softark / yii2-mb-captcha
Yii2 Multibyte CAPTCHA
Installs: 843
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 2
Forks: 2
Open Issues: 0
Type:yii2-extension
pkg:composer/softark/yii2-mb-captcha
Requires
- yiisoft/yii2: *
This package is auto-updated.
Last update: 2026-01-29 02:04:40 UTC
README
Multibyte captcha widget for Yii framework 2.0.
Description
softark\mbcaptcha\Captcha is an extension to yii\captcha\Captcha.
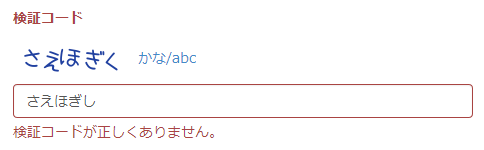
While yii\captcha\Captcha renders a CAPTCHA image only with English alphabets, softark\mbcaptcha\Captcha can render it with multibyte characters ... Japanese Hirakana by default, but you may use any multibyte characters by providing the appropriate font.
Optionally softark\mbcaptcha\Captcha may render a link next to the CAPTCHA image which will enable you to toggle the CAPTCHA type from the multibyte character to English alphabet, and vice versa.
softark\mbcaptcha\Captcha must be used together with softark\mbcaptcha\CaptchaAction to provide its feature.
Requirements
- Yii Version 2.0.44 or later
- PHP GD + FreeType extension or ImageMagick extension
Usage
-
Add
softark/yii2-mb-captchain your project'scomposer.json, and let Composer configure your project."require": { "php": ">=5.4.0", "yiisoft/yii2": "~2.0.44", "yiisoft/yii2-bootstrap": "*", "yiisoft/yii2-swiftmailer": "*", "softark/yii2-mb-captcha": "dev-master" },
-
Use
softark\mbcaptcha\Captchain place ofyii\captcha\Captchain your view./* use yii\captcha\Captcha; */ use softark\mbcaptcha\Captcha; ... <?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [ 'template' => '<div class="row"><div class="col-lg-3">{image}</div><div class="col-lg-6">{input}</div></div>', ]) ?>
Optionally you may want to include
{link}token in your template./* use yii\captcha\Captcha; */ use softark\mbcaptcha\Captcha; <?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [ 'template' => '<div class="row"><div class="col-lg-3">{image} {link}</div><div class="col-lg-6">{input}</div></div>', ]) ?>
-
Use
softark\mbcaptcha\CaptchaActionin place ofyii\captcha\CaptchaActionin your controller.public function actions() { return [ 'captcha' => [ /* 'class' => 'yii\captcha\CaptchaAction', */ 'class' => 'softark\mbcaptcha\CaptchaAction', 'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null, ], ... ]; }
Properties of softark\mbcaptcha\Captcha
softark\mbcaptcha\Captcha supports all the properties of yii\captcha\Captcha and the following ones.
The items with (*) are the basic options that you may want to configure.
-
template (*) @var string
The template for arranging the CAPTCHA widget. Defaults to
'{image} {link} {input}'.This property is inherited from the parent and is extended to support the type toggling link tag. In this template, the tokens
{image},{link}and{input}will be replaced with the actual image tag, the type toggling link tag and the text input tag respectively.Note that
{link}must be a sibling of{image}in the DOM tree, otherwise the toggling link won't work.You may omit
{link}token if you don't want the type toggling link tag. -
toggleLinkLabel (*) @var string
The label of the type toggling link. Defaults to "かな/abc" ("Japanese Hirakana/lower-case alphabet").
You may want to change this label when you use non-Japanese characters.
Properties of softark\mbcaptcha\CaptchaAction
softark\mbcaptcha\CaptchaAction supports all the properties of yii\captcha\CaptchaAction and the following additional ones.
The items with (*) are the basic options that you may want to configure.
-
mbFontFile (*) @var string
The font to be used for multibyte characters. Defaults to
seto-mini.ttf.Note that the default font only supports standard ASCII and Japanese Hirakana and Katakana.
You have to provide an appropriate font file if you want to render your choice of characters.
-
seeds (*) @var string
The string used for generating the random word. Several characters randomly selected from this string will make up the captcha word.
Defaults to a series of Japanese Hirakana characters: "あいうえおかきくけこがぎぐげごさしすせそざじずぜぞたちつてとだぢづでどなにぬねのはひふへほはひふへほはひふへほばびぶべぼぱぴぷぺぽまみむめもやゆよらりるれろわをん".
You may set your own. Make sure that your
mbFontFilecan render all the characters in theseeds. -
mbMinLength @var integer
The minimum length for randomly generated multibyte character word. Defaults to 5
-
mbMaxLength @var integer
The maximum length for randomly generated multibyte character word. Defaults to 5
-
mbOffset @var integer
The offset between characters. Defaults to 2. You can adjust this property in order to decrease or increase the readability of the multibyte character captcha.
-
fixedAngle @var boolean
Whether to render the multibyte character captcha image with a fixed angle. Defaults to false. You may want to set this to true if you have trouble rendering your font.
How to Customize
The following is a sample code that shows how to customize softark\mbcaptcha\Captcha and softark\mbcaptcha\CaptchaAction.
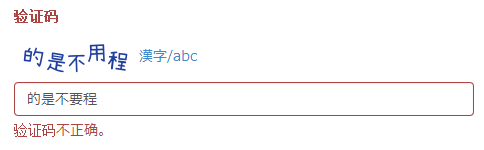
It shows Chinese characters for the captcha.
In the view script:
use softark\mbcaptcha\Captcha; ... <?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [ 'template' => '<div class="row"><div class="col-lg-3">{image} {link}</div><div class="col-lg-6">{input}</div></div>', 'toggleLinkLabel' => '漢字/abc', ]) ?>
And in the controller:
public function actions() { return [ 'captcha' => [ 'class' => 'softark\mbcaptcha\CaptchaAction', 'seeds' => '几乎所有的应用程序都是建立在数据库之上虽然可以非常灵活的' . '操作数据库但有些时候一些设计的选择可以使它更便于使用首先应用程序' . '广泛使用了设计的考虑主要围绕优化使用而不是组成复杂语句实际上大多' . '的设计是使用友好的模式来解决实践中的问题最常用的方式是创建易于被' . '人阅读和理解的代码例如使用命名来传达意思但是这很难做到', 'mbFontFile' => '@frontend/fonts/gbsn00lp.ttf', ], ... ]; }
Note that the sample code assumes that you have placed your choice of font file in the 'fonts' sub-directory of your frontend application directory.
You have to be careful not to include the characters in seeds that are not supported by your font.
History
- Version 1.0.0 (2014-11-15)
- Tested on Yii 2.0.0
- Adopted the code style of the core (spaces for indentation)
- Version 0.9.0 (2014-04-22)
- Update for Yii 2.0 beta
- Version 0.8.0 (2014-02-08)
- Initial release
- Ported from JCaptcha 1.0.3, which is for Yii 1.1.x.
- Developed under Yii 2.0 alpha
Acknowledgment
Many thanks to the author of the wonderful work of setofont.ttf. The default font "seto-mini.ttf" is a subset of setofont.ttf.