pbe / base-bundle
Webpage helper bundle for eZ Publish Platform (dropdown menu from folders and links, twig content fetcher function)
Installs: 11
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 1
Open Issues: 0
pkg:composer/pbe/base-bundle
Requires
- php: >=5.3.0
- ezsystems/ezpublish-kernel: *
This package is not auto-updated.
Last update: 2025-12-31 19:21:23 UTC
README
The PBE Base Bundle is a webpage helper bundle for the eZ Publish 5 Platform.
You may also want to visit the PBEBaseBundle Project Webpage for more informations.
Implemented features
-
Two level top menu generation from a folder with folders and links to be included in the pagelayout.
-
pbe_fetch_contenttwig function to load content in twig templates. This could, for example, be used in the pagelayout to load content from an object relation list.
Installation
First you'll need composer, if you don't already have it. You can execute this in your eZ Publish root directory.
curl -sS https://getcomposer.org/installer | php
Then you can require the bundle:
php composer.phar "pbe/base-bundle":"dev-master"
Now you have to add the bundle to your ezpublish/EzPublishKernel.php:
use PBE\BaseBundle\PBEBaseBundle; ... public function registerBundles() { $bundles = array( new FrameworkBundle(), ... new PBEBaseBundle() ); ... }
Finally you need to add the base.css file to your page_head_style.html.twig like this:
{% stylesheets
'@eZDemoBundle/Resources/public/css/bootstrap.css'
...
'@PBEBaseBundle/Resources/public/css/base.css'
%}
<link rel="stylesheet" type="text/css" href="{{ asset_url }}"/>
{% endstylesheets %}
To override code of the PBEBaseBundle you can also make it parent of your bundle.
public function getParent() { return 'PBEBaseBundle'; }
Take a look at How to Use Bundle Inheritance to Override Parts of a Bundle for more information.
Usage
top menu generator
Just include this code into your pagelayout.html.twig where you want to put your main menu. In this example 86 is the location id of the parent folder.
{{ render( controller( "PBEBaseBundle:Menu:topMenuFromFolder", { 'parentFolderLocationId': 86 } ) ) }}
This may look like this
Injecting other sub-locations to directly link to
You can also add sub-locations that are directly linked to in your menu.
For example for your menu entry with the location id 101 additionally load a maximum of 8 items of location locationId.
{{ render( controller( "PBEBaseBundle:Menu:topMenuFromFolder", {
'parentFolderLocationId': 86,
'directlyIncludedLocations': {
101: {
'locationId': 70,
'limit': 8
}
}
} ) ) }}
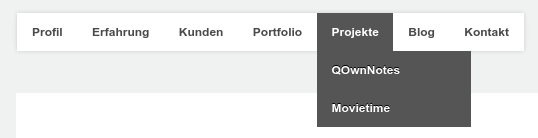
This may look like this
The "Blog" menu entry has the locationId 101.
The blog posts are directly loaded from the blog ('locationId': 70).
pbe_fetch_content
You can use this twig function in your templates to load content. In this example 57 is the content id.
{% set content = pbe_fetch_content( 57 ) %}
It will return a \eZ\Publish\Core\Repository\Values\Content\Content object.