rickwest / jigsaw-casper
Blog starter template for the Jigsaw static site generator by Tighten, based on the Ghost Casper theme
Installs: 94
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 0
Forks: 2
Open Issues: 16
Language:CSS
pkg:composer/rickwest/jigsaw-casper
Requires
- samdark/sitemap: ^2.2
- suin/php-rss-writer: ^1.6
- tightenco/jigsaw: ^1.3
- dev-master
- v1.0.2
- v1.0.1
- v1.0.0
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/eventsource-1.1.1
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/ajv-6.12.6
- dev-dependabot/npm_and_yarn/tar-4.4.19
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
- dev-dependabot/npm_and_yarn/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/ssri-6.0.2
- dev-dependabot/npm_and_yarn/y18n-3.2.2
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/ini-1.3.7
This package is auto-updated.
Last update: 2026-01-29 03:31:31 UTC
README
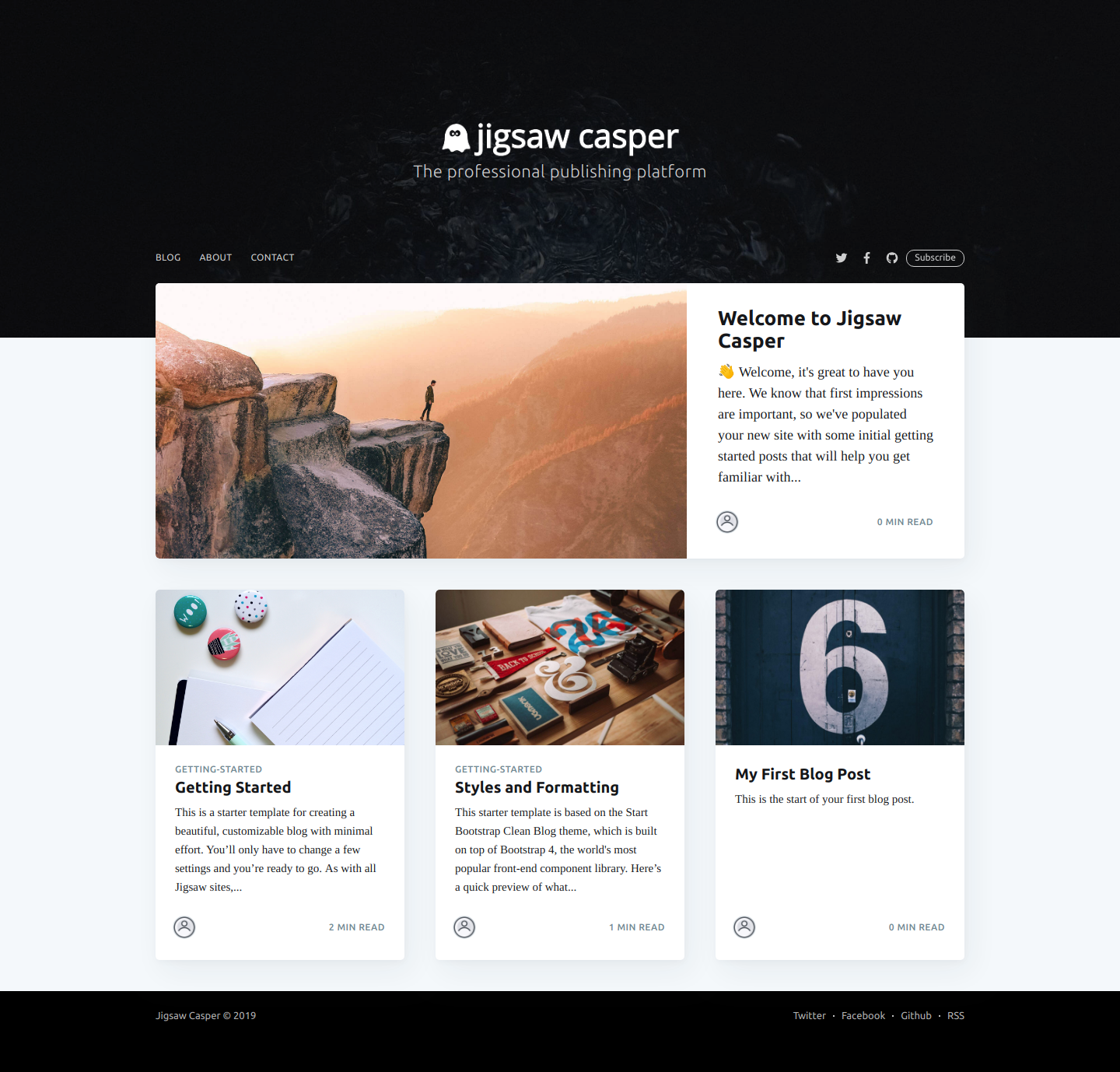
This is a starter template for creating a blog with Jigsaw. Jigsaw Casper, is a port of the default Ghost theme - Casper, just change a few settings and you are ready to go.
See a preview of the blog template here.
What's included
This fully-responsive starter template includes some sample pages and comes pre configured with:
- Syntax highlighting
- Support for tagging
- Social sharing
- A script that automatically generates a
sitemap.xml - A script that automatically generates an RSS feed
- A custom 404 page
- Tinyletter subscribe form
Installation
System Requirements
To use Jigsaw, you need to have PHP 7 and Composer installed on your machine. You'll also need Node.js, NPM and Yarn installed in order to use Laravel Mix to compile the CSS and Javascript.
Getting Started
Jigsaw now supports the installation of third party starter templates, so you can get up and running in 3 quick easy steps:
-
Create the project directory
mkdir my-cool-blog
-
Install Jigsaw via Composer
cd my-cool-blog composer require tightenco/jigsaw -
Initialize your project
./vendor/bin/jigsaw init rickwest/jigsaw-casper
Now that you have everything installed, you can serve the site using PHP ./vendor/bin/jigsaw serve or alternatively, using Browsersync yarn run watch
For more help getting started, be sure to check out the official documentation. It really is good!
Configuring your site
Anything you add to the array in config.php will be made available in all of your templates, as a property of the $page object.
This project uses some of these site variables in several of the templates, for example, the siteName is used in both the header and footer.
Quickly customise your site by adding your site name, email address and social media profiles in config.php. Take a look at the Jigsaw documentation to learn more.
Adding Content
You can write your content using a variety of file types. By default, this starter template expects your content to be located in the source/_posts/ folder.
The top of each content page contains a YAML header that specifies how it should be rendered. The title attribute is used to dynamically generate HTML title and OpenGraph tags for each page. The extends attribute defines which parent Blade layout this content file will render with (e.g. _layouts.post will render with source/_layouts/post.blade.php), and the section attribute defines the Blade "section" that expects this content to be placed into it.
extends: _layouts.post section: content title: Getting Started date: 2019-01-21 description: Getting started with the Jigsaw blog starter template image: /assets/images/post-bg.jpg
Adding and Editing Pages
Get started by editing the 'about' page, that comes with this project. Open up about.blade.php that's in the _source folder and add some interesting info about yourself!
Adding a new page to your site is as simple as creating a new blade template in the _source directory.
Jigsaw gives you access to all the templating features and control structures of Blade that are available in Laravel.
The comprehensive, official blade documentation is available here.
Bugs and Issues
If you encounter a problem or spot a mistake, or even if you would just like to make a suggestion, please open an issue. Pull requests are more than welcome too!
Contributing
- Fork it (https://github.com/yourname/yourproject/fork)
- Create your feature branch (git checkout -b feature/fooBar)
- Commit your changes (git commit -am 'Add some fooBar')
- Push to the branch (git push origin feature/fooBar)
- Create a new Pull Request
Copyright and License
This project is licensed under the MIT License.