terrylinooo / wp-mermaid
Render your Mermaid syntax on WordPress.
Installs: 4
Dependents: 0
Suggesters: 0
Security: 0
Stars: 20
Watchers: 2
Forks: 7
Open Issues: 10
pkg:composer/terrylinooo/wp-mermaid
This package is auto-updated.
Last update: 2026-01-23 18:41:23 UTC
README
Generation of diagrams and flowcharts from text in a similar manner as markdown by using mermaid.js
Download
| source | download |
|---|---|
| WordPress | https://wordpress.org/plugins/wp-mermaid |
| GitHub repository | https://github.com/terrylinooo/wp-mermaid/releases |
| PHP Composer | composer create-project terrylinooo/wp-mermaid wp-mermaid |
Installation
- Upload the plugin files to the
/wp-content/plugins/wp-mermaiddirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Go to the WP Mermaid menu in Settings and set your options.
How to use
WP Mermaid is smart enough that loads mermaid.js only when your posts contain Mermaid syntax, by detecting the use of shortcode and block. So it will not be loaded on your website everywhere.
Shortcode
In classic editor, you can use shortcode to render your Mermaid syntax. If you are using WordPress version below 5.0, this is the only way you can use.
[mermaid]
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
[/mermaid]
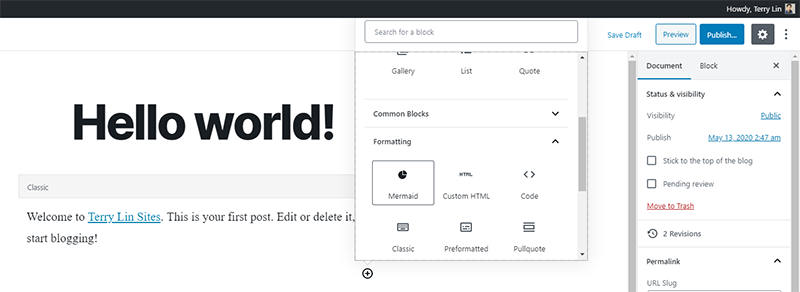
Gutenberg Block
Choose a Mermaid block:
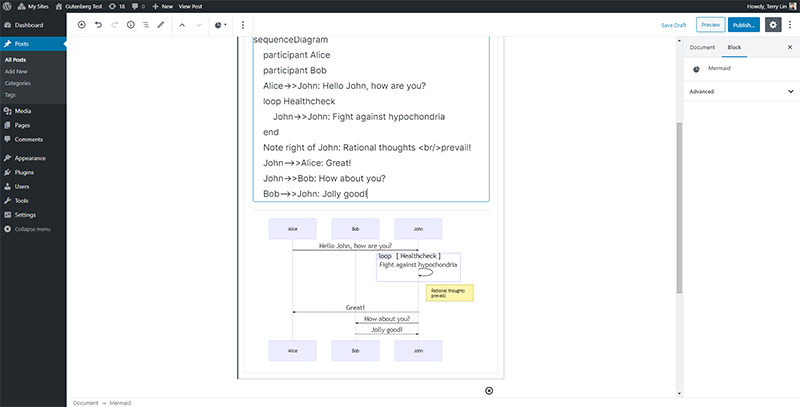
Fill in your Mermaid syntax in the editor.
Changelog
1.0.0
- First release.
1.0.1
- Upgrade Mermaid JavaScript library from 8.5.0 to 8.9.0
1.0.2
- Add Japanese (ja_JP) translation, thanks to Colocal.
- Test with PHP 8.2.5 and WordPress 6.2.2
- Upgrade Mermaid JavaScript library from 8.9.0 to 9.4.3
License
WP Mermaid is developed by Terry Lin and released under the terms of the GNU General Public License v3.
Also See
If you are looking for a Markdown editor supporting Mermaid, you can also check out my another WordPress plugin called the WP Githuber MD, which provides a variety of features not just Mermaid, it is worth to try.