swiegmann / kirby-index-block
Kirby Index Block
Installs: 7
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 2
Forks: 1
Open Issues: 0
Type:kirby-plugin
pkg:composer/swiegmann/kirby-index-block
Requires
- php: >=8.3.8
- getkirby/composer-installer: ^1.2
Requires (Dev)
- getkirby/cms: ^4.3
README
This plugin displays individual index-pages with a variety of options such as:
- page(s)-selection
- w/o including children
- limiting to templates
- applying custom filters (using $pages-methods)
- transforming to files is possible with filters
- sorting
- asc/desc by any field
- randomizing
- pagination
- navigation
- custom html-tags
- custom snippets
- custom fields
- extend blueprint with own tabs
Current translations:
- English
- French (thanks @joachimesque)
- German

Prerequisites
- Kirby 4.3+
Installation
Download
Download and copy this repository to /site/plugins/kirby-index-block.
Git submodule
git submodule add https://github.com/swiegmann/kirby-index-block.git site/plugins/kirby-index-block
Composer
composer require swiegmann/kirby-index-block
Usage
Add the block-type index to your layout/block-blueprints.
Add a block, select "Index".
The frontend should display already an unformatted index. You can start applying css to it, and that may already be sufficient to your needs.
However, you can read on and customize the plugin.
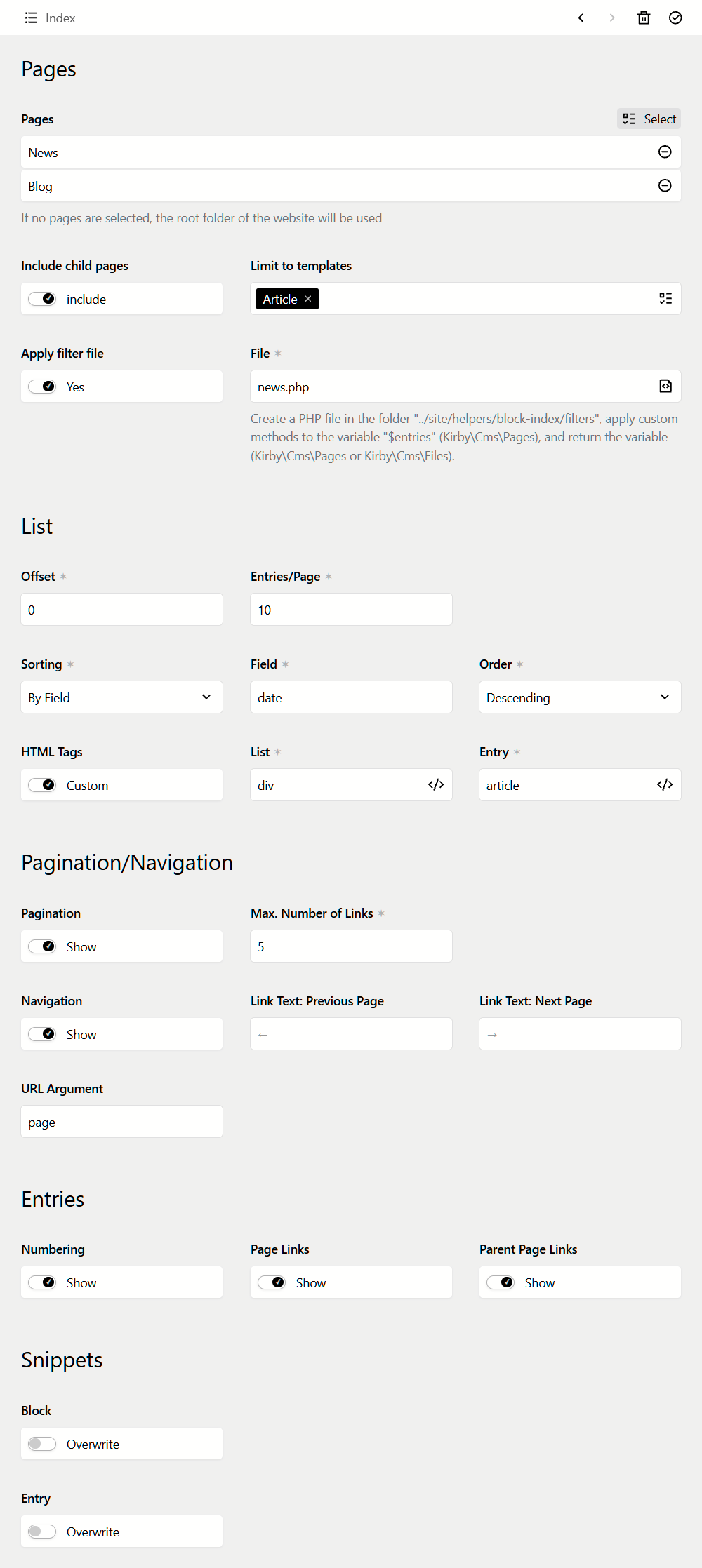
Options
| Property | Default | Description |
|---|---|---|
| filterPath | /site/helpers/index-block/filters | (string) path to custom filter files |
| snippetPath | /site/snippets/index-block | (string) path to custom snippet files |
| paginationCurrentPageCssClass | active | (string) css-class for the current pagination page |
| paginationUrlArgument | p | (string) url-argument for generated navigation- & pagination-links |
Overwrite all values in /site/config/config.php.
Appy filters, sorting, etc. to the results
-
Create a php-file in:
/site/helpers/index-block/filters. Note: This path is a plugin-option, you can override it. -
The file will receive the current result-set of pages with the variable name
$entries. It is an instance ofKirby\Cms\Pages, you can apply all methods of$pagesto it. The file must return the variable, it must end with:return $entries. Note: You can return also a variable type ofKirby\Cms\Filesby using the relevant$pages-methods. So the result can be regular files or images. -
In the block-section "Pages" click "Apply filter file" and select the file from the list. Note: The result-set that the filter-file receives is from the exact position in the panel, which is the actual "Apply filter file"-field. Everything below that field can override your filter again (especially sorting).
Customize the default view of list and entries
Copy the snippet-files from:
/site/plugins/kirby-index-block/snippets/index-block.php
/site/plugins/kirby-index-block/snippets/index-block-entry.php
to:
/site/snippets
and edit it.
Customize the view of a single block instance
Copy the snippet-files from:
/site/plugins/kirby-index-block/snippets/index-block.php
/site/plugins/kirby-index-block/snippets/index-block-entry.php
to:
/site/snippets/index-block/index-block-[your-custom-name].php
/site/snippets/index-block/index-block-entry-[your-custom-name].php
Note: The destination path is a plugin-option, you can override it.
Edit the files. In the block-section "Snippet" enable "overwrite" and select the files.
Add own list and entry fields to the block
Copy the blueprint-files from:
/site/plugins/kirby-index-block/blueprints/groups/index-block-custom-list-fields.yml
/site/plugins/kirby-index-block/blueprints/groups/index-block-custom-entry-fields.yml
to:
/site/blueprints/groups
and add your own fields to the blueprints. The new fields appear below the default list/entry fields.
Add own tabs to the block
Copy the blueprint-file from:
/site/plugins/kirby-index-block/blueprints/blocks/index.yml
to:
/site/blueprints/blocks
and add your own tabs to the blueprint.
License
MIT License Copyright © 2024-present swiegmann
