nova-chart / chart-js-integration
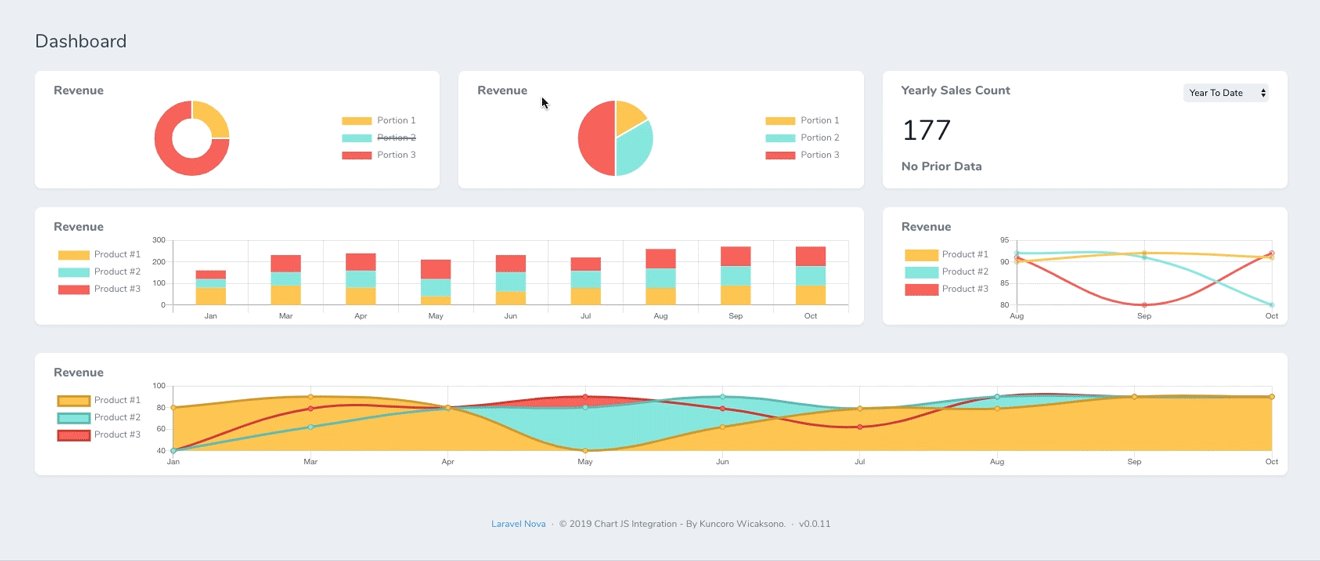
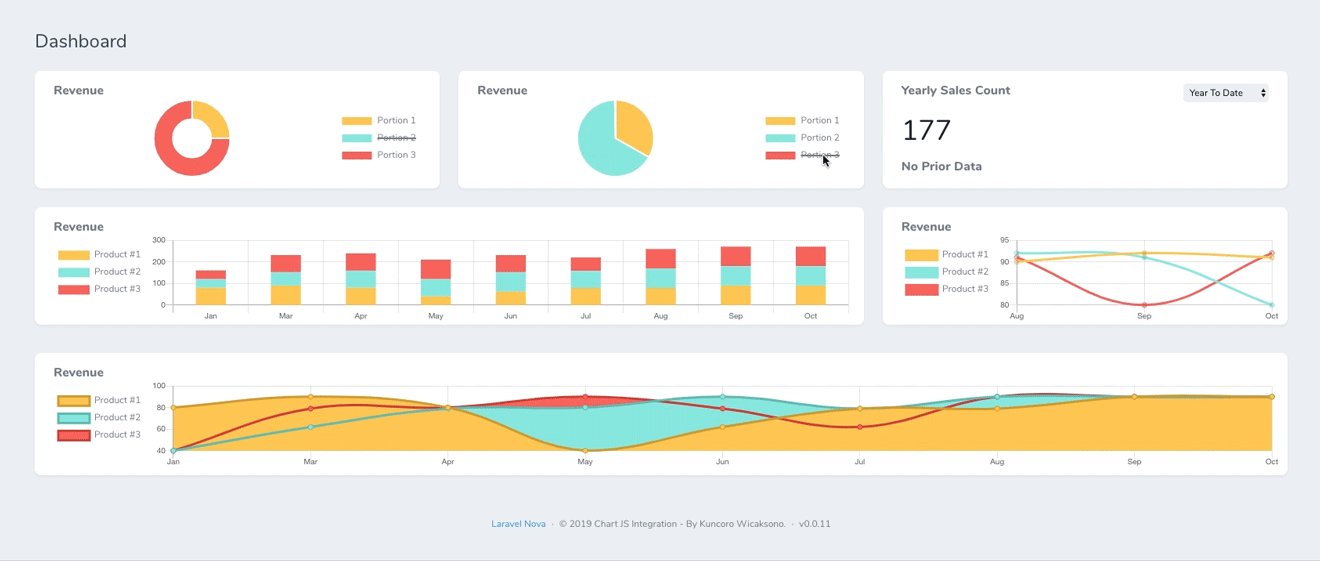
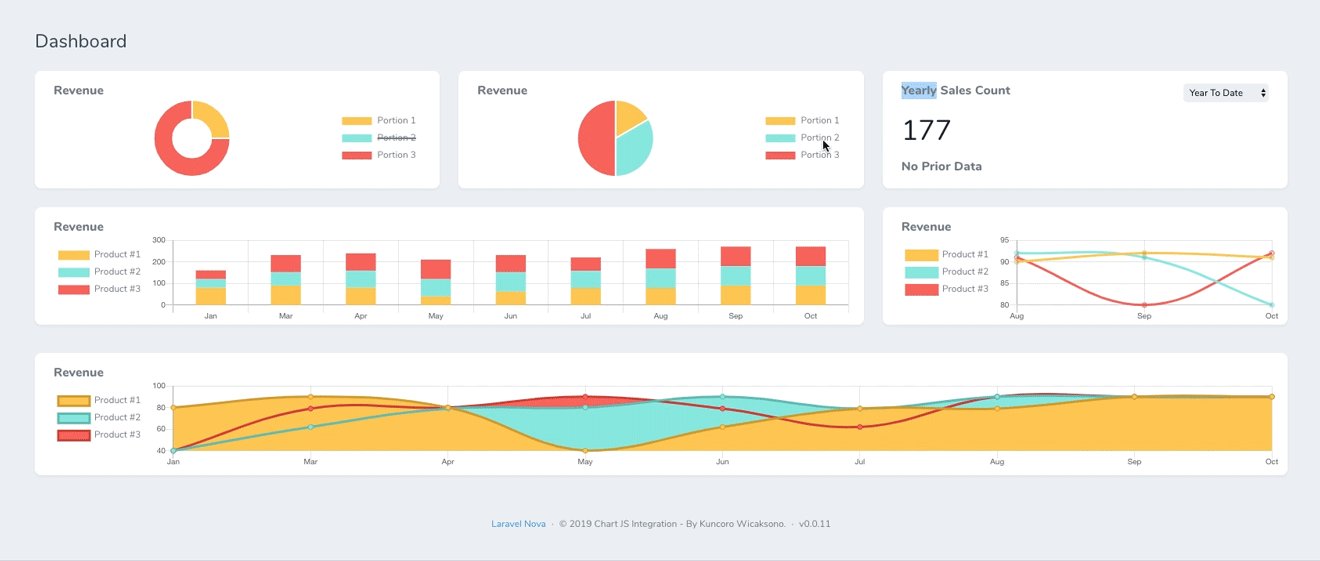
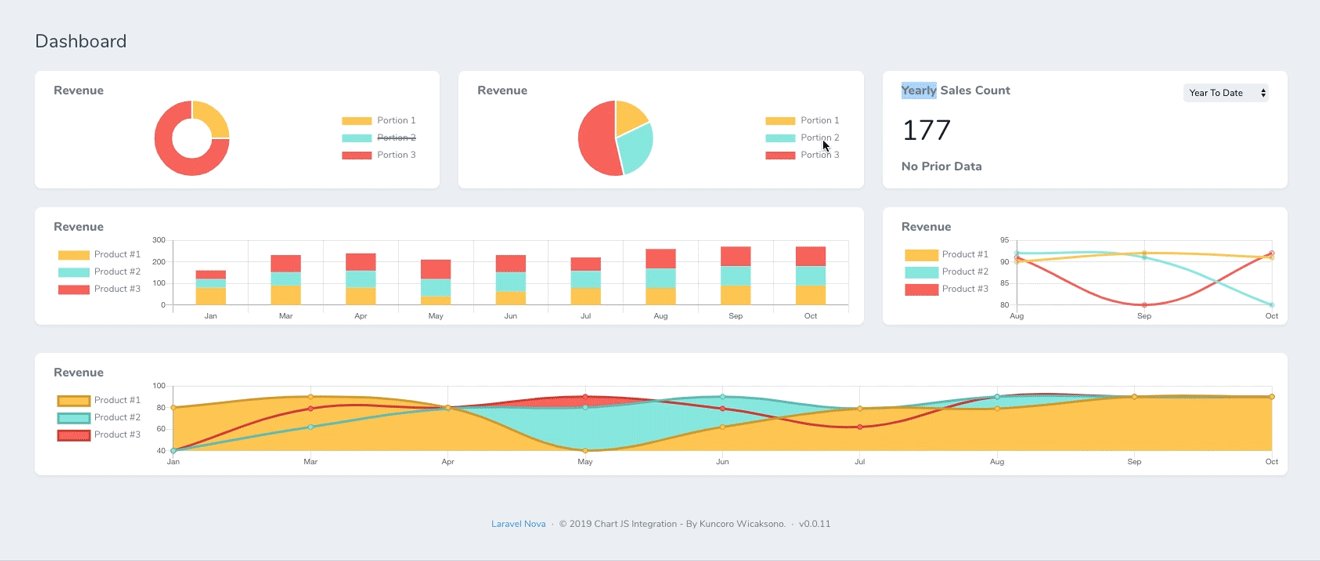
A Simple Dashboard Chart in Laravel Nova using Chart JS. Starting create your own dashboard with Chart JS Integration can save your time and help you maintain consistency across standard elements such as Bar, Stacked, Line, Area, Doughnut and Pie Chart.
Fund package maintenance!
www.buymeacoffee.com/coroowicaksono
Installs: 966
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 94
Language:Vue
pkg:composer/nova-chart/chart-js-integration
Requires
- php: >=7.1.0
- laravel/nova: ^4.0
- dev-master
- v3.x-dev
- v0.4.0
- v0.3.8
- v0.3.7
- v0.3.6
- v0.3.5
- v0.3.4
- v0.3.3
- v0.3.2
- v0.3.1
- v0.3.0
- v0.2.7
- v0.2.6
- v0.2.5
- v0.2.4
- v0.2.3
- v0.2.2
- v0.2.1
- v0.2.0
- v0.1.5
- v0.1.4
- v0.1.3
- v0.1.2
- v0.1.1
- v0.0.17
- v0.0.16
- v0.0.15
- v0.0.14
- v0.0.13
- v0.0.12
- v0.0.11
- v0.0.10
- v0.0.9
- v0.0.8
- v0.0.7
- v0.0.6
- v0.0.5
- v0.0.4
- v0.0.3
- v0.0.2
- v0.0.1
- dev-test
This package is auto-updated.
Last update: 2026-01-18 01:13:09 UTC
README
A Laravel Nova Dashboard with Chart JS | See 📘Documentation Page
This Nova Chart JS Integration requires Nova 2.0 or higher.
Installation & Documentation
🎓 For better experiences, we moved documentation to : https://coroo.github.io/nova-chartjs/
ChangeLog
Please see CHANGELOG for more information on what has changed recently.
License
The MIT License (MIT). Please see License File for more information.