stealthpro / ajax-multiselect-nova-field
A Laravel Nova field.
Installs: 519
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:Vue
pkg:composer/stealthpro/ajax-multiselect-nova-field
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-01-08 04:27:34 UTC
README
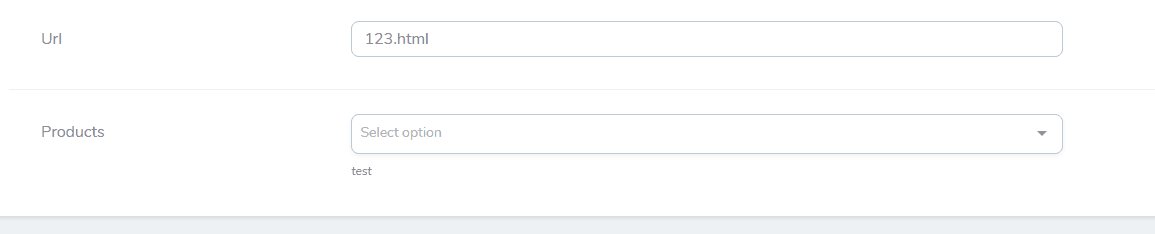
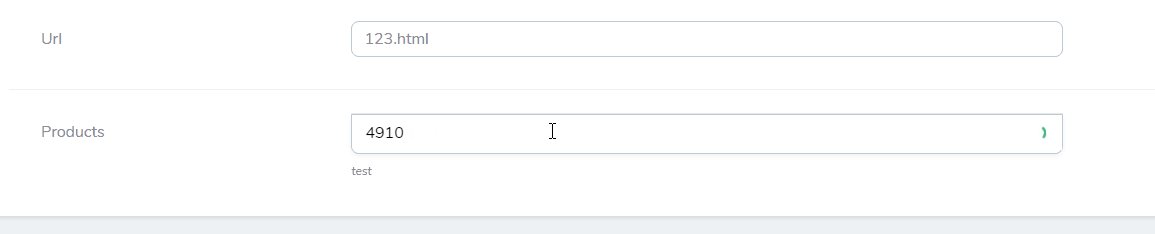
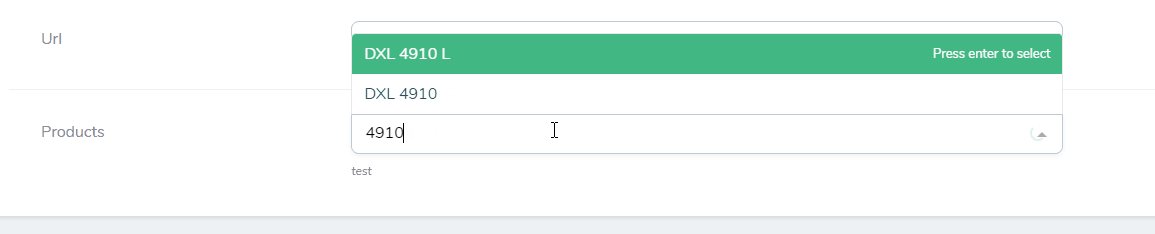
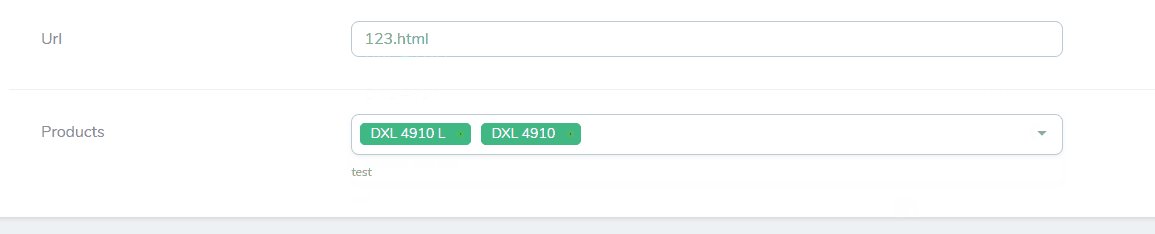
Laravel Nova package add vue-multiselect field work with ajax requests. Field values save as json string.
Getting Started
Installing
Install the package in a project via composer:
composer require stealthpro/ajax-multiselect-nova-field
Usage
Ajax multiselect field have a model option for searching by ajax queries.
<?php namespace App\Nova; use App\Models\Catalog\Product; use Stealthpro\AjaxMultiselectNovaField\AjaxMultiselect; class NewsResource extends Resource { public function fields(Request $request) { return [ AjaxMultiselect::make('Products', 'products') ->optionsModel(Product::class) ->optionsLabel('model') ->placeholder('Select products') ->maxOptions(5) ]; } }
Option optionsModel required for this nova field:
- Parameter is model class string, must be extended by
Illuminate\Database\Eloquent\Model.
Values saved as json string in a column.
All options
| option | parameters | values | description |
|---|---|---|---|
optionsModel |
string $modelClass | required | Required option. Set a model class to search. |
optionsLabel |
string $searchLabel | required | Optional option. Set a label for frontend output and search models. By default searching label is 'name'. |
placeholder |
string $placeholder | required | Optional option. Set a placeholder for vue-multiselect input. |
maxOptions |
int $max | required | Optional option. Set the maximal number of selections and limit returned models |
License
This project is licensed under the MIT License - see the LICENSE.md file for details