reedware / nova-treeview
A treeview component to use with the Nova sidebar.
Installs: 4 635
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 0
Open Issues: 0
Language:Vue
pkg:composer/reedware/nova-treeview
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-01-13 01:36:58 UTC
README
Installation
Require this package with composer.
composer require reedware/nova-treeview
This package uses auto-discovery, so doesn't require you to manually add the service provider. Should you choose to do this manually, you can include the following class in your list of service providers:
\Reedware\NovaTreeview\TreeviewServiceProvider::class
Usage
This packages creates a new <treeview> Vue component that can be used within your views. The <treeview> component at its core can be used to optionally toggle the display of some sort of menu by clicking its corresponding label. In practice, is recommend to be used by the sidebar in Nova.
Basic Syntax
Here's the basic syntax:
<treeview tag="div" class="" toggle-tag="h3" toggle-class="flex items-center cursor-pointer"> <template slot="label"> <!-- Some label --> </template> <template slot="menu"> <!-- Something to optionally display --> <template> </treeview>
Example: Resource Navigation
Here's what the treeview would look like if applied to resource navigation:
@if(count(Nova::availableResources(request())))
<treeview tag="div" toggle-tag="h3" toggle-class="cursor-pointer flex items-center font-normal dim text-white mb-6 text-base no-underline">
<template slot="label">
<svg class="sidebar-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<!-- Resources Label -->
</svg>
<span class="sidebar-label flex-1">{{ __('Resources') }}</span>
</template>
<template slot="menu">
@foreach($navigation as $group => $resources)
@if(count($groups) > 1)
<h4 class="ml-8 mb-4 text-xs text-white-50% uppercase tracking-wide">{{ $group }}</h4>
@endif
<ul class="list-reset mb-8">
@foreach($resources as $resource)
<li class="leading-tight mb-4 ml-8 text-sm">
<!-- Link to each Resource -->
</li>
@endforeach
</ul>
@endforeach
</template>
</treeview>
@endif
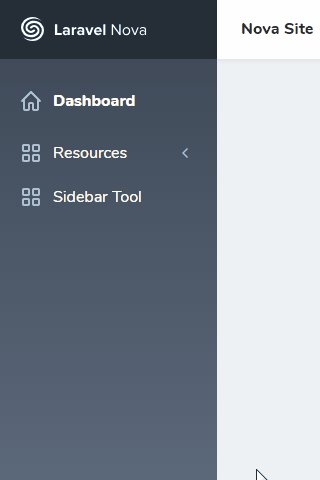
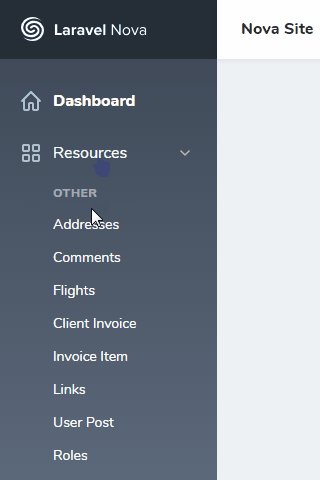
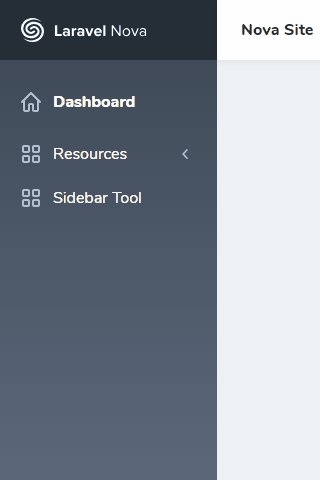
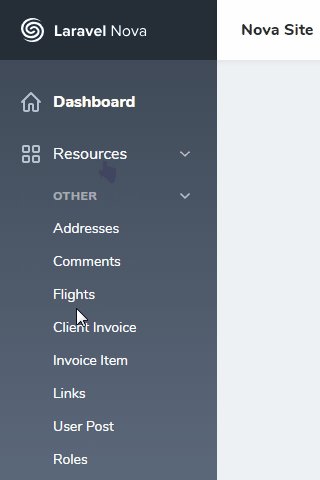
Which will result in the following:
By clicking the "Resources" label, you will expand the resources portion of the sidebar. Just remember, you can use the treeview anywhere in the sidebar (it doesn't have to be specifically for resources).
Example: Resource Groups
Additionally, you can nest treeviews within treeviews. Here's an example using treeviews to collapse Resource Groups:
@if(count(Nova::availableResources(request())))
<treeview tag="div" toggle-tag="h3" toggle-class="cursor-pointer flex items-center font-normal dim text-white mb-6 text-base no-underline">
<template slot="label">
<svg class="sidebar-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<!-- Resources Label -->
</svg>
<span class="sidebar-label flex-1">{{ __('Resources') }}</span>
</template>
<template slot="menu">
@foreach($navigation as $group => $resources)
@if(count($groups) > 1)
<treeview tag="div" toggle-tag="h4" toggle-class="cursor-pointer flex items-center ml-8 mb-4 text-xs text-white-50% dim uppercase tracking-wide">
<template slot="label">
<span class="flex-1">{{ $group }}</span>
</template>
<template slot="menu">
@endif
<ul class="list-reset mb-8">
@foreach($resources as $resource)
<li class="leading-tight mb-4 ml-8 text-sm">
<!-- Link to each Resource -->
</li>
@endforeach
</ul>
@if(count($groups) > 1)
</template>
</treeview>
@endif
@endforeach
</template>
</treeview>
@endif
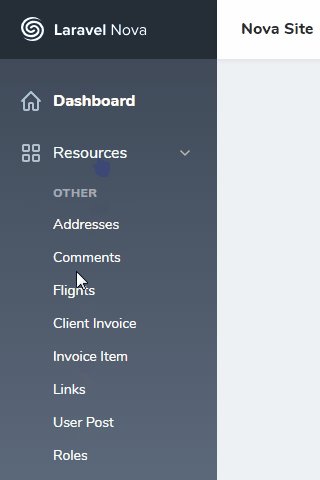
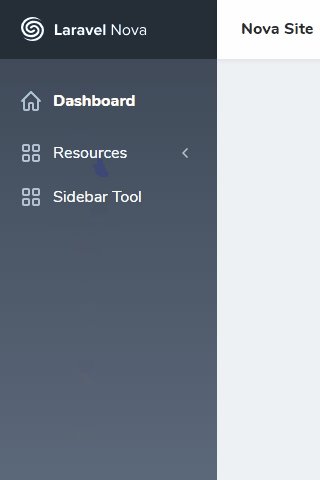
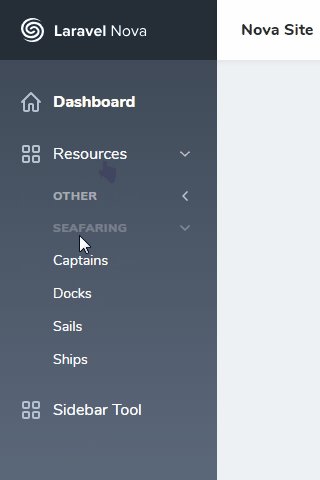
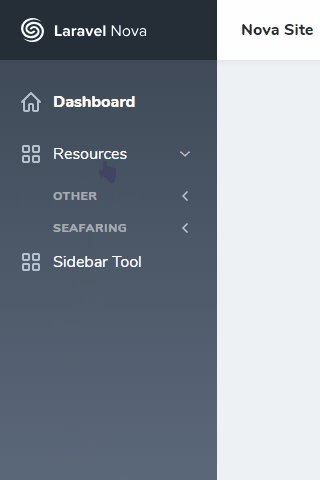
This will result in the following: