monstrex / voyager-site
Voyager Site package
Installs: 1 546
Dependents: 0
Suggesters: 0
Security: 0
Stars: 16
Watchers: 4
Forks: 9
Open Issues: 0
pkg:composer/monstrex/voyager-site
Requires
- ext-json: *
- liquid/liquid: ^1.4.44
- monstrex/voyager: ^1.8
- webwizo/laravel-shortcodes: ^1.0.27
Requires (Dev)
- laravel/framework: ~11.0|~12.0
- phpunit/phpunit: ~10.0|~11.0
- dev-master
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0
- v0.95.82
- v0.95.7
- v0.95.4
- v0.95.3
- v0.95.2
- v0.95
- v0.93
- v0.92.4
- v0.92.3
- v0.92.2
- v0.92
- 0.91
- 0.90
- v0.88
- v0.87
- v0.86
- v0.85
- v0.84
- v0.8
- 0.7.x-dev
- dev-dependabot/npm_and_yarn/pbkdf2-3.1.5
- dev-dependabot/npm_and_yarn/sha.js-2.4.12
- dev-dependabot/npm_and_yarn/cipher-base-1.0.7
- dev-dependabot/npm_and_yarn/node-forge-1.3.3
- dev-dependabot/npm_and_yarn/multi-c8afcbbcd8
- dev-dependabot/npm_and_yarn/lodash-4.17.23
- dev-dependabot/npm_and_yarn/multi-96c788614a
- dev-dev
This package is auto-updated.
Last update: 2026-01-27 09:17:21 UTC
README
Important: this is a new major release of
voyager-sitewith breaking changes. The package has been redesigned to align with the current Voyager fork and updated media stack. If you need the legacy implementation, use the archived release instead.
The package is an implementation of a simple but useful subsystem of a basic content organization for the Voyager Admin Panel package. Using this package you can rapidly and easily build small and medium-size scale websites.
Features
- Basic Page management module, including systems pages.
- SEO with basic meta, optional Open Graph/Twitter tags, and canonical URL.
- Breadcrumbs implementation.
- Flexible Block / Widget management module, to build parts of your site pages.
- Form management system, including AJAX sending.
- Liquid template subsystem for blocks/widgets and forms.
- Shortcodes integrated.
- Localizations from DB table, where you can easily keep and manage your translations.
- Advanced site settings module, including mail smtp settings and a mail sending test out of the box.
- Sitemap generator (configurable, disabled by default).
- Scripts manager (inject code blocks into head/body positions).
Installation
Requirement
You should install the package Voyager before.
Via Composer
$ composer require monstrex/voyager-site
Then run install command:
$ php artisan voyager-site:install
Install options:
--force Force operations in production
--refresh Refresh Voyager Site seed data only (no migrations)
--locale=xx Locale to use while refreshing seed data
Refresh seed data:
php artisan voyager-site:install --refresh php artisan voyager-site:install --refresh --locale=ru
Publish config if you need:
$ php artisan vendor:publish --provider="MonstreX\VoyagerSite\VoyagerSiteServiceProvider" --tag="config"
Publish assets if you build them locally:
$ php artisan vendor:publish --provider="MonstreX\VoyagerSite\VoyagerSiteServiceProvider" --tag="assets" --force
To uninstall:
$ php artisan voyager-site:uninstall
Asset build (Vite)
$ npm install
$ npm run build
Built assets are located in publishable/assets and are published to public/vendor/voyager-site.
Usage
Config file
- route_home_page - Route name for Home Page ('home' by default).
- default_model_table - Default model table name to find records ('pages' by default).
- default_slug_field - Default slug field name ('slug' by default).
- use_legacy_error_handler - If false the voyager-site 404 error handler is used.
- template - Root folder name where stored view template files ('template' by default).
- template_master - Master template name ('layouts.master' by default).
- template_layout - Main Layout Template name ('layouts.main' by default).
- template_page - Page template name ('pages.page' by default).
- template_filters - Class to add custom Liquid filters or Null.
Site Settings
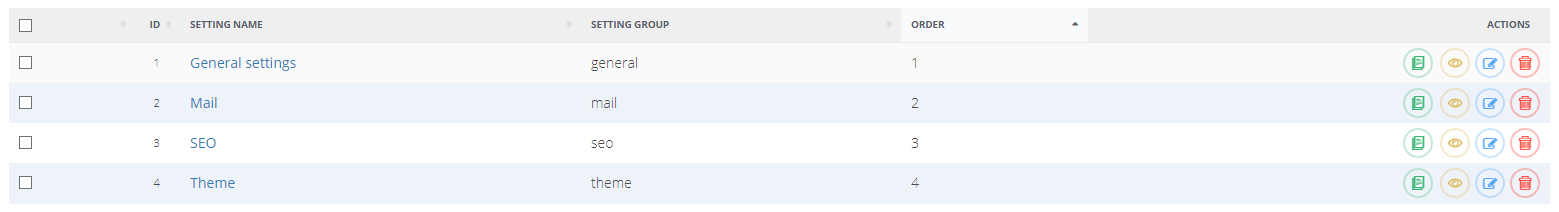
Site settings is a flexible and extendable easy to use settings subsystem integrated in the package.
You can use and modify exist settings and group and add you own group and settings. To retrieve certain setting you may use helper function:
$mail = site_setting('mail.to_address');
Some of the site settings used by the internal package functions will override Laravel .env settings.
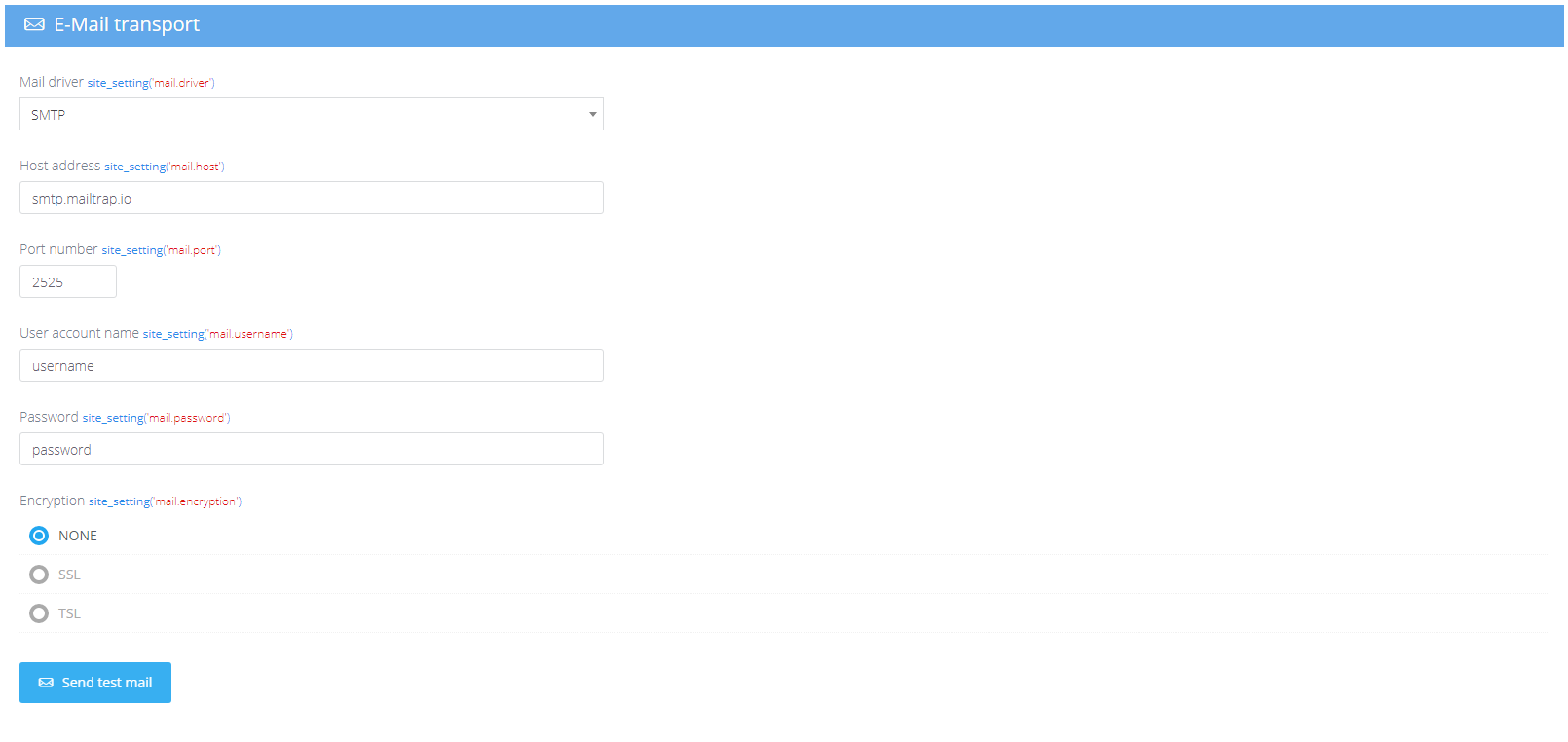
The settings have built-in SMTP mail parameters and the mail sending test function.
 SEO settings include the base meta fields and optional Open Graph/Twitter/common fields with feature toggles.
SEO settings include the base meta fields and optional Open Graph/Twitter/common fields with feature toggles.
You can easily modify settings or add new ones using JSON-like setting fields configuration by clicking on the Edit action.
{
"fields": {
"to_address": {
"label": "Default address for site emails",
"type": "text",
"value": "destination@example.com",
"class": "col-md-12"
},
"section_smtp": {
"type": "section",
"icon": "voyager-mail",
"label": "E-Mail transport"
},
"driver": {
"label": "Mail driver",
"type": "dropdown",
"value": "smtp",
"options": {
"smtp": "SMTP",
"mailgun": "MAILGUN",
"log": "LOG"
},
"class": "col-md-12"
}
}
}
Built-in field types are
- text
- number
- textarea
- rich_text_box (Jodit editor)
- code_editor (Ace editor)
- checkbox
- radio
- image (voyager type image)
- media (image file, using Voyager media storage)
- route (returns URL using route name)
- section (don't has value, used just for visual separation of field groups)
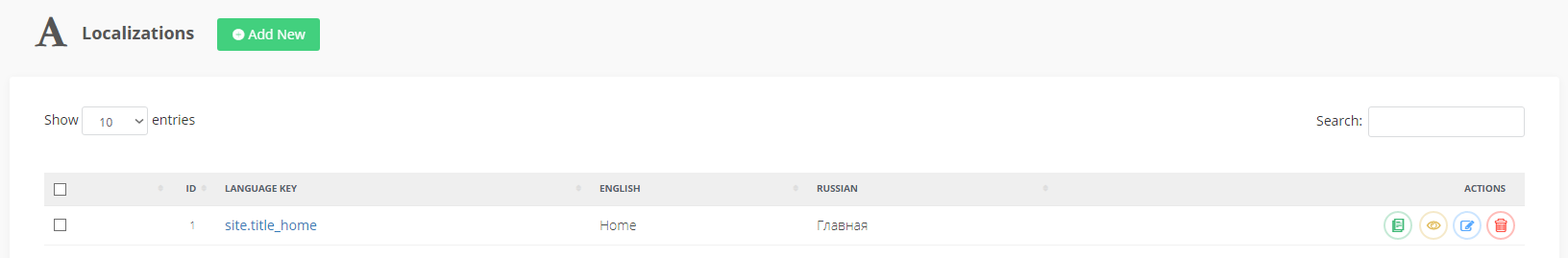
Localizations
The package provides DB-like localization storage for all strings you need to localize. Just add language columns to the storage and it'll be used instead a localization in files.
Example:
str_trans('[[en]]Hello[[ru]]Privet');
Pages
The VPage module allows you manage basic pages on your site. You can easily find and prepare any page and its related attributes - like SEO data, breadcrumbs and data sources and then send this data collection to a view. It can be used by two ways: implementing the PageTrait class into your controller or using the facade VPage. Look for the examples:
Example #1:
namespace App\Http\Controllers; use MonstreX\VoyagerSite\Traits\PageTrait; class PagesController extends Controller { use PageTrait; public function home() { $this->create('home'); return $this->view(); } public function show($alias) { $this->create($alias); return $this->view(); } public function showArticle($alias) { $this->create($alias,'articles'); return $this->view('layout.article', ['vars' => $some_vars]); } }
Example #2:
namespace App\Http\Controllers; use MonstreX\VoyagerSite\Traits\PageTrait; use VSite, VPage, VData; class PagesController extends Controller { public function home() { VPage::create(VData::find('home'), VSite::getSettings()); return VPage::view(); } }
What the example does:
- Finds in default (or given) model the certain record (using 'slug' field by default). If you use (int) value then it'll be found by ID field. If a record is not found or the record has empty (null) status field then it'll throw an exception 404.
- Creates a VPage instance and initialize the instance with a Page Data:
- Founded model object.
- Site settings.
- Initialized breadcrumbs.
- Initialized SEO parameters (seo title, meta description, meta keywords).
- Attached data sources, if details field has data sources descriptions.
- Renders page using default (or given) View.
Available variables in the View:
$template // Root template folder $template_master // Master template name (to extend View) $template_page // Internal page template name $breadcrumbs // Breadcrumbs array $title // Page title $banner // Page banner image (if present) $page // Page instance $parents // Chain of parents of current page $children // Children pages if present for current page $data_sources // Extra Data sources attached to the Page $seo['title'] // Seo Title $seo['description'] // Meta Description $seo['keywords'] // Meta Keywords $data // Additional given data
Page Data Sets
It is a subsystem to retrieve additional data necessary to use on a certain page.
The data are different record collections from different models.
To use it you need having details field in your model, the record of that filled up with a certain JSON data structure:
Note: the attached data defined in JSON structure will load automatically during a call the create method.
{
"data_sources": {
"articles": {
"model": "Article",
"where": {
"status": 1
}
},
"services": {
"model": "Service",
"where": {
"status": 1,
"featured": 0,
"type": "main"
},
"with": [
"category",
"country"
],
"order" : {
"field" : "order",
"direction" : "asc"
}
}
}
}
And in your View template you can easily use it like this:
@foreach($data_sources['articles'] as $article) <h2>{{ $article['title'] }}</h2> @endforeach
Note: this type of the JSON data structure also uses in Block/Widget subsystems.
Override default templates on the page
You may want to override default template names on a certain page. To do this define new template names in details field:
{
"template": "my-theme",
"template_master": "layout.master",
"template_layout": "layout.main",
"template_page": "pages.contacts"
}
Overriding in controllers (using page trait):
public function service($alias) { $pageContent = $this->create($alias,'services')->getContent(); $this->setPageTemplate('pages.service'); $this->buildBreadcrumbs(); $this->setChildren('parent_id'); return $this->view(); }
Page SEO parameters
SEO parameters are generated inside the create Page method. By default:
SEO Title - from the page seo fields group if an appropriate field is not empty, otherwise checks field Title, if the field is not present then checks a site setting seo.seo_title, if the setting is empty then takes value from site setting general.site_title. And at last the given value passed through seo title template site setting - seo.seo_title_template.
You can override the SEO Title value with method VPage::setSeoTitle('new title').
META Description - from the page seo fields group if an appropriate field is not empty, otherwise checks a site setting seo.meta_description, if the setting is empty then takes value from site setting general.site_description.
You can override the META Description value with method VPage::setMetaDescription('new description').
META Keywords - from the page seo fields group if an appropriate field is not empty, otherwise checks a site setting seo.meta_keywords.
You can override the META Keywords value with method VPage::setMetaKeywords('new keywords').
Open Graph, Twitter, Canonical
Open Graph, Twitter, and Canonical tags are rendered by the seo_tags() helper and are disabled by default.
Enable them in Site Settings -> SEO:
- Enable canonical URL tag
- Enable Open Graph tags
- Enable Twitter Card tags
Auto-generated values:
- Canonical URL defaults to the current URL (or model URL if provided).
- OG/Twitter title uses the resolved SEO title.
- OG/Twitter description uses the resolved meta description.
Global fields (Site Settings -> SEO) provide shared defaults (site name, type, images, card type, etc).
Per-page overrides for OG/Twitter can be provided via seo_meta() input (model seoMeta() or array), but page fields are not extended by default.
Page Breadcrumbs
When you call the Page create method it adds the first element to the Breadcrumbs array.
How sets the first breadcrumb element:
addBreadcrumbs(__('site.breadcrumb_home'), route(config('voyager-site.route_home_page')));
To add other elements to the Breadcrumbs array just use the method VPage::addBreadcrumbs($title, $path)
Also you can use the method buildBreadcrumbs() to build a chain of nested pages which hold in the Parents property. This property sets automatically when you load and create page instance using the method setParents($page, $parent_field_name) Where $page is a current page instance and $parent_field_name is a field name where holds ID with a parent of the current page.
Note: additional necessary setup for models - to build parents chain, breadcrumbs and get banner
// Example (Additional Model properties) public $masterPageRouteName = 'page'; public $masterPageSlug = 'pages'; public $masterPageId = 2; public $pageRouteName = 'service'; public $bannerField = 'banner_image';
Blocks / Widgets
Blocks / Widgets is a flexible subsystem provides your a way to implement and organize additional content parts and include them into your page.
Each block has the follow structure:
Status - If disabled the block will be ignored.
Title - Visible only in admin panel.
Block key - A key (slug) using to find and render this block.
Region position - Used for grouping blocks and then render them as a group in certain order. Available positions can be edited in the Regions menu.
Block content - Main block content. You can use as pure HTML code or as a Liquid template.
Available variables:
- this.images - holds images items listed bellow.
- this.field_name - holds additional fields values, where field_name is additional field name in the block table.
- data - Data sources if defined in the Options field.
Example #1 (usage of image list):
<!-- Block liquid template --> <h3>My images</h3> <div class="images-list"> {% for image in this.images %} <img src="{{ image.url | crop: 300,200 | url }}" alt=""/> {% endfor %} </div>
Where image.url represent relative URL of image. Crop filter - crop and store (if not stored yet) the image with given sizes. -url filter - makes full url from the relative one. image.full_url - Full url of the image. image.props.* - Custom image properties.
Example #2 (usage data sources):
<!-- Block liquid template --> <h3>Articles Block</h3> <ul> {% for article in data.articles %} <li>{{ article.title }}</li> {% endfor %} </ul>
For this kind of template you need to define data sources JSON-like structure in the options field:
{
"data_sources": {
"articles": {
"model": "Article",
"where": {
"status": 1,
"news": 1
},
"order" : {
"field" : "order",
"direction" : "asc"
}
}
}
}
Where "model" is a model name equal to registered model name in the Voyager Bread system.
Example #3 (usage internal block's fields):
<!-- Block liquid template --> {{ this.title }} <!-- Get TITLE block field --> {{ this.images[0].url }} <!-- Get Image URL with index 0 --> {{ this.images[0].props.title }} <!-- Get Image custom property --> {{ this.additional_field }} <!-- Get any additional block field value --> {{ options.data_section }} <!-- Get JSON parameter stored in the parameters field -->
Also you can get any field of the certain block using helper:
<h1>{{ get_block_field('top-line', 'title') }}</h1>
Block render
Just use helper render_block('key'). Instead of key you can use block Title or ID (numeric).
{!! render_block('top-line') !!} {!! render_block('Our services') !!} {!! render_block(3) !!}
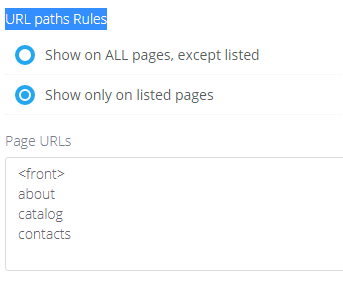
Region (group) render and URL path rules.
It can be used to organize and render a group of blocks whit the same region (group) name whenever you need it in your template. For instance:
{!! render_region('content-before') !!}
Will render all blocks where this region (group) 'content-before' has been set. And the package will check all blocks if they can be rendered - what depends on the setting "URL paths Rules":
It's a drupal-like block system rendering. That can depend on the current URL or not.
Forms
Similar to block. But you can use only limited sets of internal variables. The 'send.form' is implemented inside the form subsystem with the sendForm($request) method. It sends any form data including attached files. Also you can use Google ReCaptcha 2 form protection. Just add the line where you need inside your form:
<div class="g-recaptcha" data-sitekey="{{ 'general.site_captcha_site_key' | site_setting }}"></div>
And add recaptcha validation rules to the form options:
{
"validator": {
"g-recaptcha-response": "required|recaptcha"
}
}
Template part:
<form class="form{{ form_alias }}" action="{{ 'send.form' | route }}" method="post" enctype="multipart/form-data"> <input type="hidden" name="_token" value="{{ csrf_token }}"> <input type="hidden" name="_form_alias" value="{{ form_alias }}"> <input type="hidden" name="subject" value="Send us a message!"> <input class="form-control" type="text" name="name" value="" required> <input class="form-control" type="email" name="email" value="" required> <input class="form-control phone" type="text" name="phone" value="" required> <textarea class="form-control" name="message" required=""></textarea> <div class="g-recaptcha" data-sitekey="{{ 'site_setting' | func: 'general.site_captcha_site_key' }}"></div> <button type="submit" class="btn-send-form ">Send</button> </form>
Parameters part:
{
"to_address": "info@site.com,support@site.com",
"validator": {
"name":"required",
"email":"required",
"phone":"required",
"g-recaptcha-response": "required|recaptcha"
},
"messages": {
"name.required": "The field NAME shouldn't be empty.",
"email.required": "The field EMAIL shouldn't be empty.",
"phone.required": "The field PHONE shouldn't be empty."
}
}
If parameter 'to_address' is not present will be used config setting: mail.to_address.
Inside form template you can use internal vars:
{{ old }} <!-- Previous values saved in session = session()->getOldInput() -->
{{ errors_messages}} <!-- = $errors->all() -->
{{ errors }} <!-- = $errors->toArray() -->
{{ form_alias }} <!-- Form Key -->
{{ form_suffix }} <!-- Additional form suffix if you need -->
{{ form_subject }}} <!-- Form Subject -->
{{ csrf_token }} <!-- = csrf_token() -->
To render form from a view use helper renderForm($key, $subject = null, $suffix = null):
{!! render_form('callback-form', 'Send us a message!', '-second-form') !!}
To render inside a block:
{{ 'callback-form' | form: 'Send us a message!','-second-form' }}
More examples:
<div id="{{ form_alias }}-{{ form_suffix }}" class="default-form contact-form"> <form data-holder-id="{{ form_alias }}-{{ form_suffix }}" class="{{ form_alias }}" action="{{ "send.form" | route }}" method="post" enctype="multipart/form-data"> <input type="hidden" name="_token" value="{{ csrf_token }}"> <input type="hidden" name="_form_alias" value="{{ form_alias }}"> <input type="hidden" name="subject" value="Callback form"> <div class="form-group"> <label for="name">Name</label> <input type="text" class="form-control" id="name" name="name" placeholder="Your name" value="{{ old.name }}"> {% if errors.name %} <span class="help-block"> {% for error in errors.name %} <div>{{ error }}</div> {% endfor %} </span> {% endif %} </div> <div class="form-group"> <label for="phone">Phone</label> <input type="text" class="form-control" id="phone" name="phone" placeholder="Your phone number" value="{{ old.phone }}"> {% if errors.phone %} <span class="help-block"> {% for error in errors.phone %} <div>{{ error }}</div> {% endfor %} </span> {% endif %} </div> <div class="form-group"> <label for="email">E-Mail address</label> <input type="email" class="form-control" id="email" name="email" placeholder="Your E-Mail address" value="{{ old.email }}"> {% if errors.email %} <span class="help-block"> {% for error in errors.email %} <div>{{ error }}</div> {% endfor %} </span> {% endif %} </div> <div class="form-group"> <label for="message">Message</label> <textarea class="form-control" id="message" name="message" placeholder="Your message">{{ old.message }}</textarea> {% if errors.message %} <span class="help-block"> {% for error in errors.message %} <div>{{ error }}</div> {% endfor %} </span> {% endif %} </div> <div class="form-group form-group-default"> <label>Attachment #1</label> <input type="file" name="images[]" accept="file_extension|image/*|media_type" multiple> </div> <div class="g-recaptcha" data-sitekey="{{ 'site_setting' | func: 'general.site_captcha_site_key' }}"></div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <h2>Form Messages</h2> {% for message in errors_messages %} <div>{{ message }}</div> {% endfor %}
Also you can use AJAX form sending. The package implements a small JS helper for AJAX sending (no jQuery required). Include this in your view (or use your own JS function):
@include('voyager-site::mail.send_form_ajax_js')
AJAX Example:
<div id="{{ form_alias }}-{{ form_suffix }}" class="default-form contact-form"> <form data-holder-id="{{ form_alias }}-{{ form_suffix }}" class="{{ form_alias }}" action="{{ "send.form" | route }}" method="post" enctype="multipart/form-data" onsubmit="formSendAJAX(event, this)"> <input type="hidden" name="_token" value="{{ csrf_token }}"> <input type="hidden" name="_form_alias" value="{{ form_alias }}"> <input type="hidden" name="subject" value="Callback form AJAX"> <div class="row clearfix"> <div class="form-group"> <input type="text" name="name" placeholder="Your name" value=""> </div> <div class="form-group"> <input type="email" name="email" placeholder="Your email address" value=""> </div> <div class="form-group"> <input class="phone" type="text" name="phone" placeholder="Your phone" value=""> </div> <div class="form-group"> <textarea rows="7" name="message" placeholder="Your message"></textarea> </div> <div class="form-group form-group-default"> <label>Attachment</label> <input type="file" name="images[]" accept="file_extension|image/*|media_type" multiple> </div> <div class="col-sm-12"> <div class="g-recaptcha" data-sitekey="{{ 'general.site_captcha_site_key' | site_setting }}"></div> </div> <div class="form-button"> <button type="submit" class="btn btn-primary btn-send-form"> <span class="btn-loader hidden">...loading icon...</span> <span class="btn-title-normal">Send Form</span> <span class="btn-title-sending hidden">Sending...</span> </button> </div> </div> </form> <div class="form-message"></div> </div>
Built-in Shortcodes
block - Render a block. Ex: [block name="top-line"]
form - Render a form. Ex: [form name="top-line" subject="Form subject" suffix="-callback-form"]
div - Render div wrapper. Nested elements not allowed. Ex: [div class="wrapper"] CONTENT [/div]
image - Render html code an image (and crop, convert an image) using media files attached to the current content instance.
Available options:
field - Media file field related with attached media files
index - Index of the file in the collection, begins with 1.
url - Path to the image (if not used field and index)
class - Classes for the image tag. Ex: class="lazy responsive"
lightbox - Make a lightbox wrapper. Ex: lightbox="true"
lightbox_class - Classes for the lightbox wrapper
width - Width attribute fot the image tag.
height - Height attribute fot the image tag.
picture - Add picture wrapper.
crop - Crop the image.
format - Convert the image to webp, jpg, png.
Examples:
[image field="image" index="1"]
[image url="/images/banners/banner-1.jpg"]
[image field="images" index="3" picture="true" format="webp" width="100" height="200" crop="400,400" class="lazy-class" lazy="true" lightbox_class="image-gallery"]
Built-in Liquid filters
url - Return full url for a given path. Ex: {{ '/images/file.jpg' | url }}
route - Return laravel route path. Ex: {{ 'page' | route: 'slug' }}
crop - Crop (and/or convert) image. Ex: {{ this.images[0].url | crop: 300,300,'webp',75 }}
webp - Convert an image into webp format. Ex: {{ this.images[0].url | webp }}
site_setting - Get site settings parameters. Ex: {{ 'mail' | site_setting: 'to_address' }}
menu - Render a menu. Ex: {{ 'main-menu' | menu: 'template.menus.main' }}
block - Render a block. Ex: {{ 'top-line' | block }}
form - Render a form. Ex: {{ 'callback-form' | form: 'Form subject','-callback' }}
trans - Translate string using current locale. Ex: {{ '[[en]]English string[[ru]]Russian string' | trans }}
lang -- Translate string using language files. Ex: {{ 'auth.password' | lang }}
view -- Render blade view using Data vars. Ex: {{ data | view: 'template.partials.portfolio-list' }}
service -- Get data using service method (and pass it to the View). Ex: {{ 'getPortfolio' | service: '\App\Services\DataService' | view: 'template.partials.portfolio-list' }}
Custom Liquid filters
You can add your own liquid filters using a custom class. You should add this class to the configuration:
'template_filters' => 'App\Template\TemplateFilters'
<?php namespace App\Template; class TemplateFilters { public function handle($instance, $content) { $instance->registerFilter('div', function ($arg) { return '<div>' . $arg . '</div'; }); } }
Helpers
slugify_filename($string) - Normalize a filename into a safe slug (all languages supported by Str::slug).
get_file($file_path) - Return URL of the given file_path, can unpack JSON voyager file coded format.
store_post_files(Request $request, $slug, $field, $public = 'public') - Store files given in $request $field and return JSON Voyager array of files links and their original names.
generate_filename($file, $path) - Return new file name if $file exists on given $path.
site_setting($key, $default = null) - Return a site setting (or default value).
site_settings_group($group_key) - Return a group of site settings.
get_image_or_create($image_path, $width, $height, $format, $quality) - Return link to the requested image with a given width and/or height, format and quality. If it not exists it'll be created.
str_trans($string, $locale = null) - Translate string tokens like [[en]]...[[ru]]... (returns the current locale by default).
Where:
$image_path - Full URL with domain or relative (to domain).
$width - new image width or Null,
$height - new image height or Null (if used both - width and height - the image will be cropped),
$format - 'webp', 'png', 'jpg': the image will be converted to webp, png, jpg,
$quality - quality level of the new image.
responsive_image($src, $width, $height = null, $options = []) - Render responsive <img> with srcset and sizes.
responsive_picture($src, $width, $height = null, $options = []) - Render responsive <picture> with WebP sources and fallback <img>.
Example:
{!! responsive_image($page->image, 800, 600, ['alt' => $page->title, 'class' => 'hero']) !!}
Example with <picture> and breakpoints:
{!! responsive_picture($page->image, 1200, 600, [ 'alt' => $page->title, 'formats' => ['webp'], 'breakpoints' => [ ['media' => '(max-width: 768px)', 'width' => 600, 'height' => 300], ], ]) !!}
get_first_not_empty(array $values) - Returns the first not empty element in a given array.
render_block($key) - Render block.
render_region($key, $path = null) - Render region (group of blocks with the same region/group key).
render_form($key, $subject = null, $suffix = null) - Render form with a given key. Accept also Subject field and Suffix for using in a form.
get_block_field($block_key, $field_name) - Return field value of a given block key.
seo_meta($modelOrArray) - Return SEO data array (with fallbacks from settings).
seo_tags($modelOrArray) - Render meta tags. Canonical/OG/Twitter are rendered only when enabled in SEO settings.
Example:
{!! seo_tags($page) !!}
You can override any SEO field by passing an array or by implementing seoMeta() on a model.
Supported keys:
seo_title,meta_description,meta_keywordscanonical_urlog_title,og_description,og_image,og_type,og_site_nametwitter_card,twitter_site,twitter_title,twitter_description,twitter_image
Example:
{!! seo_tags([ 'seo_title' => 'Landing page', 'meta_description' => 'Short description', 'canonical_url' => 'https://example.com/landing', 'og_image' => '/storage/og.jpg', 'twitter_card' => 'summary_large_image', ]) !!}
Sitemap
Sitemap is available on /sitemap.xml when enabled in config:
'sitemap' => [ 'enabled' => false, 'cache_ttl' => 3600, 'include_simple_routes' => false, 'exclude' => [ 'admin/*', 'api/*', ], 'exclude_names' => [ 'debugbar.*', ], 'routes' => [ // Page model by slug 'page.show' => [ 'model' => \MonstreX\VoyagerSite\Models\Page::class, 'param' => 'slug', 'field' => 'slug', 'lastmod' => 'updated_at', 'changefreq' => 'weekly', 'priority' => 0.8, ], // Articles by slug with status filter 'articles.show' => [ 'model' => \App\Models\Article::class, 'param' => 'slug', 'field' => 'slug', 'status' => [ 'field' => 'status', 'value' => [1], ], 'lastmod' => 'updated_at', 'changefreq' => 'weekly', 'priority' => 0.6, ], // Routes with multiple parameters 'catalog.product' => [ 'model' => \App\Models\Product::class, 'params' => [ 'category' => 'category.slug', 'product' => 'slug', ], 'with' => ['category'], 'lastmod' => 'updated_at', ], ], 'static' => [ '/' => ['priority' => 1.0, 'changefreq' => 'daily'], '/about' => ['priority' => 0.8, 'changefreq' => 'monthly'], '/contacts' => ['priority' => 0.7, 'changefreq' => 'monthly'], ], 'defaults' => [ 'changefreq' => 'monthly', 'priority' => 0.5, ], ],
Available sitemap options:
- enabled - Enable sitemap route
/sitemap.xml. - cache_ttl - Cache TTL in seconds (0 disables cache).
- include_simple_routes - Include simple GET routes without parameters.
- exclude - URL patterns to exclude (supports
*). - exclude_names - Route names to exclude (supports
*). - routes - Map route name to model and parameters (see examples above).
- model - Model class.
- param or params - Route parameter name(s).
- field - Model field for single param (default
slug). - with - Relations to eager load.
- scope - Model scope to apply (no arguments).
- status - Filter:
{ field, value }, value can be array. - lastmod - Field used for
<lastmod>(defaultupdated_at). - changefreq, priority - Per-route defaults.
- static - Static paths to include.
- defaults - Fallback
changefreqandpriority.
Scripts manager
Scripts are rendered via scripts() helper as raw content (no <script> wrapper is added).
Example:
{!! scripts('head') !!} {!! scripts('body_start') !!} {!! scripts('body_end') !!}
Security
If you discover any security related issues, please email author email instead of using the issue tracker.
Credits
License
license. Please see the license file for more information.