nerdcel / kirby3-responsive-images
Kirby3 plugin to manage responsive images settings using the panel.
Installs: 2 010
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 2
Forks: 2
Open Issues: 0
Type:kirby-plugin
pkg:composer/nerdcel/kirby3-responsive-images
Requires
- php: >= 8.1 < 8.5
- getkirby/composer-installer: ^1.2.1
Requires (Dev)
- getkirby/cms: ^5.1.4
- phpstan/phpstan: ^1.10
- phpunit/phpunit: ^10
- roave/security-advisories: dev-latest
- dev-main
- v3.4.1
- v3.4.0
- v3.3.0
- v3.2.2
- v3.2.1
- v3.2.0
- v3.1.5
- v3.1.4
- v3.1.3
- v3.1.2
- v3.1.1
- v3.1.0
- v3.0.1
- v3.0.0
- 3.0.0-alpha.4.1
- 3.0.0-alpha.4
- 3.0.0-alpha.3
- 3.0.0-alpha.2
- 3.0.0-alpha.1
- 3.0.0-alpha.0
- v2.x-dev
- 2.1.2
- 2.1.1
- 2.1.0
- 2.1.0-alpha-1
- 2.0.0
- 1.2.1
- 1.2.0
- 1.1.8
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.3
- 1.0.1
- dev-develop
- dev-bugfix/issue-7
This package is auto-updated.
Last update: 2026-01-08 09:53:51 UTC
README
This plugin provides functionality to generate responsive images in your Kirby CMS projects.
Installation
- Using Composer:
composer require nerdcel/kirby3-responsive-images
- Manually: Download the latest release
and copy the contents of the into your
site/plugins/responsive-imagesfolder.
Configuration
You can configure the plugin by adding the following options to your config.php file. Consider using the "ready" hook inside the kirby config if you are
calling the kirby() function to set the configPath.
'ready' => function ($kirby) { return [ 'nerdcel.responsive-images' => [ 'configPath' => kirby()->root('content'), 'configFile' => 'responsive-img.json', 'quality' => 75, 'defaultWidth' => 1024, 'allowedRoles' => ['admin'], ], ]; }
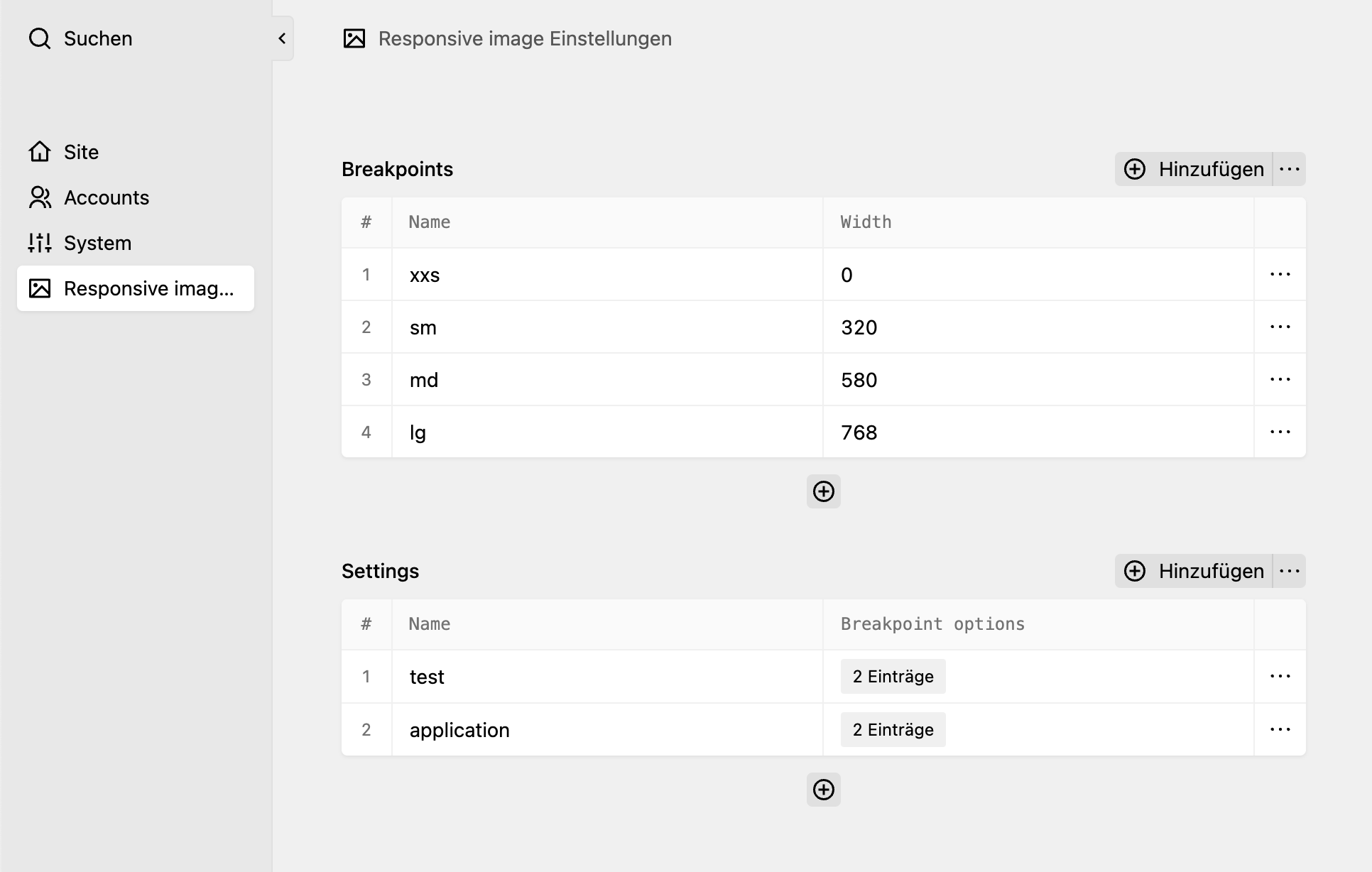
If you open the panel now, the plugin should have generated an empty json file with the following content:
{"breakpoints": [], "settings": []}
Usage
Generating Responsive Images To generate a responsive image, use the makeResponsiveImage method:
use Nerdcel\ResponsiveImages\ResponsiveImages; use Kirby\Cms\File; $responsiveImages = ResponsiveImages::getInstance(); $imageTag = $responsiveImages->makeResponsiveImage( 'settings-slug', $file, // instance of Kirby\Cms\File 'custom-classes', true, // lazy loading 'Alt text', 'webp' ); echo $imageTag;
But there is also a helper function that you can use to generate responsive images:
echo responsiveImage('settings-slug', $file, 'custom-classes', true, 'Alt text', 'webp');
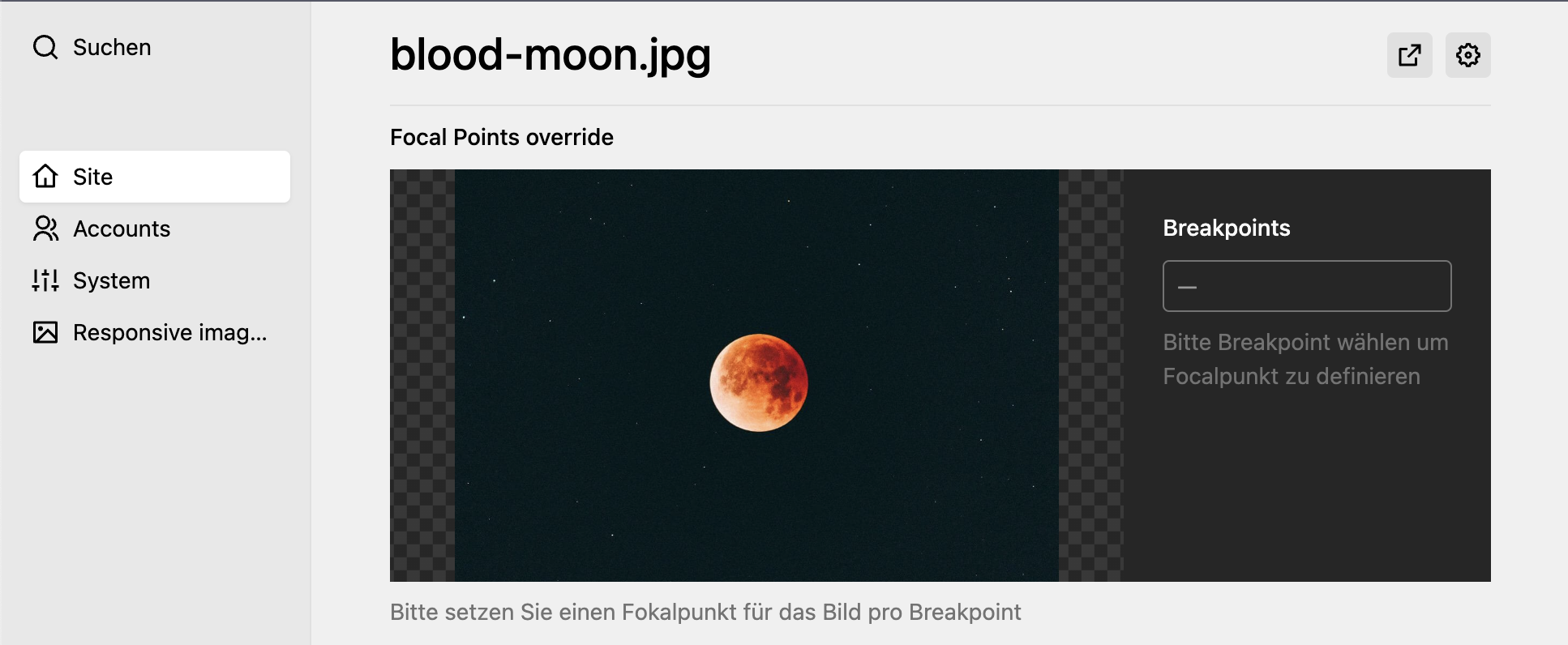
Focal Point
You can set the focal point(s) of an image for different viewports by adding the following fields to the image file blueprint:
... fields: focalpoints: label: Focal Points override type: focalpoints
License This plugin is licensed under the MIT License. See the LICENSE file for more details.