sylvainjule / colorextractor
Extract dominant / average color from any image.
Fund package maintenance!
sylvainjule
www.paypal.me/sylvainjl
Installs: 3 049
Dependents: 1
Suggesters: 0
Security: 0
Stars: 42
Watchers: 4
Forks: 8
Open Issues: 0
Type:kirby-plugin
pkg:composer/sylvainjule/colorextractor
Requires
README
This plugins extracts a dominant / average color of any image and stores it in the file's metadata as a HEX value.
Optionally, it can also generate a color palette to be used in combination with the color field.
Overview
This plugin is completely free and published under the MIT license. However, if you are using it in a commercial project and want to help me keep up with maintenance, you can consider making a donation of your choice.
- 1. Installation
- 2. Default usage
- 3. Default options
- 4. Displaying and using the color
- 5. Palette usage
- 6. License
- 7. Credits
1. Installation
Compatible with Kirby 5 (latest release) as well as Kirby 3 and 4 (maintained / tested up to v2.0.0 of this plugin).
Download and copy this repository to /site/plugins/colorextractor
Alternatively, you can install it with composer: composer require sylvainjule/colorextractor
2. Default usage
It can be used in two ways :
2.1. Hook
Once installed within the plugins folder, it will automatically start extracting colors for any image uploaded or replaced in the panel.
2.2. Panel button
If you happen to upload files manually, from frontend or any other way while not trigerring the hooks, custom janitor jobs are also available to catch up with all the images of a website without an associated color.
You'll first need to install the janitor plugin and the Kirby CLI:
composer require getkirby/cli bnomei/kirby3-janitor
Then use the jobs in your blueprints:
colorextractor: type: janitor label: Extract missing colors progress: 'Processing…' command: janitor:job --key sylvainjule.colorextractor.jobs.extractColors
The extractColors job will only extract the missing colors. If you want to force a re-extraction of existing colors, use the forceExtractColors job instead.
3. Default options
3.1. Extraction mode
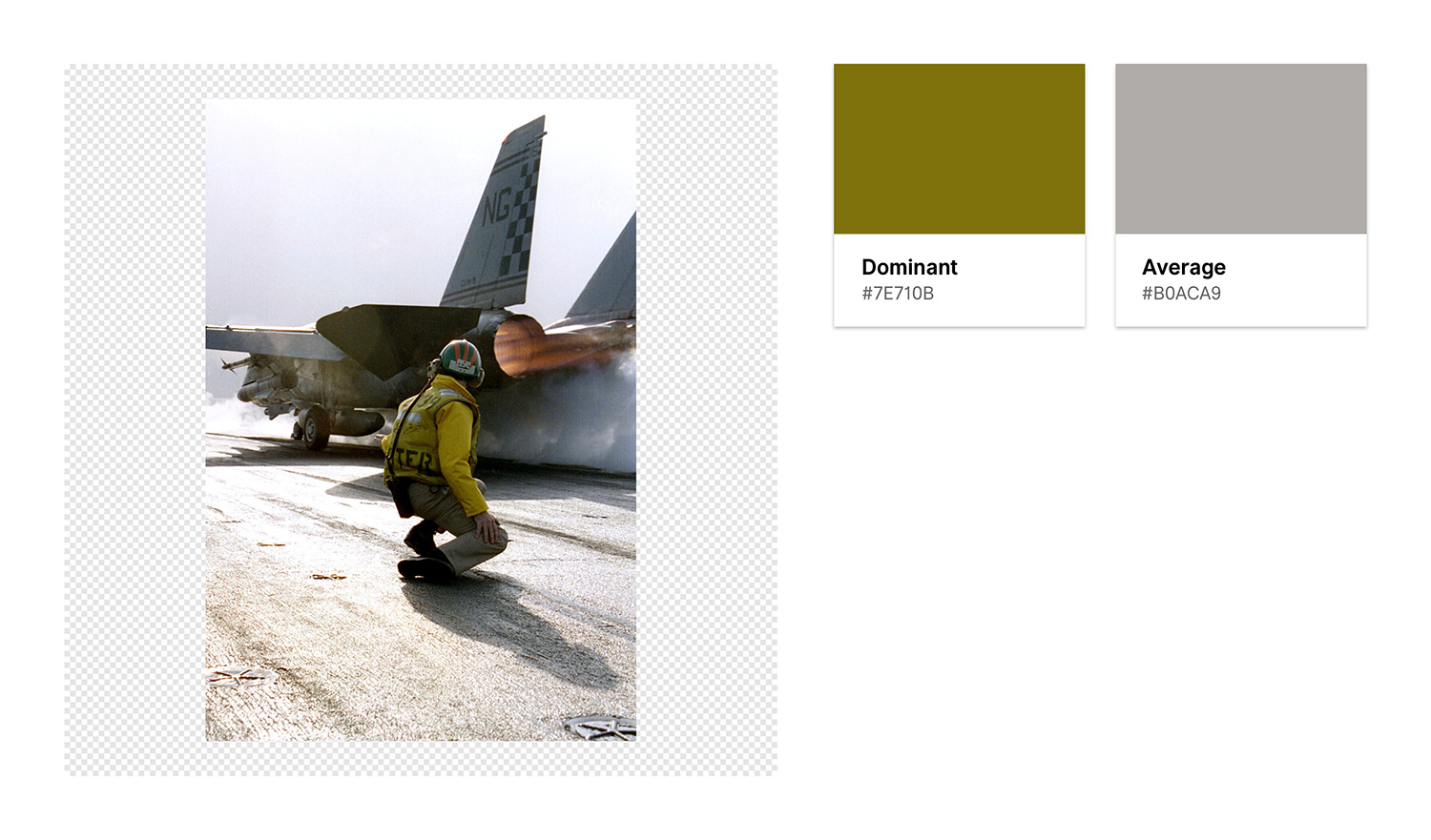
By default, the plugin tends to extract the most dominant / vibrant color of the image. Sometimes though, it can be handy to extract an average one based on an approximation of the whole color palette. When set to average, this options shrinks the image to a 1x1 pixel thumb, then grab the color the image processor chose as the average one. You'll find some examples here.
You can also set it to both, if you want both colors to be extracted and pick from them later from your templates (see the plugin's methods)
Available options are dominant | average | both. Default is dominant.
// config/config.php return array( 'sylvainjule.colorextractor.mode' => 'dominant', );
3.2. Transparency handling
The plugin needs to know how to handle colors with alpha value greater than zero, and what color to fallback to when transparency is detected.
Default is #ffffff
// config/config.php return array( 'sylvainjule.colorextractor.fallbackColor' => '#000000', );
4. Displaying and using the color
4.1. If a single color is extracted
In case you have chosen either dominant (default) or average extraction mode, you can access it directly from your template under the color fieldname:
$image->color();
The plugin works well combined with @hananils's color picker, which might come handy to preview and adjust the detected color.
# Place this inside your file blueprint fields: color: type: colors
4.2. If both colors are extracted
If you have chosen to extract and store both colors, the color field will store both HEX values delimited by a comma. The plugin provides a file method to get a specific color from there:
$image->color()->dominantColor(); $image->color()->averageColor();
5. Palette usage
You have two options to generate the palette:
5.1. Hook
You can generate a palette for any image uploaded or replaced in the panel. In order to to so, you need to set the palette.hook option to true (default if false).
Additionally, you can:
- The number of colors to be extracted with the
palette.limitoption (default is10) - If the palette generation is to be restricted to specific file templates with the
palette.templateoption (default isnull: a palette will be generated for any image with any template if the palette hook is active.String | Array).
# default values 'sylvainjule.colorextractor.palette' => [ 'hook' => false, 'limit' => 10, 'template' => null ], # example values 'sylvainjule.colorextractor.palette' => [ 'hook' => true, 'limit' => 12, 'template' => ['template-1', 'template-2'], // 'template' => 'template-1', also works ],
The palette will be stored in the file .txt with the fieldname: palette. The plugin provides a dedicated field methods to use is, see below.
If you only need this plugin to extract palettes, you can also disable the default average / dominant color extraction hook with the default.hook option (default is true):
'sylvainjule.colorextractor.default.hook' => false,
5.2. Field method
If you don't want any hook running, you can also choose not to activate the hook but use the ->getPalette() method.
- If the
paletteexists (= is not empty), the method will return it as an array - If the
palettedoesn't exist, it will process the image, generate and save it, then return it as an array.
You can use is to populate the color field options, for example:
colorPicker: type: color mode: options options: type: query query: page.filePicker.toFile.getPalette # query: page.files.first.getPalette # query: page.files.first.palette.yaml → also works if the palette has already been generated # ...
6. License
MIT
7. Credits
- K2 Field by @iandoe
- Color extracting process by @thephpleague