moe / font-awesome
A simple form field for selecting font-awesome classes in the CMS.
Installs: 3 657
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 2
Forks: 11
Open Issues: 1
Type:silverstripe-module
Requires
- silverstripe/cms: >=3.1.0
- silverstripe/framework: >=3.1.0
This package is not auto-updated.
Last update: 2024-11-09 18:48:43 UTC
README
Provides a field to easily pick font-awesome icons
Features
- Easily pick icons to be used anywhere in the frontend
- Can filter on icon name
Installation
Composer
Make sure you're not double loading the css/fonts with a theme.
Ideally composer will be used to install this module.
composer require "moe/font-awesome:@stable"
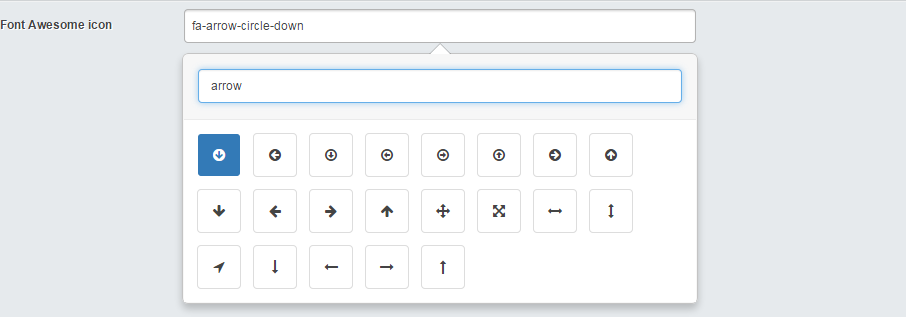
Screen shots
Font awesome icon view
Filter view
Usage
A basic working example, and the following to any class you want the field on;
private static $db = array( 'Icon' => 'Varchar(255)', ); public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab('Root.Main', array( FontAwesomeField::create("Icon", "Font Awesome icon") )); return $fields; }
Then simple include in the template where you want the icon placed
<i class="fa $Icon"></i>
The controller extension should make sure you've got access to the icons so you don't need to double up the CSS file.
Want colours instead of icons?
Got you covered, checkout color-swabs!
Libraries used/modified
- Font Awesome 4.7