otago / tiles
Tile CMS field
Installs: 6 356
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 2
Forks: 2
Open Issues: 13
Type:silverstripe-vendormodule
pkg:composer/otago/tiles
Requires
- dev-master
- v6.1
- v6.0
- v5.1
- v5.0
- v4.12
- v4.11
- v4.9.1
- v4.9
- v4.3
- v4.3.0-rc3
- v4.3.0-rc2
- v4.3.0-rc1
- v4.0.32
- v4.0.31
- v4.0.30
- v4.0.29
- v4.0.28
- v4.0.27
- v4.0.26
- v4.0.25
- v4.0.24
- v4.0.23
- v4.0.22
- v4.0.21
- v4.0.20
- v4.0.19
- v4.0.18
- v4.0.17
- v4.0.16
- v4.0.15
- v4.0.14
- v4.0.13
- v4.0.12
- v4.0.11
- v4.0.10
- v4.0.9
- v4.0.8
- v4.0.7
- v4.0.6
- v4.0.5
- v4.0.4
- v4.0.3
- v4.0.2
- v4.0.1
- 4.0
- v3.0
- dev-torleif-patch-1
- dev-dependabot/npm_and_yarn/webpack-5.76.0
- dev-dependabot/npm_and_yarn/minimist-1.2.8
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/json5-and-babel-loader-2.2.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/terser-5.14.2
This package is auto-updated.
Last update: 2026-01-26 21:56:00 UTC
README
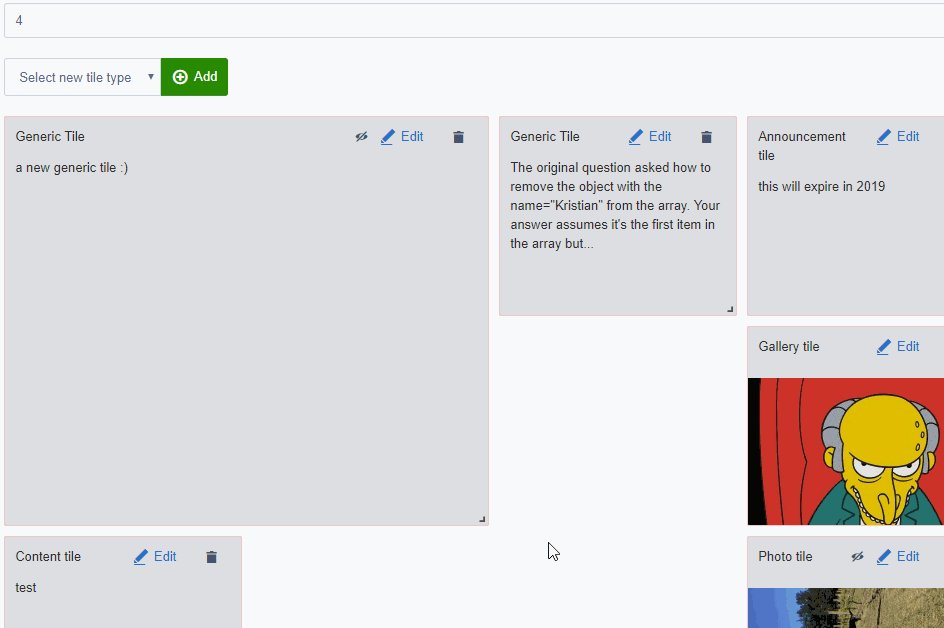
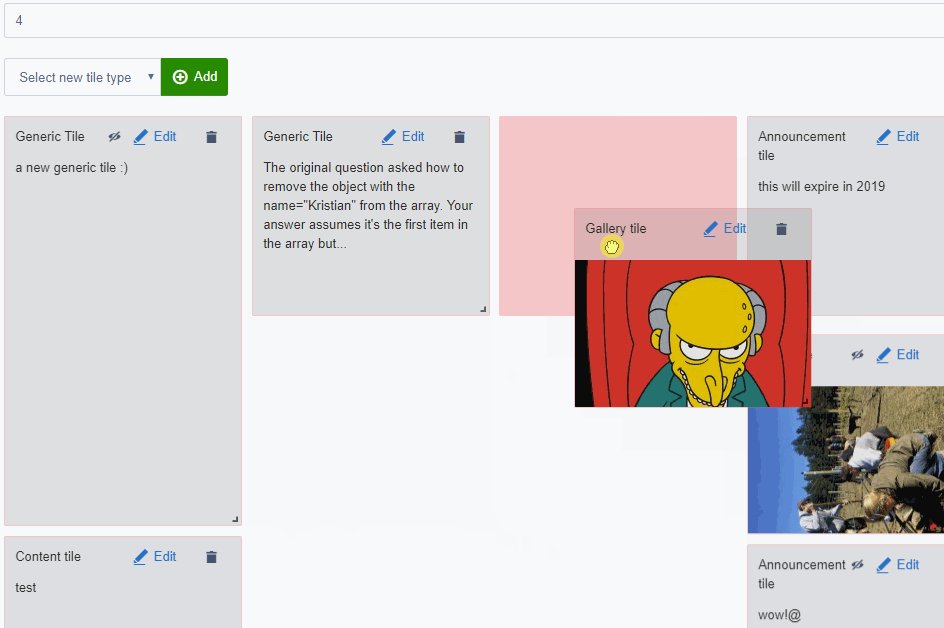
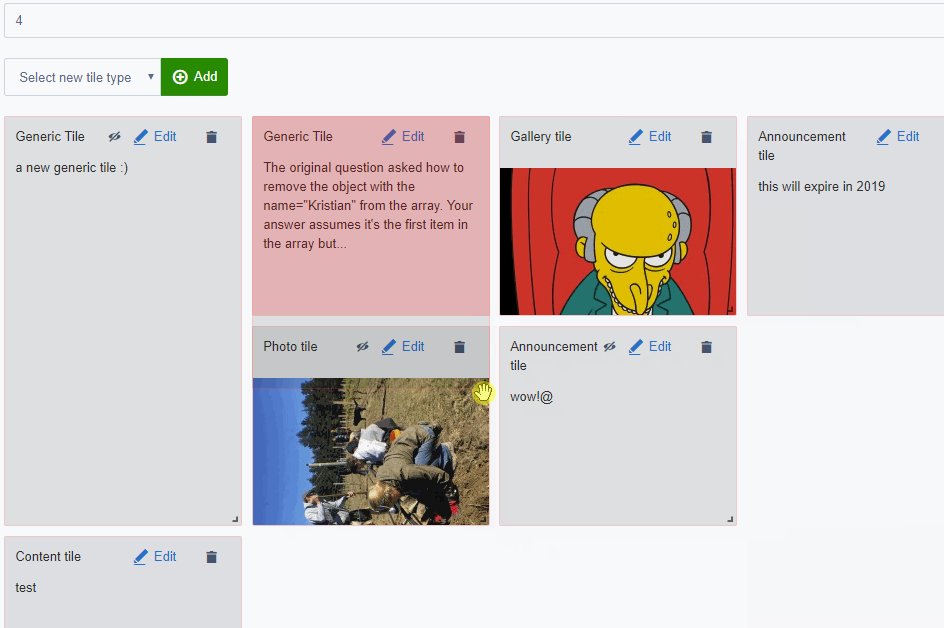
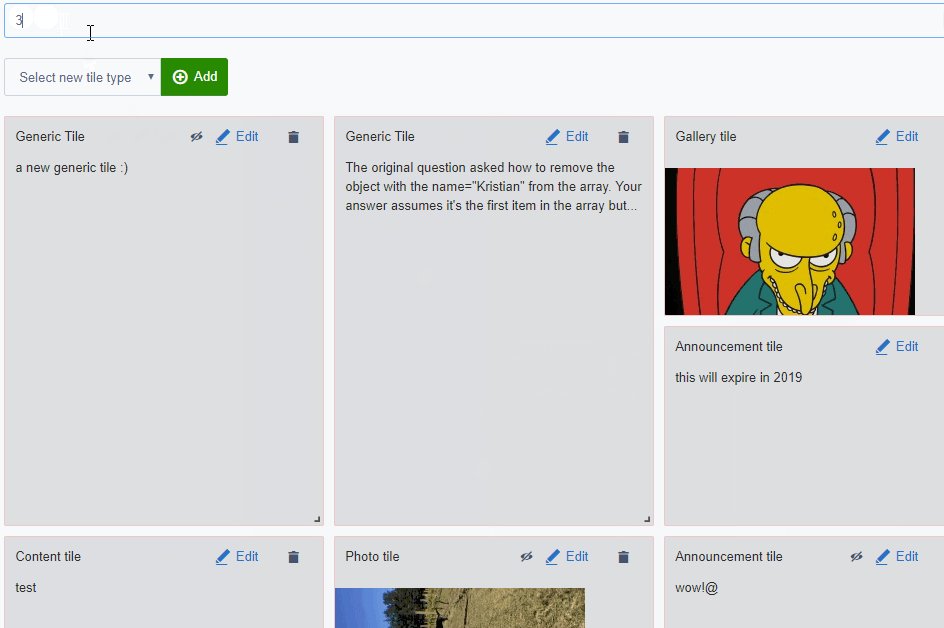
Allows you to create an elemental grid inside SilverStripe. Features include:
- drag & reorder them inside the CMS
- easily create your own tiles
- delete and edit tiles easily
It also comes with some basic tiles out of the box.
Install
Run this in your command line:
composer require otago/tiles
To expose the modules resouces:
composer vendor-expose
The module requires elemental blocks. If you don't have this module, you'll be prompted on install.
Customise your tiles
Put your own templates in your themes/<themename>/templates/Tiles/tilename.ss. For example, to make your own ContentTile in the simple theme, create a file in themes/simple/templates/Tiles/ContentTile.ss
<div class="tile"> <div class="tile__$CSSName tile__size$getSize <% if $Color %>$Color<% end_if %>"> $Content </div> </div>
If you want to support MSIE, you can use the -ms-grid-row and -ms-grid-column CSS values with $Col and $Row to have the grid display correctly.
Build source
You'll need node 6. Boo.
npm run watch
to get env vars on windows:
npm install -g win-node-env
This module uses fancy and modern react for rendering. So you know it's fast and snappy.
Usage
After a composer install you'll have the tile module as an element. So you don't need to do anything (unless you've restricted the elements on each page).
If you want to put tilefield directly on a page, you can do this too. The following example shows you how:
use OP\Fields\TileField; class MyPage extends Page { static $has_many = [ 'Tiles' => Models\Tile::class ]; function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldToTab('Root.Main', TileField::create('Tiles', 'Tiles')); return $fields; } }
Allowing the user to specify how many columns they want
You can provide an DataObject where the Cols val will be written to. so you can have 3,2 or however many cols you want wide:
use OP\Fields\TileField; class MyTilePage extends Page { private static $db = [ 'Cols' => 'Int' ]; private static $has_many = [ 'Tiles' => Tile::class ]; private static $owns = [ 'Tiles' ]; public function getCMSFields() { $fields = parent::getCMSFields(); $tilefield = TileField::create('Tiles', 'Tiles', $this->Tiles(), null, $this // this var requires a db object Cols to remember how many cols it is wide ); $fields->addFieldToTab('Root.Main', $tilefield); return $fields; } }
Specifying types of tiles in field
You can limit the CMS dropdown to a limited number of tiles. This is handy when you've have a page where you only want a certain type of tile. This is done by passing in the $dataList parameter:
$tile = DataObject::create(array('Name'=>'StaffHubResourceTile', 'NiceName' => StaffHubResourceTile::functionGetNiceName())); $fields->addFieldToTab('Root.Main', TileField::create('Tiles', 'Tiles', ArrayList::create(array($tile))));
upgrading
Here's the modulelegacy.yml file to convert your tiles from SS 3 to 4:
--- Name: mymodulelegacy --- SilverStripe\ORM\DatabaseAdmin: classname_value_remapping: GalleryTile: OP\Models\GalleryTile ContentTile: OP\Models\ContentTile LinkTile: OP\Models\LinkTile AnnouncementTile: OP\Models\AnnouncementTile PhotoTile: OP\Models\PhotoTile Slide: OP\Models\Slide