rias / statamic-position-fieldtype
Installs: 7 033
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 17
Type:statamic-addon
pkg:composer/rias/statamic-position-fieldtype
Requires
- pixelfear/composer-dist-plugin: ^0.1.0
- statamic/cms: ^3.0
- dev-master
- v2.0.1
- v2.0.0
- 1.0
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
- dev-dependabot/composer/guzzlehttp/guzzle-6.5.8
- dev-dependabot/npm_and_yarn/eventsource-1.1.1
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/composer/composer/composer-1.10.26
- dev-dependabot/composer/statamic/cms-3.2.39
- dev-dependabot/composer/guzzlehttp/psr7-1.8.5
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/follow-redirects-1.14.8
- dev-dependabot/npm_and_yarn/tar-4.4.19
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/composer/league/flysystem-1.1.4
- dev-dependabot/npm_and_yarn/ws-6.2.2
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
This package is auto-updated.
Last update: 2026-01-06 09:00:37 UTC
README
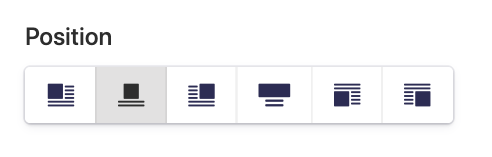
Position Fieldtype plugin for Statamic
Provide better UX to clients by letting them pick from icons.
License
Position requires a license to be used while on a production site.
You can purchase one at https://statamic.com/marketplace/addons/position-fieldtype.
You may use Position without a license while Statamic is in Trial mode.
Installation
Require it using Composer.
composer require rias/statamic-position-fieldtype
Publish the assets:
php artisan vendor:publish --provider="Rias\PositionFieldtype\ServiceProvider"
Using the position fieldtype
Add the fieldtype to your fieldset. You can choose to hide certain positions, by default they are all visible.
sections: main: display: Main fields: - handle: position field: type: position display: Position left: true center: true right: true full: true drop-left: true drop-right: false default: right
Using Position
The output of the fieldtype is equal to the keys in the options array.
{{ position }} // center
Brought to you by Rias