neosrulez / neos-editors
A package with additional editors for the Neos CMS inspector.
Installs: 5 034
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
Type:neos-plugin
pkg:composer/neosrulez/neos-editors
Requires
- neos/neos: ^8.0 || ^8.1 || ^8.2 || ^8.3
README
A Neos CMS plugin which provides other useful editors.
Installation
Just run:
composer require neosrulez/neos-editors
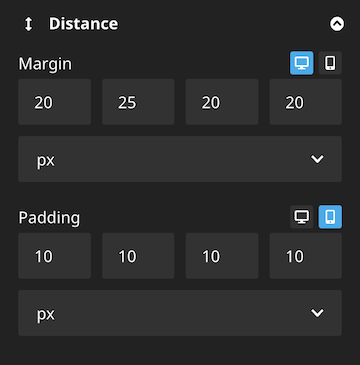
Distance Editor
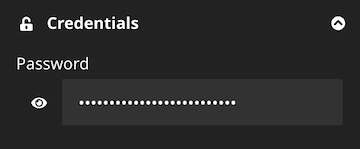
Password Input
⚠️ Please note! The password is not stored securely. It is saved as plain text.
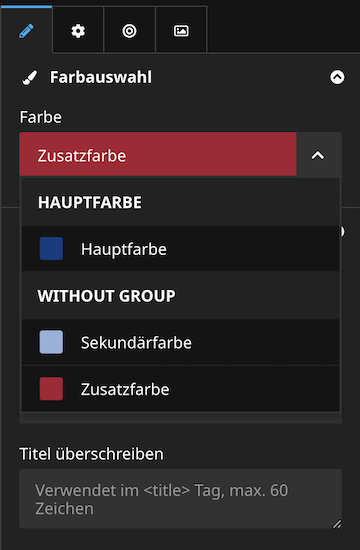
Advanced Selectbox Editor
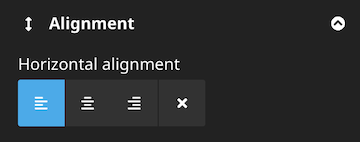
Toggle Editor
Usage
'Neos.Neos:Content': ui: inspector: groups: distance: label: Distance icon: fas fa-arrows-alt-v properties: margin: type: array ui: label: Margin reloadIfChanged: true inspector: group: distance position: 1 editor: NeosRulez/Neos/Editors/DistanceEditor padding: type: array ui: label: Padding reloadIfChanged: true inspector: group: distance position: 2 editor: NeosRulez/Neos/Editors/DistanceEditor password: type: string ui: label: Password reloadIfChanged: true inspector: group: rotation position: 3 editor: NeosRulez/Neos/Editors/PasswordInput color: type: string ui: label: Color reloadIfChanged: true inspector: group: rotation position: 4 editor: NeosRulez/Neos/Editors/SelectBoxEditor alignment: type: string ui: label: Color reloadIfChanged: true inspector: group: rotation position: 5 editor: NeosRulez/Neos/Editors/ToggleEditor editorOptions: allowEmpty: true values: left: label: Left icon: fas fa-align-left center: label: Center icon: fas fa-align-center right: label: Right icon: fas fa-align-right
Several more editors are coming soon ...
Author
- E-Mail: mail@patriceckhart.com
- URL: http://www.patriceckhart.com