mouf / utils.graphics.mouf-imagine
Wrapper around the Imagine library, that allows to associate a set of Imagine Filters to an URL, like the LiipImagineBundle does for Symfony
Installs: 6 556
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 4
Forks: 7
Open Issues: 1
Type:mouf-library
pkg:composer/mouf/utils.graphics.mouf-imagine
Requires
- php: >=7.0
- imagine/imagine: ~0.6
- mouf/mouf-installer: ~2.0
- mouf/mouf-validators-interface: ~2.0
- mouf/mvc.splash: ^10
README
Mouf Imagine uses the imagine/imagine library to create automated image transformations based on images' paths.
A big thank to Romain Neutron for his great work, the quality of this library allowed us to integrate it in our framework with a few lines of code.
This is a module for the Mouf PHP framework. In order to use this module, your code should also use Splash, the MVC router for Mouf.
The concept
| Let's say someone uploaded this image, But you need to display it in a smaller size, and in grayscale | ||
|---|---|---|

|
⇒ |

|
| [WEB_ROOT]/uploads/image.jpg | [WEB_ROOT]/300x300_black_n_white/image.jpg | |
How to ?
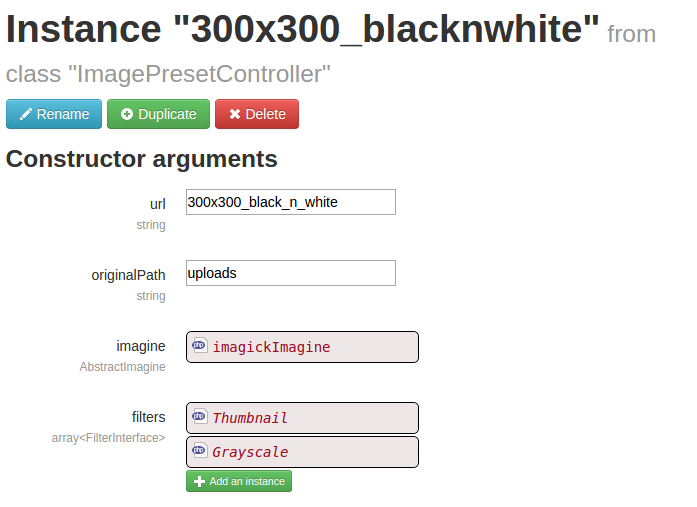
This is very simple ! All you have to do is create an instance of the ImagePresetController class :
In fact, what this package does for you is : apply a set of imagine filters on the original image, and display the image after saving it in the desired folder. All the rest is done by Imaging filters.
Advanced features
We will try to get some optimisations in Imagine code (more explicit constructors, etc...) so it will be easier to integrate that library in mouf. Moreover, for advanced image manipulation, please chekout the utils.graphics.mouf-imagine-addons package that will soon provide helpers and predefined advanced filters around the exising ones.