pragmarx / nova-boolean-datetime-field
A Laravel Nova Boolean DateTime field.
Installs: 28 083
Dependents: 0
Suggesters: 0
Security: 0
Stars: 21
Watchers: 4
Forks: 5
Open Issues: 3
pkg:composer/pragmarx/nova-boolean-datetime-field
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-01-27 22:35:46 UTC
README
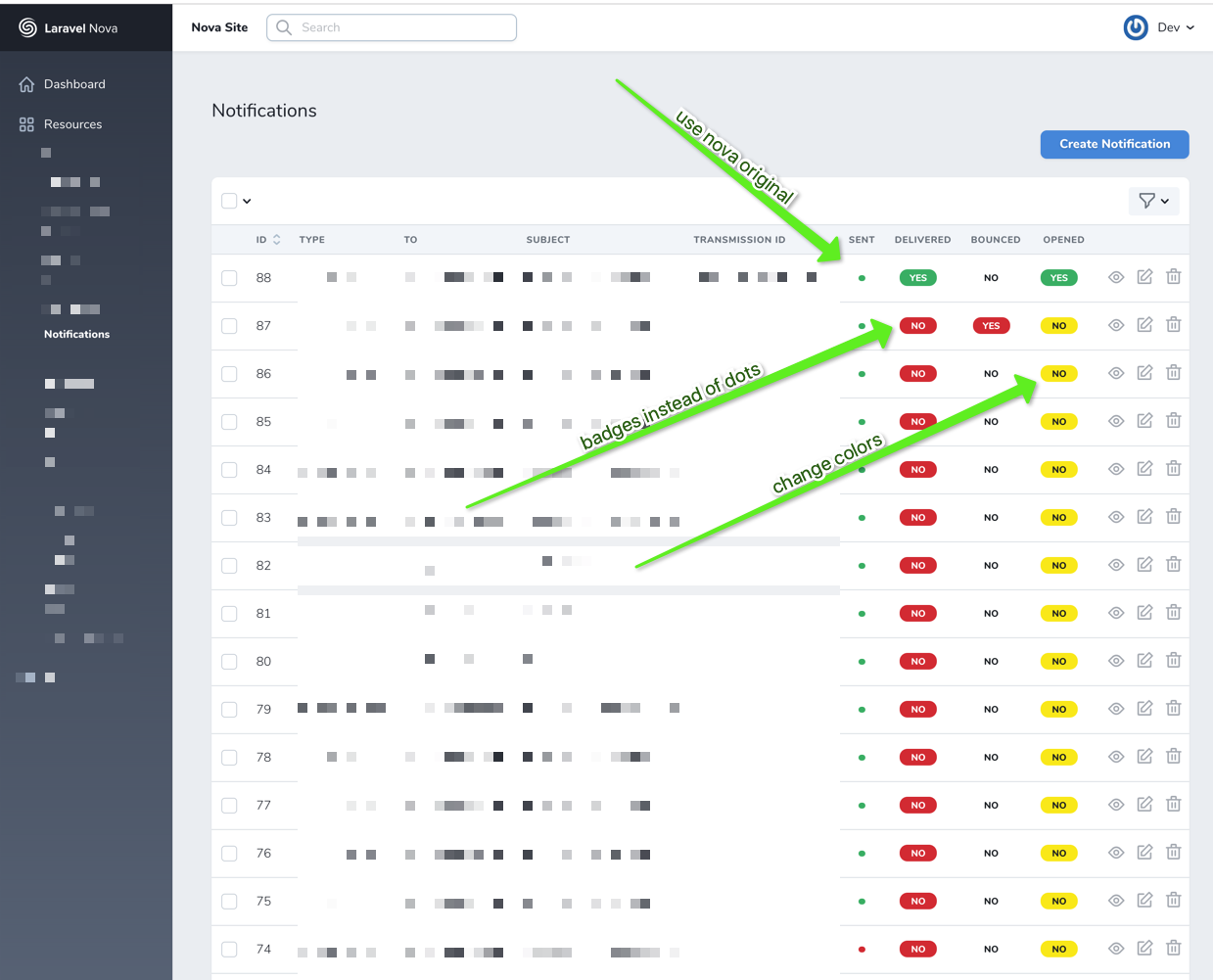
This package allows you to show set/unset states for your date fields as boolean view or badges.
This is how your boolean dates will render:
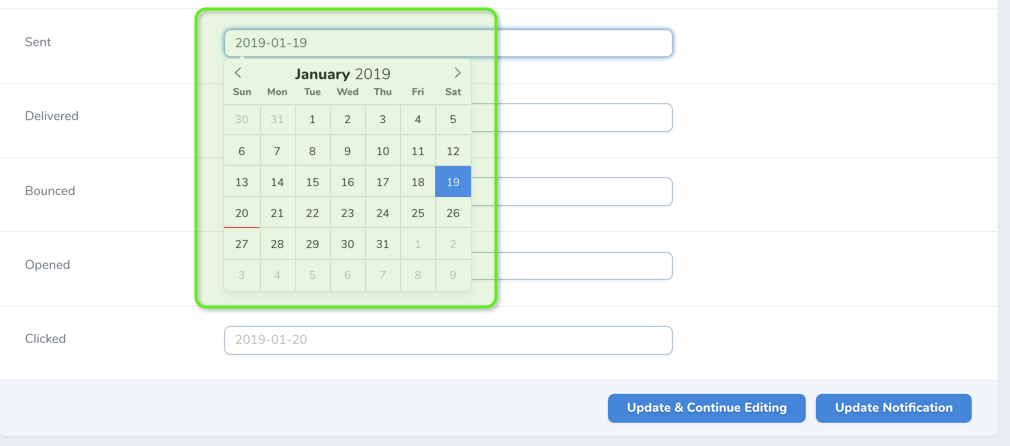
Edit view will let you use the DatePicker as always
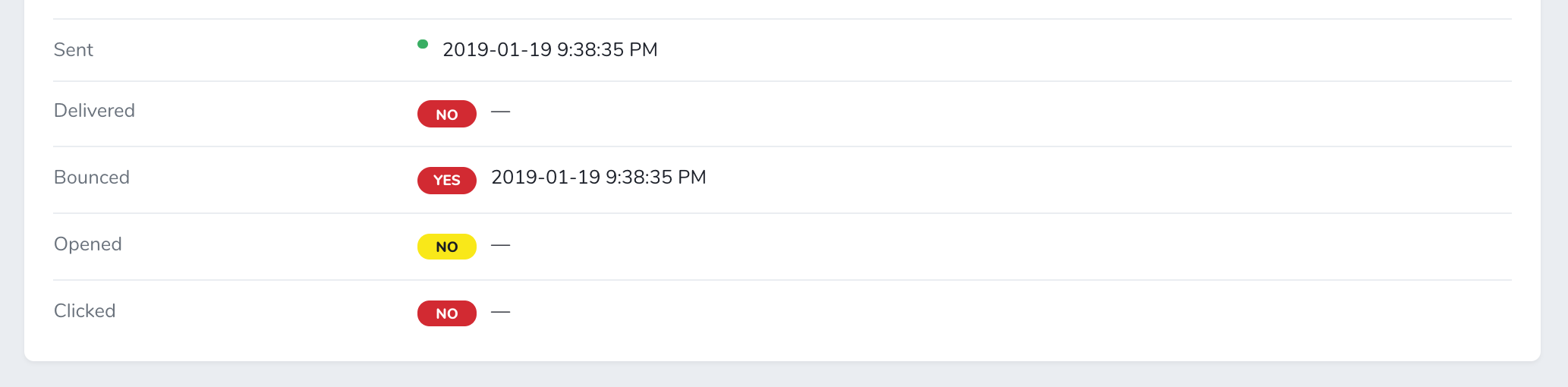
Detail view will show badges and values
Installation Instructions
Install via Composer:
$ composer require pragmarx/nova-boolean-datetime-field
No you just have to use it in your Resources:
use PragmaRX\BooleanDatetime\BooleanDatetime;
And here's some usage examples:
A normal dotted boolean
BooleanDatetime::make('Sent', 'sent_at'),
A badge datetime boolean
BooleanDateTime::make('Delivered', 'delivered_at') ->badge(),
Change colors
BooleanDateTime::make('Bounced', 'bounced_at') ->badge() ->colors('bg-danger text-white', 'bg-lighter text-black'),
Make a less important value a clear badge
BooleanDateTime::make('Opened', 'opened_at') ->badge() ->colors('bg-success text-white', 'bg-warning text-black'),
Change badge labels
BooleanDateTime::make('Clicked', 'clicked_at') ->badge('Done', 'Open'),
Hide it from index
BooleanDateTime::make('Clicked', 'clicked_at') ->badge() ->hideFromIndex(),