staempfli / magento2-module-image-resizer
Magento 2 Module to add simple image resizing capabilities in all blocks and .phtml templates
Installs: 183 729
Dependents: 0
Suggesters: 0
Security: 0
Stars: 83
Watchers: 9
Forks: 21
Open Issues: 11
Type:magento2-module
pkg:composer/staempfli/magento2-module-image-resizer
Requires
- php: ^7.0
This package is auto-updated.
Last update: 2020-09-16 11:54:22 UTC
README
Magento 2 Module to add simple image resizing capabilities in all blocks and .phtml templates
Installation
$ composer require "staempfli/magento2-module-image-resizer":"~2.0"
Usage
imageResizer is automatically available in all frontend Blocks.
You can resize your images just calling a method:
/** @var \Staempfli\ImageResizer\Model\Resizer $imageResizer */ $imageResizer = $block->getImageResizer(); $resizedImageUrl = $imageResizer->resizeAndGetUrl(<originalImageUrl>, $width, $height, [$resizeSettings]);
You can do that directly on the .phtml or in your custom Block.
Cache
Resized images are saved in cache to improve performance. That way, if an image was already resized, we just use the one in cache.
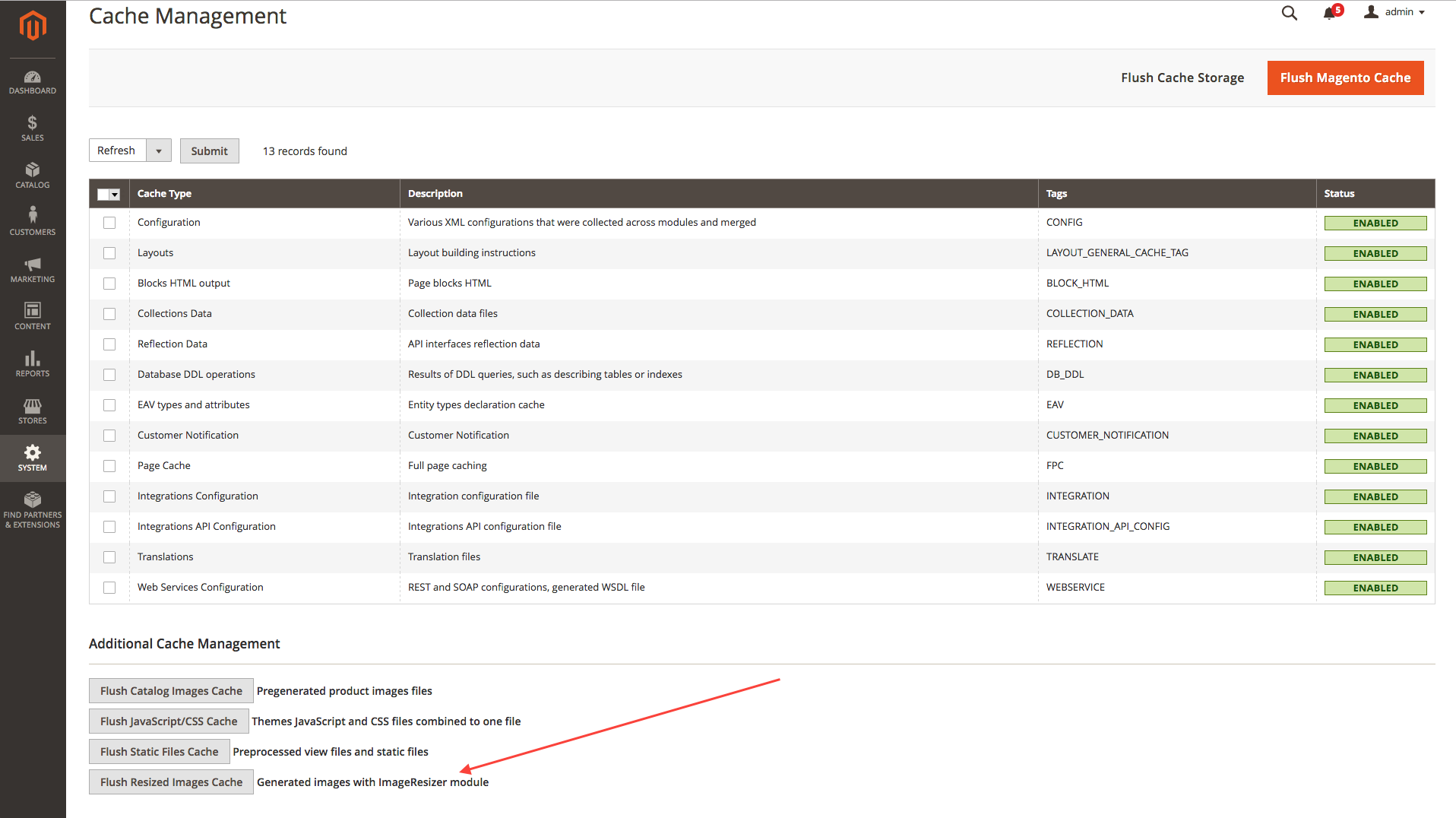
If you need to, you can clear the resized images cache on the Admin Cache Management
Prerequisites
- PHP >= 7.0.*
- Magento >= 2.1.*