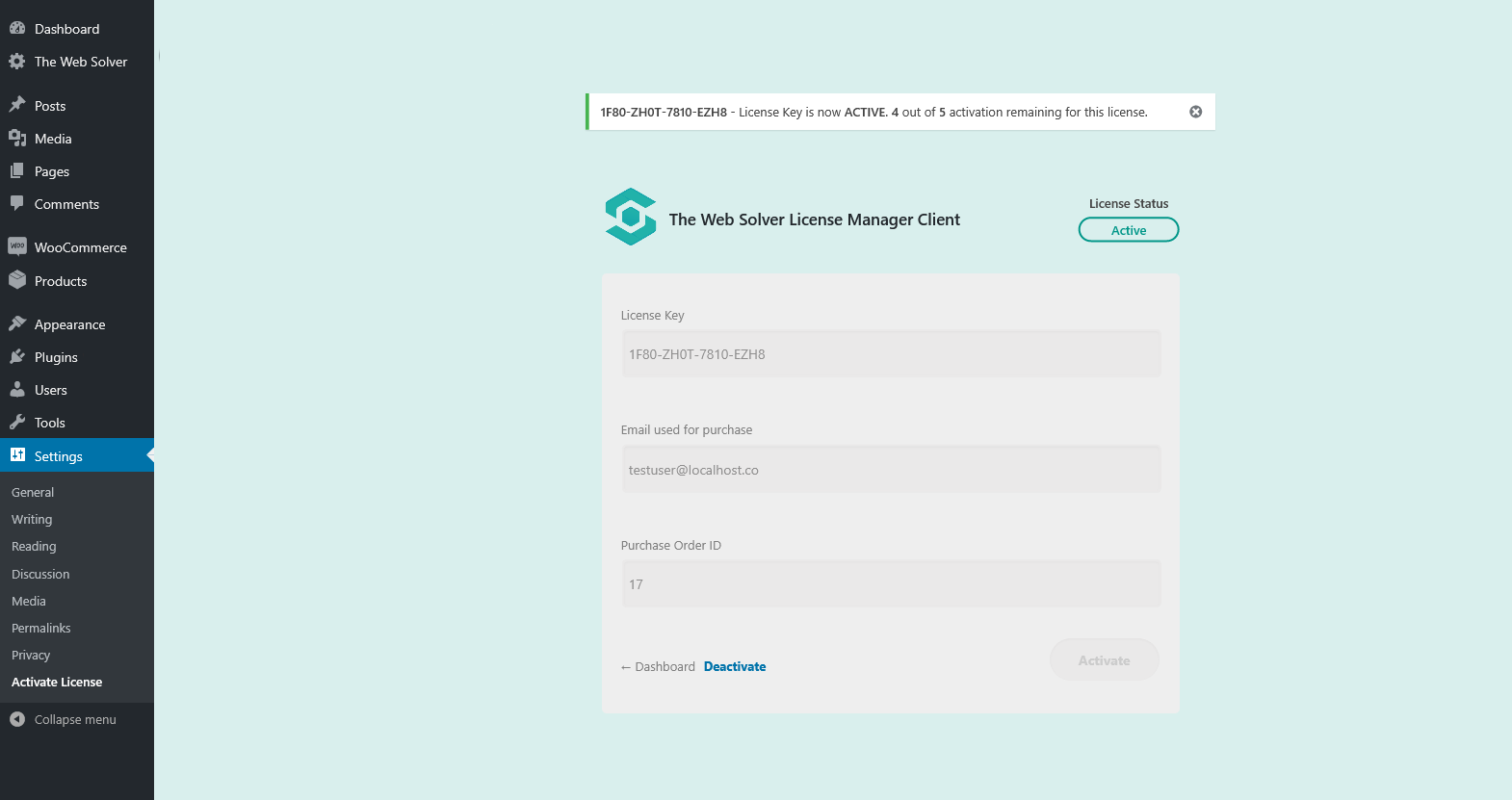
License Deactive Status
License Expired Status
Example Codes:
- Server docs on License Manager and Server Manager.
- CLIENT.md contains all the codes that will intialize license manager client, add submenu page to display activation/deactivation form and get response back from license manager server when valid data are submitted.
In brief, you must make changes to codes shown in CLIENT.md file:
- Set server URL
Client_Plugin::SERVER_URLwhere your license manager server is (License Manager for WooCommerce plugin is installed, and activated) and installed Server Manager as a plugin (composer method recommended), - Set parent menu slug
Client_Plugin::PARENT_SLUG(or create your own menu/submenu page, which is the recommended way), - Set cunsumer key, consumer secret, validation fields and their error message inside method
Client_Pligin::start()Generate them on server.
To test license key, there must be a valid license key generated on server with proper WooCommerce Checkout checkout and order status changed to completed.
Contact
---------------------------------- DEVELOPED-MAINTAINED-SUPPPORTED BY ---------------------------------- ███║ ███╗ ████████████████ ███║ ███║ ═════════██████╗ ███║ ███║ ╔══█████═╝ ████████████║ ╚═█████ ███║═════███║ █████╗ ███║ ███║ █████═╝ ███║ ███║ ████████████████╗ ╚═╝ ╚═╝ ═══════════════╝
Shesh Ghimire - @hsehszroc