postyou / contao-wrapper_tags
wrapper_tags extension for Contao Open Source CMS
Installs: 2 123
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 3
Forks: 0
Open Issues: 1
Type:contao-module
pkg:composer/postyou/contao-wrapper_tags
Requires
- php: >=5.6
- contao-community-alliance/composer-plugin: ~2.4 || ~3.0
- contao/core-bundle: ~4.13 || ~5.3
- menatwork/contao-multicolumnwizard-bundle: ~3.5 || ^3.6
README
An extension for Contao Open Source CMS
Provides content elements for building any html structure in an article without a need for using templates.
System requirements
- Contao 3.2.x - 3.5.x, 4.4+
- PHP 5.6 - 7.x
Not tested with Contao 4.0 - 4.3 but probably works with them. Not tested with PHP < 5.6 but probably works with few earlier versions.
Dependencies
Installation
Using composer (for 3.5 and 4.4+):
$ composer require postyou/contao-wrapper_tags
Usage
All just by clicking.
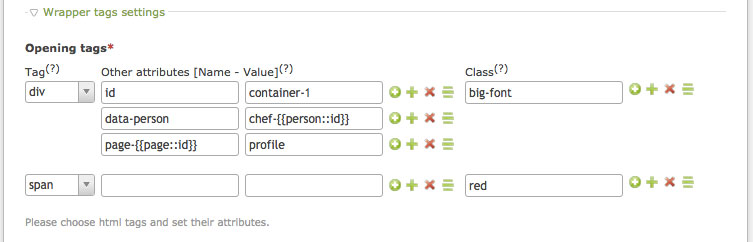
Use Opening tags element to add multiple tags at once.
Every tag can have any desire attribute. The insert tags are allowed to form the attributes' names & values.
In the article list view:
The code result in the front end:
<div class="big-font" id="container-1" data-person="chef-12" page-5="profile"> <span class="red">
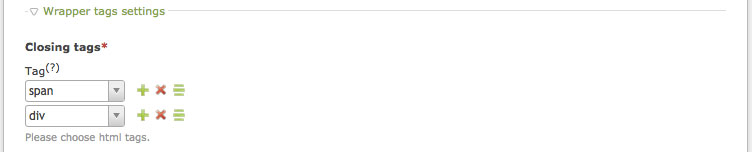
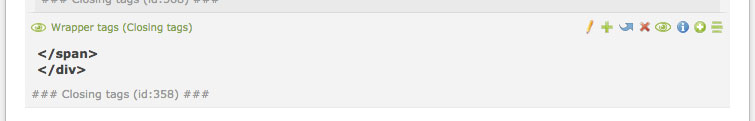
Use Closing tags content element to close HTML tags.
In the article list view:
The code result in the front end:
</div> </span>
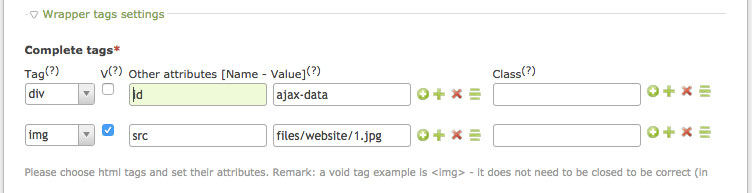
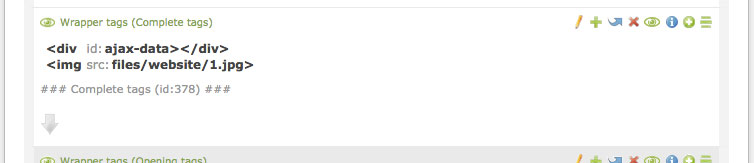
Use Complete tags content element to add complete HTML tags.
In the article list view:
The code result in the front end:
<div id="ajax-data"></div> <img src="files/website/1.jpg">
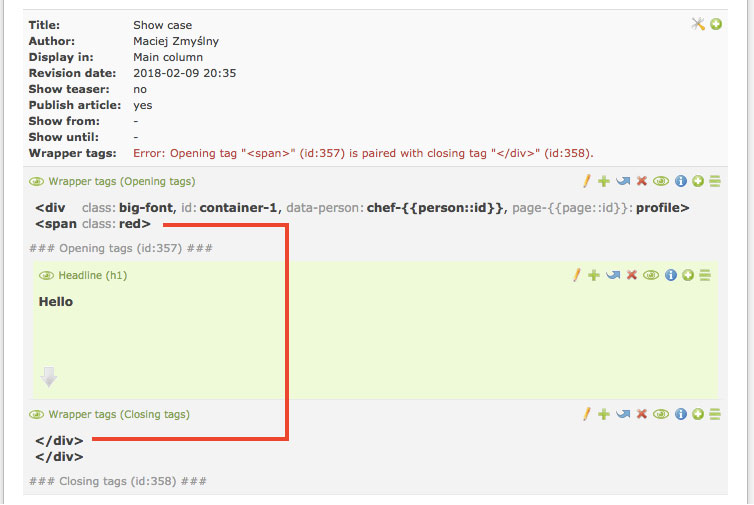
You will be notified of any possible error in the structure you have built.
The elements behave as the wrapper elements.
They are indented and specially colored at deeper levels.
The code result in the front end:
<div id="container-1" data-person="chef-12" page-5="profile" class="big-font"> <div class="red"> <h1 class="ce_headline">Hello</h1> <div id="ajax-data"></div> <img src="files/website/1.jpg"> <article> <div> <span data-date="13/02/2018"> <h1 class="ce_headline">Very nice plugin</h1> </span> </div> </article> </div> </div>
The indents and colors are preserved even in the paging mode.
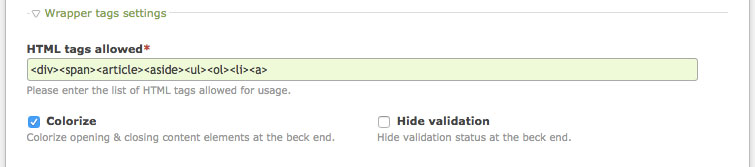
Settings
Copyright
Created by Mike. Maintained and further development by Postyou