osama / nova-collapsible-sidebar
A collapsible sidebar for Laravel Nova.
Installs: 2 437
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 1
Open Issues: 1
Language:Vue
pkg:composer/osama/nova-collapsible-sidebar
Requires
- php: >=7.1.0
README
Features
- Toggle with Esc
- Toggle with mouseover and mouseleave
Installation
composer require osama/nova-collapsible-sidebar
In order to extend the default sidebar you need to export the layout of nova.
php artisan nova:publish
In resources/views/vendor/nova/layout.blade.php you will find the sidebar which looks something like this.
<!-- Sidebar --> <div class="min-h-screen flex-none pt-header min-h-screen w-sidebar bg-grad-sidebar px-6"> <a href="{{ Nova::path() }}"> <div class="absolute pin-t pin-l pin-r bg-logo flex items-center w-sidebar h-header px-6 text-white"> @include('nova::partials.logo') </div> </a> @foreach (Nova::availableTools(request()) as $tool) {!! $tool->renderNavigation() !!} @endforeach </div>
Replace the ordinary div tag by collapsible-sidebar.
<collapsible-sidebar class="min-h-screen flex-none pt-header min-h-screen w-sidebar bg-grad-sidebar px-6"> <a href="{{ Nova::path() }}"> <div class="absolute pin-t pin-l pin-r bg-logo flex items-center w-sidebar h-header px-6 text-white"> @include('nova::partials.logo') </div> </a> @foreach (Nova::availableTools(request()) as $tool) {!! $tool->renderNavigation() !!} @endforeach </collapsible-sidebar>
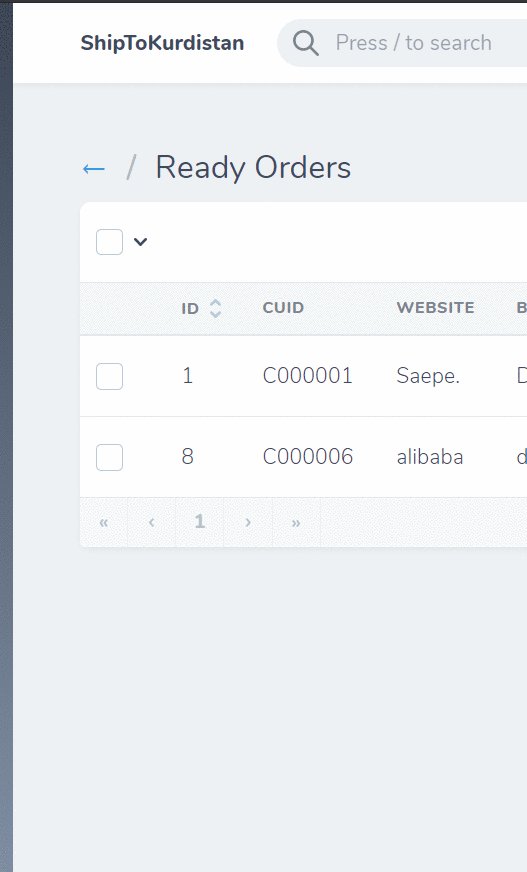
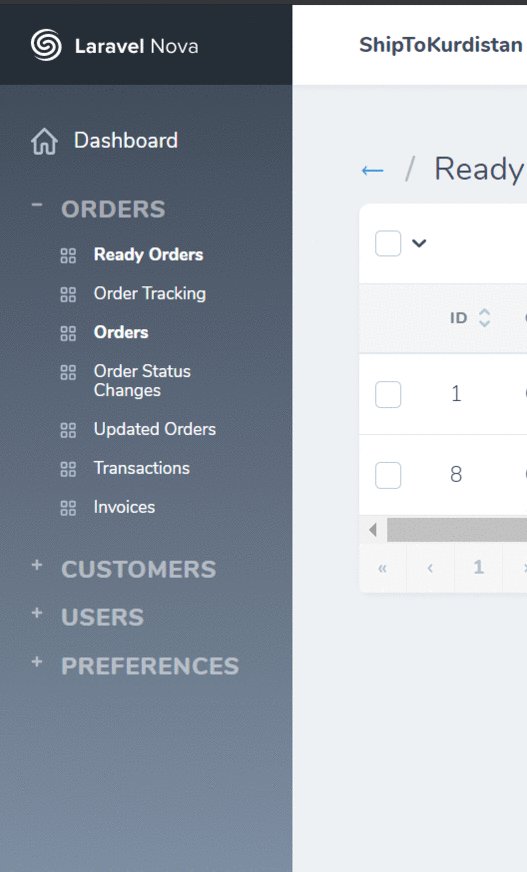
That's it! Now you can use Esc to toggle it.
when sidebar is collapssed it will expand when mouseover and collapse when mouseleaves
Also there are several other options you can configure.
Will save the collapsed status to local storage:
<collapsible-sidebar class="..." persist> <!-- --> </collapsible-sidebar>
Now you can toggle it by pressing F2 instead of Esc:
<collapsible-sidebar class="..." toggle-key-code="F2"> <!-- --> </collapsible-sidebar>
Author
Issues
if you found any issues please open an issue.