restruct / silverstripe-shortcodable
Provides a simple button to insert Shortcodes into the HTMLEditorField + an API for developers to define shortcodes
Installs: 863
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 38
Open Issues: 1
Language:JavaScript
Type:silverstripe-vendormodule
pkg:composer/restruct/silverstripe-shortcodable
Requires
Replaces
README
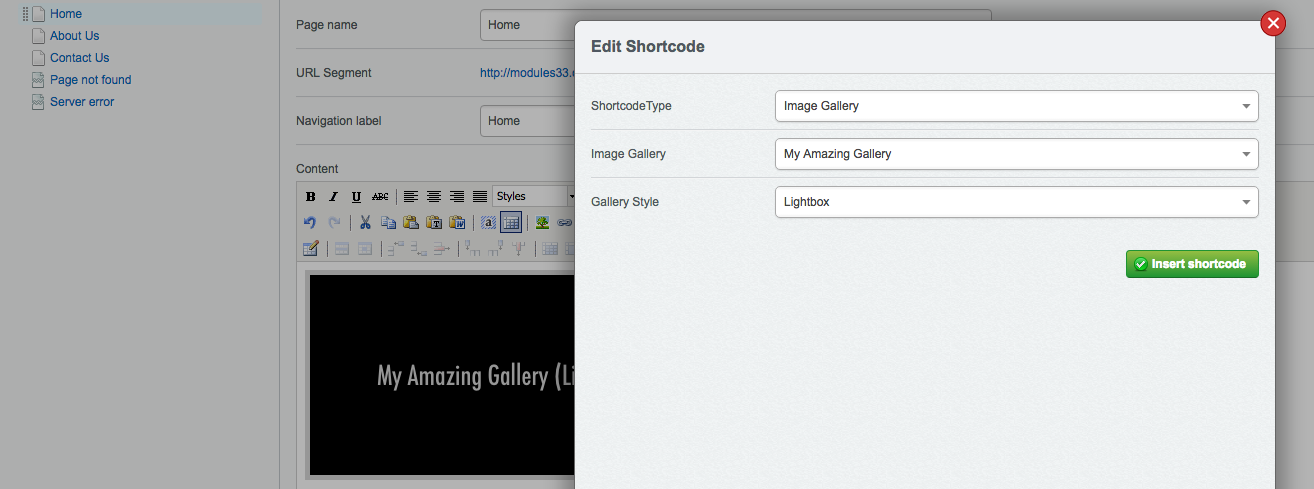
Adds a  button to HTMLEditorField for CMS users to insert Shortcodes in page content.
button to HTMLEditorField for CMS users to insert Shortcodes in page content.
Shortcodes can optionally be represented in TinyMCE with a placeholder image.
 This module is a partial-to-largely rewrite of sheadawson/silverstripe-shortcodable.
This module is a partial-to-largely rewrite of sheadawson/silverstripe-shortcodable.
It depends on Silverstripe Simpler for some non-react UI functionalities (mainly the modal dialog).
Version Compatibility
| Branch | Module Version | Silverstripe | PHP |
|---|---|---|---|
main |
5.x |
^6.0 | ^8.2 |
ss4-5 |
4.x |
^4.0 || ^5.0 | ^7.4 || ^8.0 |
Note: composer.json is the source of truth for exact version constraints.
Configuration
Register DataObjects or classes as shortcodable via Yaml config:
--- name: my_shortcodables Only: classexists: Shortcodable\Shortcodable --- Shortcodable\Shortcodable: shortcodable_classes: - My\Namespaced\Shortcodes\CurrentYearShortcode - My\Namespaced\Shortcodes\SomeOtherShortcode - ... ---
Required methods on shortcodable objects/classes
Implement these methods on your shortcodable classes (may also be added via an Extension):
(Required) shortcode parser callback:
public static function parse_shortcode(...)
OR:
public function MyCustomParser(...) combined with:
private static $shortcode_callback = 'MyCustomParser'
Parser method arguments: (see shortcode documentation)
($attrs, $content=null, $parser=null, $shortcode, $info)
NOTE: the parser method gets called on a singleton object instance.
(So there's no $this->ID or $this->owner->ID etc.)
Optional:
private static $shortcode(optional, else short ClassName will be used as [ClassName])getShortcodeLabel()(optional nice description for in dropdown,singular_name()or elseClassName.Shortnamewill be used as fallback)getShortcodeFields()(optional, attribute-formfields for popup)getShortcodableRecords()(optional, if applied to DataObject)getShortcodePlaceholder($attributes)(optional)
Wrapping (optional):
In this module, $shortcodable_is_block and $disable_wrapper have been replaced with $shortcode_close_parent:
private static $shortcode_is_block(optional, set to true if your shortcode output is a block-type html element)
If you set $shortcode_close_parent to true, the parent node will be closed before your shortcode output and reopened after.
Eg <p>Some [shortcode] content</p> would become <p>Some </p>[shortcode]<p> content</p>;
Shortcode placeholder images
To display a nice image instead of the raw shortcode in the CMS editor, implement a getShortcodePlaceHolder method on your shortcodable object:
/** * Redirect to an image OR return image data directly to be displayed as shortcode placeholder in the editor * (getShortcodePlaceHolder gets loaded as/from the 'src' attribute of an <img> tag) * * @param array $attributes attribute key-value pairs of the shortcode * @return \SilverStripe\Control\HTTPResponse **/ public function getShortcodePlaceHolder($attributes) { // Flavour one: redirect to image URL (for this example we're also including the attributes array in the URL) Controller::curr()->redirect('https://www.silverstripe.org/apple-touch-icon-76x76.png?attrs='.json_encode($attributes)); // Flavour two: output image/svg data directly (any bitmap but may also be SVG) // Hint: process attributes eg to show a set of image thumbnails wrapped in an SVG as gallery-placeholder $response = Controller::curr()->getResponse(); $response->addHeader('Content-Type','image/svg+xml'); $response->addHeader('Vary','Accept-Encoding'); $response->setBody('<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-code-square" viewBox="0 0 16 16"> <path d="M14 1a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1h12zM2 0a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H2z"/> <path d="M6.854 4.646a.5.5 0 0 1 0 .708L4.207 8l2.647 2.646a.5.5 0 0 1-.708.708l-3-3a.5.5 0 0 1 0-.708l3-3a.5.5 0 0 1 .708 0zm2.292 0a.5.5 0 0 0 0 .708L11.793 8l-2.647 2.646a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 0 0-.708 0z"/> </svg>'); $response->output(); }
Status
- TinyMCE button/plugin
- Shortcode form in popup dialog
- Custom/configurable shortcode independent of class name
- Custom/configurable shortcode parser callback methods
- Inserting new & editing existing shortcode (+undo)
- Re-implement DataObjects as shortcodable (incl. getShortcodableRecords etc)
- Re-implement placeholders
- Check/re-implement(?) BOM fix and in ShortcodeController
- Check/re-implement(?) P/DIV wrapper fix
- Check/restore functionality for Uploadfields to load existing value
- Check/implement(?) wrapping shortcodes
