moritzebeling / kirby-panel-button
Kirby panel button field to open or trigger some URL or webhook
Fund package maintenance!
Paypal
Installs: 683
Dependents: 0
Suggesters: 0
Security: 0
Stars: 21
Watchers: 4
Forks: 3
Open Issues: 4
Language:Vue
Type:kirby-plugin
pkg:composer/moritzebeling/kirby-panel-button
Requires
- php: >=7.4.0
- getkirby/composer-installer: ^1.1
README
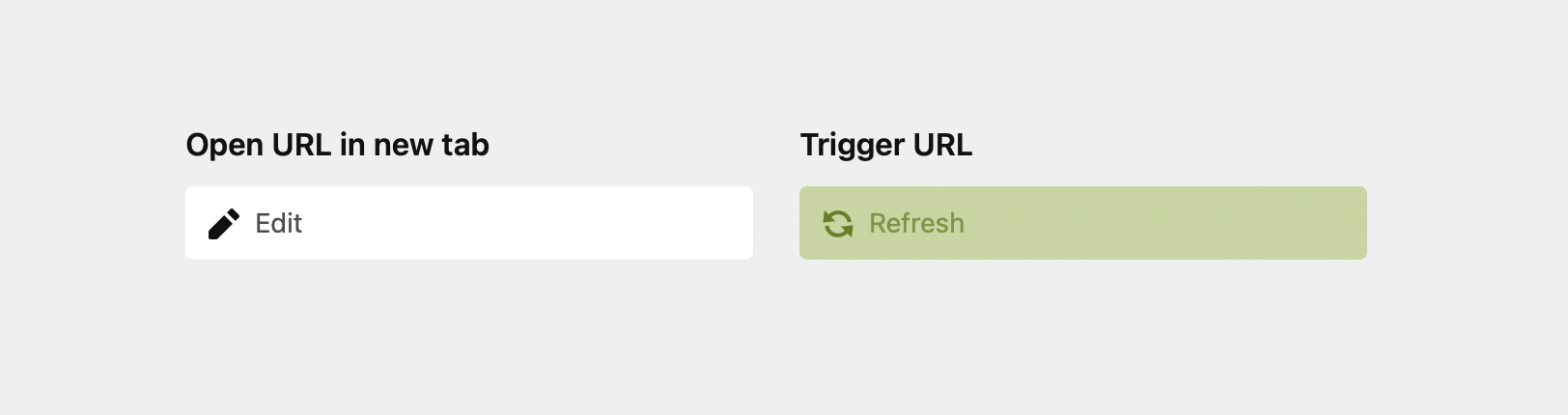
Custom Kirby Panel field, that displays a button that can be used to either open a URL in a new tab or to trigger some url or webhook and wait for success or error. This can be very helpful, when you have content that can be viewed or edited on some external service or domain.
Installation
composer require moritzebeling/kirby-panel-button composer update moritzebeling/kirby-panel-button
Or download/clone this repo into site/plugins of your Kirby project.
If you’re working on a plugin which requires this plugin:
cd site/plugins/your-plugin
composer require moritzebeling/kirby-panel-button
Usage
myLinkButton: type: button label: Open URL in new tab text: Open # Button text url: "https://example.com/{{ page.slug }}" icon: edit open: true # open URL in new tab myWebhookButton: type: button label: Refresh data text: Refresh url: /fetch-data theme: positive reload: true # trigger a page refresh on success to display updated data
Development
- Install a fresh Kirby StarterKit
cd site/pluginsgit clonethis repocdinto this plugin folder
npm run dev
Roadmap
- Add multilang support
- Refactor and simplify yml field configuration
- Add a buttons section that allows to add some text and multiple buttons
- Option to display result in dialog popup
☕️ Support
If you like this plugin, I would be glad if you would invite me for a coffee via PayPal If you have any ideas for further development or stumble upon any problems, please open an issue or PR. Thank you!
Warranty
This plugin is work in progress and comes without any warranty. Use at your own risk.