moritz-sauer-13 / silverstripe-image-optionset
Provides a list of selectable items that use images as the primary label instead of text.
Installs: 307
Dependents: 3
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 9
Type:silverstripe-vendormodule
pkg:composer/moritz-sauer-13/silverstripe-image-optionset
Requires
README
This is a form from unclecheese/silverstripe-image-optionset with SilverStripe 6 Support
Image OptionsetField
Provides a list of selectable items that use images as the primary label instead of text.
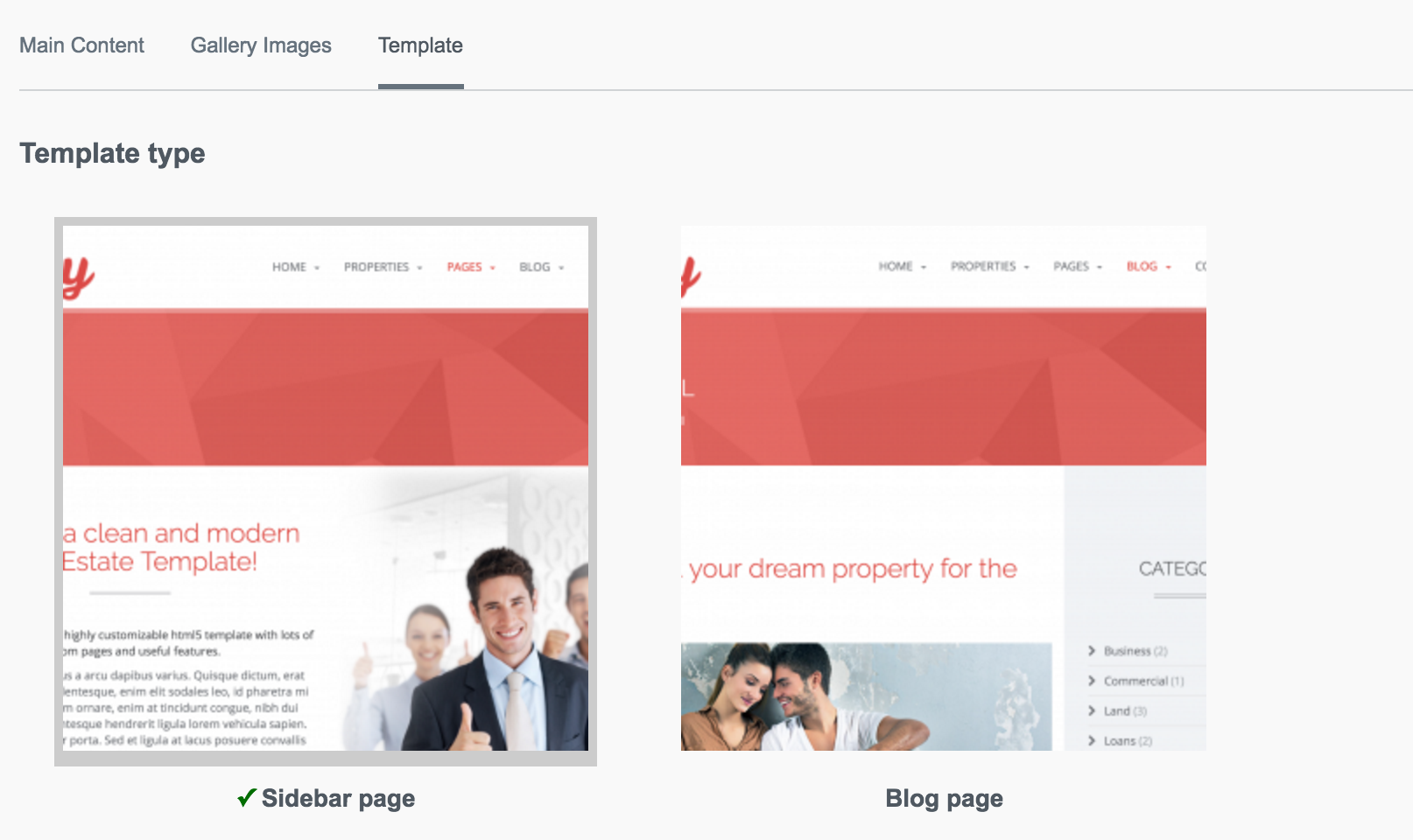
Screenshot
Installation
composer require moritz-sauer-13/silverstripe-image-optionset
Configuration
You can configure the default width and height of the images.
UncleCheese\Forms\ImageOptionsetField: default_image_width: 300 default_image_height: 300
Usage
Simple example:
$field = ImageOptionsetField::create('Template', 'Select a template') ->setSource([ 'sidebar' => [ 'title' => 'Sidebar page', 'image' => '/path/to/sidebar.png' ], 'block' => [ 'title' => 'Block page', 'image' => '/path/to/block.png' ] ]); // Use a custom image width and height $field->setImageWidth(100); $field->setImageHeight(100);
If you're not using titles, you can use image paths as the values rather than nested arrays.
$field = ImageOptionsetField::create('Template', 'Select a template') ->setSource([ 'sidebar' => '/path/to/sidebar.png' 'block' => '/path/to/block.png' ]);
Tests
tests/ImageOptionsetFieldTest
Troubleshooting
Ring Uncle Cheese.