setkyar / laravel-customize-shares
Customize social sharing icons & design.
Installs: 49
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/setkyar/laravel-customize-shares
Requires
- php: >=5.4.0
This package is auto-updated.
Last update: 2026-01-11 19:32:22 UTC
README
Customize your social sharing icons easily. By Default, Package already include Facebook, Google+, LinkedIn, Twitter. But you can add more easily.
Install
Pull package through Composer. Run
composer require setkyar/laravel-customize-shares
Add service provider within config/app.php
'providers' => [
SetKyar\CustomShares\CustomSharesProvider::class,
];
Run the following command for configuration
php artisan vendor:publish --provider="SetKyar\CustomShares\CustomSharesProvider" --tag="config"
Run the following command for views
php artisan vendor:publish --provider="SetKyar\CustomShares\CustomSharesProvider" --tag="views"
Usage
To customize your social icons add image with img tag. Customize like the following in config/shares-config.php
'facebook' => '<img src="your_custom_fb_icon_url" alt="Share to Faebook">'
or add social icon class like the following
'facebook' => '<i class="fa fa-facebook-official"></i>'
You can add one by one social share and can use collection as well.
One by one example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
@include('share::facebook')
<br>
@include('share::twitter')
<br>
@include('share::gplus')
<br>
@include('share::linkedin')
</body>
</html>
Collection example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
@include('share::social_collection')
</body>
</html>
Add new social
By default, Package already include Facebook, Google+, LinkedIn, Twitter. If you want to add more social media, add new on resources/views/vendor/customize-share . You can learn easily by checking other social media. If you want to add default value on config, you can add on config/shares-config.php
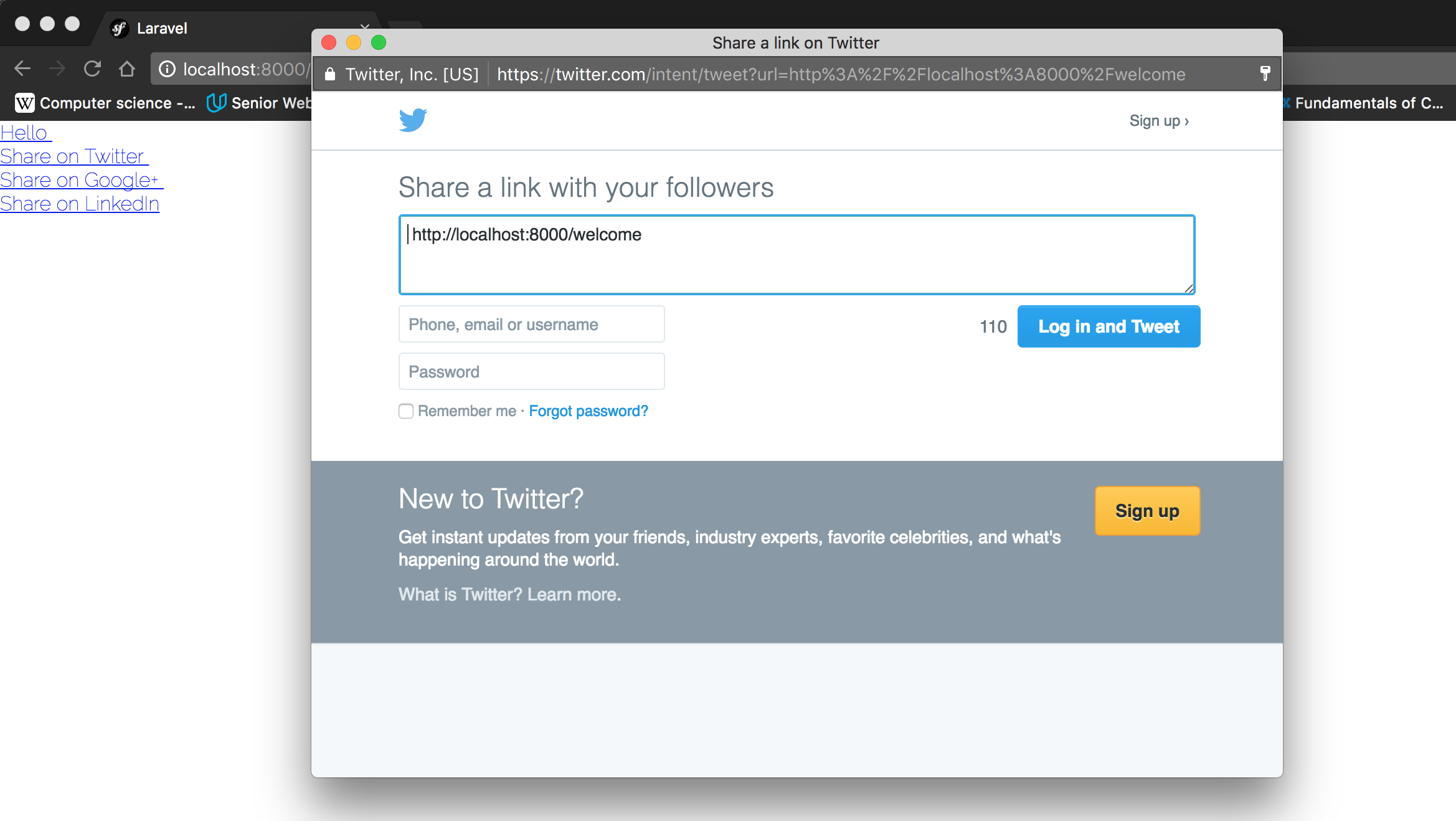
Popup (Small new window)
By default, if user click on share. The share link will open in new full window. But if you want to made small new window like the following image
You have to add the following JavaScript code
<script src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<script>
var popupSize = {
width: 780,
height: 550
};
$(document).on('click', '.your-class > a', function(e){
var
verticalPos = Math.floor(($(window).width() - popupSize.width) / 2),
horisontalPos = Math.floor(($(window).height() - popupSize.height) / 2);
var popup = window.open($(this).prop('href'), 'social',
'width='+popupSize.width+',height='+popupSize.height+
',left='+verticalPos+',top='+horisontalPos+
',location=0,menubar=0,toolbar=0,status=0,scrollbars=1,resizable=1');
if (popup) {
popup.focus();
e.preventDefault();
}
});
</script>
Contributing
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Added some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Security
If you discover any security related issues, please email setkyar16@gmail.com com instead of using the issue tracker.