moinframe / kirby-loop
Interactive feedback tool for Kirby CMS websites that allows users to add contextual comments directly on page elements
Installs: 196
Dependents: 0
Suggesters: 0
Security: 0
Stars: 27
Watchers: 2
Forks: 3
Open Issues: 3
Language:JavaScript
Type:kirby-plugin
pkg:composer/moinframe/kirby-loop
Requires
- getkirby/cms: ^4.0||^5.0
- getkirby/composer-installer: ^1.1
Requires (Dev)
This package is auto-updated.
Last update: 2026-01-08 19:32:41 UTC
README
Kirby Loop
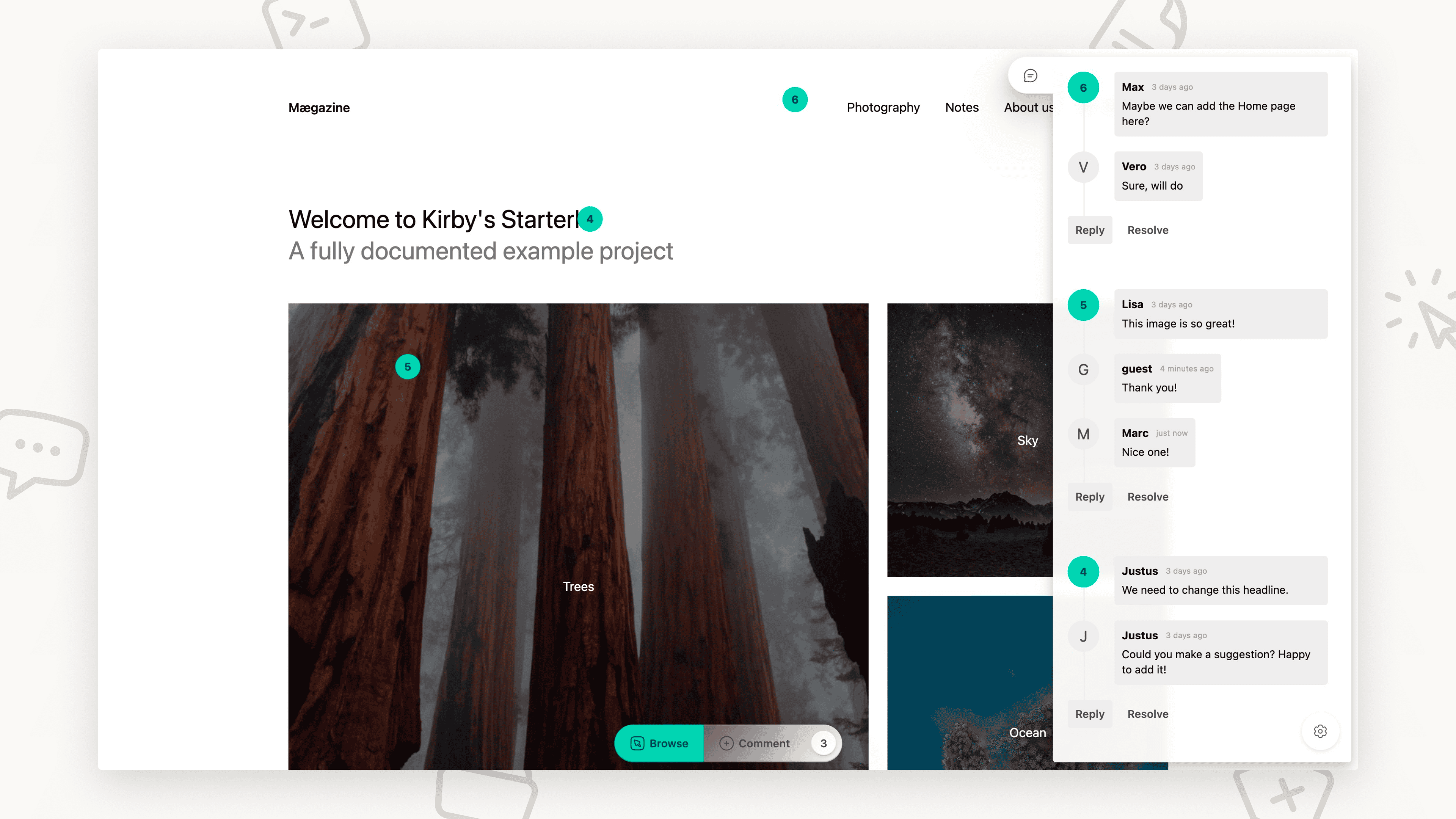
Stay in the loop. A powerful visual feedback plugin for Kirby CMS that allows users to add comments directly on web pages by clicking on elements. Perfect for client reviews, content collaboration, and team feedback workflows.
Features
- 🎯 Click-to-comment: Toggle between navigate mode for normal browsing and comment mode to click anywhere and add feedback
- 🌍 Multi-language support: Full support for Kirby's multi-language sites with automatic language detection
- 💬 Threaded comments: Reply to comments for contextual discussions
- 🔒 Authentication: Choose whether to restrict access to authenticated users only or allow guest commenting
- 🎨 Theming: Built-in light/dark themes with full customization support
- ⚙️ Auto-injection: Automatically inject into all pages or manually control placement
- 🗄️ Local storage: All data stored locally in SQLite - no external dependencies
How It Works
Kirby Loop transforms your website into a collaborative workspace where teams can provide feedback directly on web pages.
Visual Context: Users can click on any element to leave specific comments, creating a direct connection between feedback and content.
Streamlined Communication: Team members, clients, and stakeholders can point out issues and suggest improvements right where they see them.
Organized Discussions: Comments support threaded replies and can be marked as resolved to maintain a clean feedback pipeline.
Privacy & Data Control: All feedback data is stored locally in a SQLite database on your server - no external services or cloud dependencies.
Quick Start
- Install:
composer require moinframe/kirby-loop - Use: Kirby Loop is automatically active on all pages for authenticated users
- Configure: Customize settings in
site/config/config.php(optional)
Documentation
Detailed documentation is available in the docs/ folder:
- Installation Guide - Complete installation instructions
- Configuration Guide - All configuration options and advanced settings
- Multi-Language Support - Setup and customization for multi-language sites
- API Reference - API documentation
- Theming Guide - Theme customization and creating custom themes
Basic Configuration
Add these options to your site/config/config.php:
return [ // Enable/disable loop (default: true) 'moinframe.loop.enabled' => true, // Or use a callback for conditional enabling 'moinframe.loop.enabled' => function($page) { return in_array($page->template()->name(), ['article', 'blog']); }, // Disable auto-injection (default: true) 'moinframe.loop.auto-inject' => false, // Set header position: 'top' or 'bottom' (default: 'top') 'moinframe.loop.position' => 'bottom', // Make feedback public (default: false - requires auth) 'moinframe.loop.public' => true, // Force UI language (default: null - auto-detect) 'moinframe.loop.language' => 'de', // Set theme: 'default', 'dark', or custom theme name 'moinframe.loop.theme' => 'dark', ];
See the Configuration Guide for all available options.
Requirements
- Kirby CMS 4.0+
- PHP 8.3+
- SQLite support
Important Notes
Warning
Pages with the snippet automatically have Kirby's page cache disabled. This is necessary for CSRF token validation and User authentication checks.
Support
- Documentation: See the Documentation for installation and usage instructions
- Issues: Report bugs on GitHub Issues
License
MIT License - see LICENSE.md