sylvainjule / previews
Add some missing structure previews
Installs: 12 493
Dependents: 1
Suggesters: 0
Security: 0
Stars: 52
Watchers: 3
Forks: 3
Open Issues: 0
Language:SCSS
Type:kirby-plugin
pkg:composer/sylvainjule/previews
Requires
README
This plugin is archived as default previews for Kirby 4 are really good and more refined than the first ones in Kirby 3 which leaded to this plugin. It is no longer necessary.
Kirby Previews
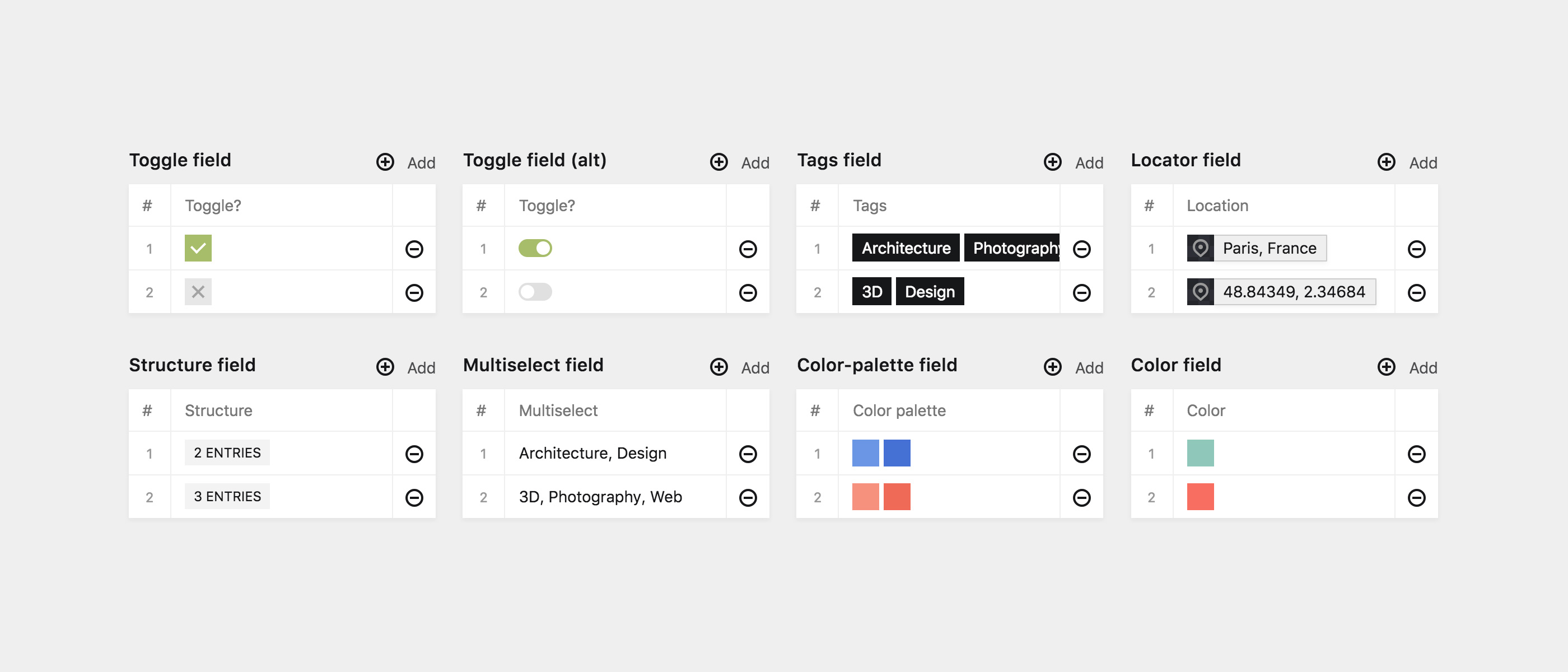
Add some missing structure previews in the panel.
This plugin is completely free and published under the MIT license. However, if you are using it in a commercial project and want to help me keep up with maintenance, please consider making a donation of your choice or purchasing your license(s) through my affiliate link.
1. Installation
Download and copy this repository to /site/plugins/previews
Alternatively, you can install it with composer: composer require sylvainjule/previews
2. Setup
That's it, no need for additional config. This plugin currently provides those field-previews :
- Multiselect
- Structure
- Blocks
- Tags
- Color
- Colors
- Color-palette
3. Add / edit a preview
- Clone the repo
cdto your newly created folder (namedkirby-previews, or whatever you have chosen)- Please read the pluginkit guidelines.
From there, adding a new preview might only take a few minutes:
- Start by running the plugin in dev mode to benefit from hot-reload while working on your preview (
npm run dev) - Create a new preview under
src/components(check the existing previews for how to structure content). - Add your preview CSS in
src/assets/styles.scss - Register you new preview in
src/index.js(check the existing previews for how to do this). - Build the plugin (
npm run build) - Create a pull request
You must run the build process before pushing the repo.
4. License
MIT