norman-huth / nova-iframe-popup
A Laravel Nova field.
Fund package maintenance!
huth.it/coffee
Installs: 34 670
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 2
Forks: 7
Open Issues: 1
Language:Vue
pkg:composer/norman-huth/nova-iframe-popup
Requires
- php: ^8.0
- laravel/nova: ^4.0.0
This package is auto-updated.
Last update: 2025-12-25 00:27:46 UTC
README
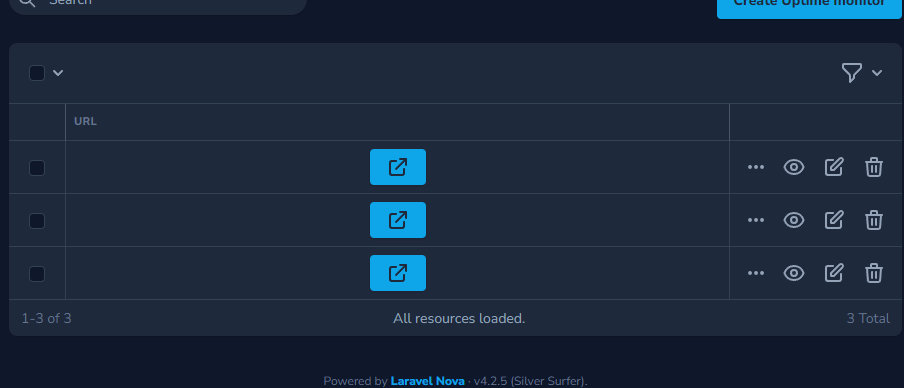
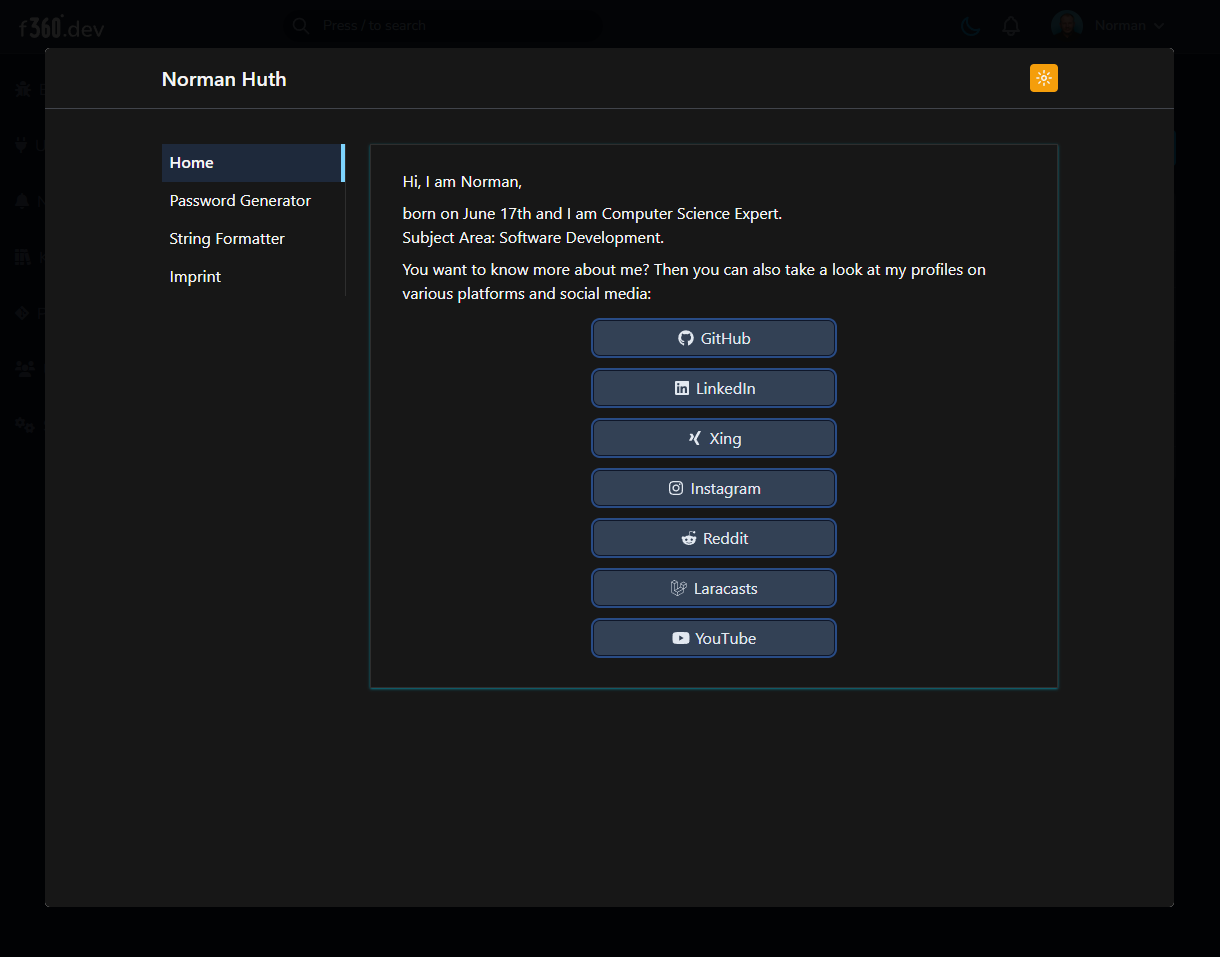
With this field you create a button which displays an iframe in a popup (visually oriented to Inertia.js).
Install
composer require norman-huth/nova-iframe-popup
Usage
IframePopup::make(__('Url'), 'url'), IframePopup::make('', 'url', function () { return 'https://huth.it'; })->icon('eye')->sufText('Help'),
Options
Change Icon (Heroicon)
IframePopup::make(__('Url'), 'url')->icon('eye'),
Change Icon (Font Awesome)
Font Awesome is not included and must be added manually!
IframePopup::make(__('Url'), 'url')->faIcon('fa-solid fa-arrow-up-right-from-square'),
Remove Icon
IframePopup::make(__('Url'), 'url') ->icon('') ->preText(__('Show me')),
Add text before the icon
IframePopup::make(__('Url'), 'url')->preText(__('Click me')),
Add text after the icon
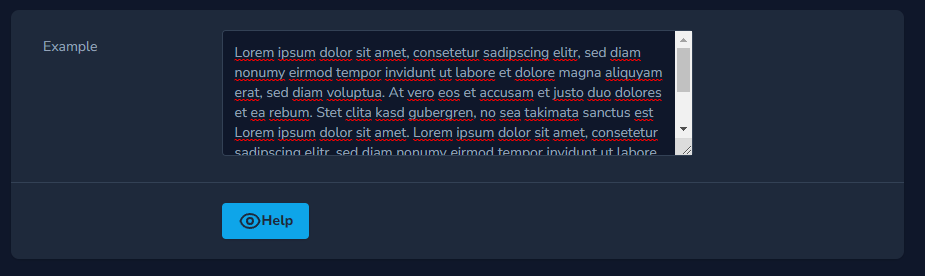
IframePopup::make(__('Url'), 'url')->sufText(__('Help')),
Change button class
IframePopup::make(__('Url'), 'url')->btnClass('btn-primary'),
Add class to DIV container
IframePopup::make(__('Url'), 'url')->containerClass('text-center'),
Add class to DIV container (index view)
IframePopup::make(__('Url'), 'url')->containerClassIndex('text-center'),
Add class to DIV container (detail view)
IframePopup::make(__('Url'), 'url')->containerClassDetail('text-center'),
Add class to DIV container (form view)
IframePopup::make(__('Url'), 'url')->containerClassForm('text-center'),