terrylinooo / wp-mathjax
Render your MathJax TeX syntax on WordPress.
Installs: 1
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 1
Open Issues: 2
Language:JavaScript
pkg:composer/terrylinooo/wp-mathjax
This package is auto-updated.
Last update: 2025-12-29 03:20:45 UTC
README
WP Mathjax displays mathematical notation in web browsers, using MathML, LaTeX and ASCIIMathML markup on WordPress by using MathJax.js.
Download
| source | download |
|---|---|
| WordPress | https://wordpress.org/plugins/wp-mathjax-plus |
| GitHub repository | https://github.com/terrylinooo/wp-mathjax/releases |
| PHP Composer | composer create-project terrylinooo/wp-mathjax wp-mathjax |
Installation
- Upload the plugin files to the
/wp-content/plugins/wp-mathjaxdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Go to the WP mathjax menu in Settings and set your options.
How to use
WP Mathjax is smart enough that loads mathjax.js only when your posts contain mathjax syntax, by detecting the use of shortcode and block. So it will not be loaded on your website everywhere.
Shortcode
In classic editor, you can use the shortcode to render your mathjax syntax. If you are using WordPress version below 5.0, this is the only way you can use this feature.
[mathjax]
x = {-b \pm \sqrt{b^2-4ac} \over 2a}.
[/mathjax]
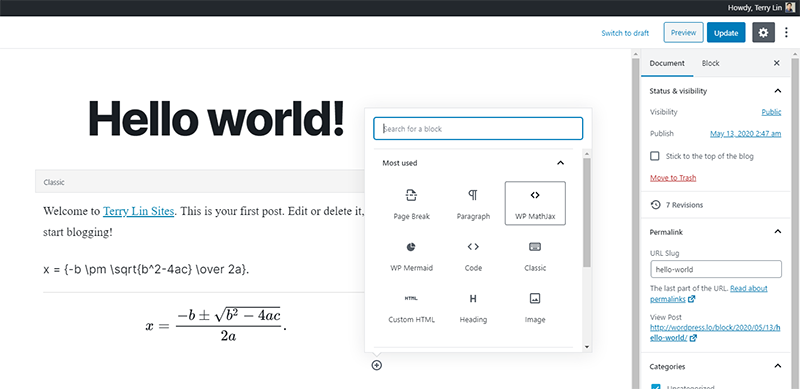
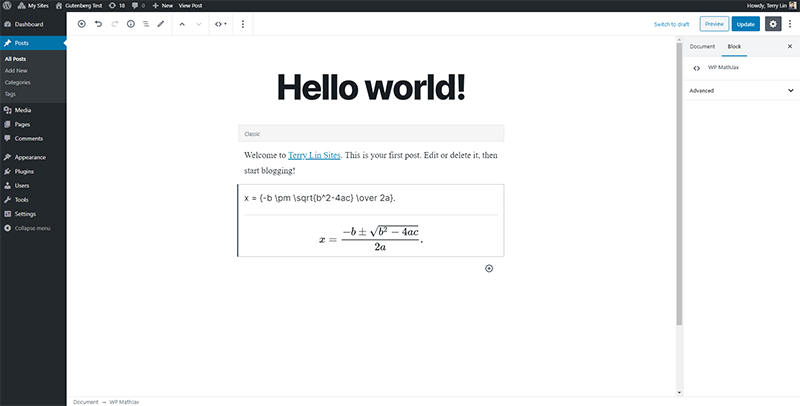
Gutenberg Block
Choose a mathjax block:
Fill in your mathjax syntax in the editor.
Changelog
-
1.0.0
- First release.
-
1.0.1
- Test up to PHP 8.2.5 and WordPress 6.2.2
- Add Japanese translation, thanks to Colocal.
- Upgrade MathJax.js from 2.7.8 to 2.7.9
License
WP Mathjax is developed by Terry Lin and released under the terms of the GNU General Public License v3.
Also See
If you are looking for a Markdown editor supporting mathjax, you can also check out my another WordPress plugin called the WP Githuber MD, which provides a variety of features not just mathjax, it is worth to try.