mediadreams / md_mastodon
Show data from Mastodon social network via API.
Installs: 199
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Type:typo3-cms-extension
pkg:composer/mediadreams/md_mastodon
Requires
- typo3/cms-core: ^12.4 || ^13.4
- typo3/cms-scheduler: ^12.4 || ^13.4
This package is auto-updated.
Last update: 2026-01-10 15:32:17 UTC
README
With this extension you are able to show Mastodon toots on your TYPO3 website. It will collect data via the API and display it as a Mastodon social wall.
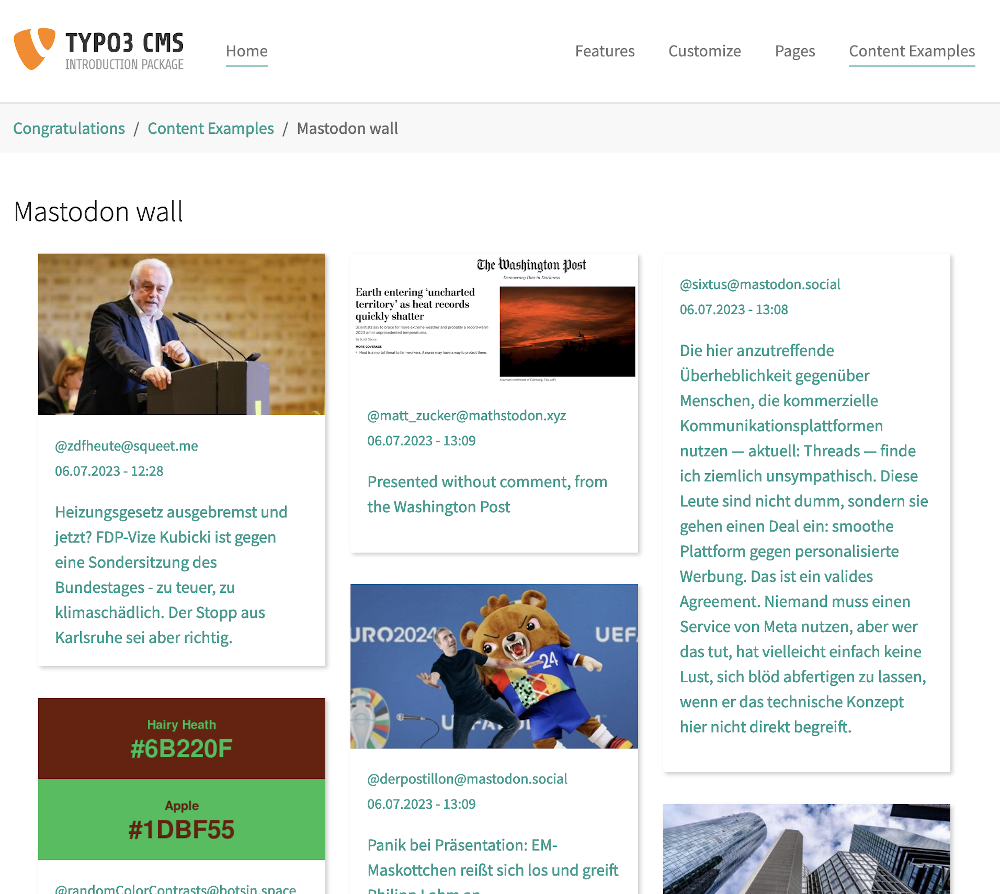
Screenshots
Example of Mastodon social wall:

Requirements
- TYPO3 v12.4 | v13.4
Installation
-
Install the extension by using composer (
composer req mediadreams/md_mastodon) or the extension manager -
Include the static TypoScript of the extension
-
Configure the extension by setting your own Typoscript constants
-
plugin.tx_mdmastodon_api.settings.includeCss
Include standard CSS styles for a masonry-layout if the items (toots).
Template layouts
You are able to configure template layouts in TsConfig:
tx_mdmastodon_api {
templateLayouts {
1 = First layout
2 = Second layout
}
}
Usage
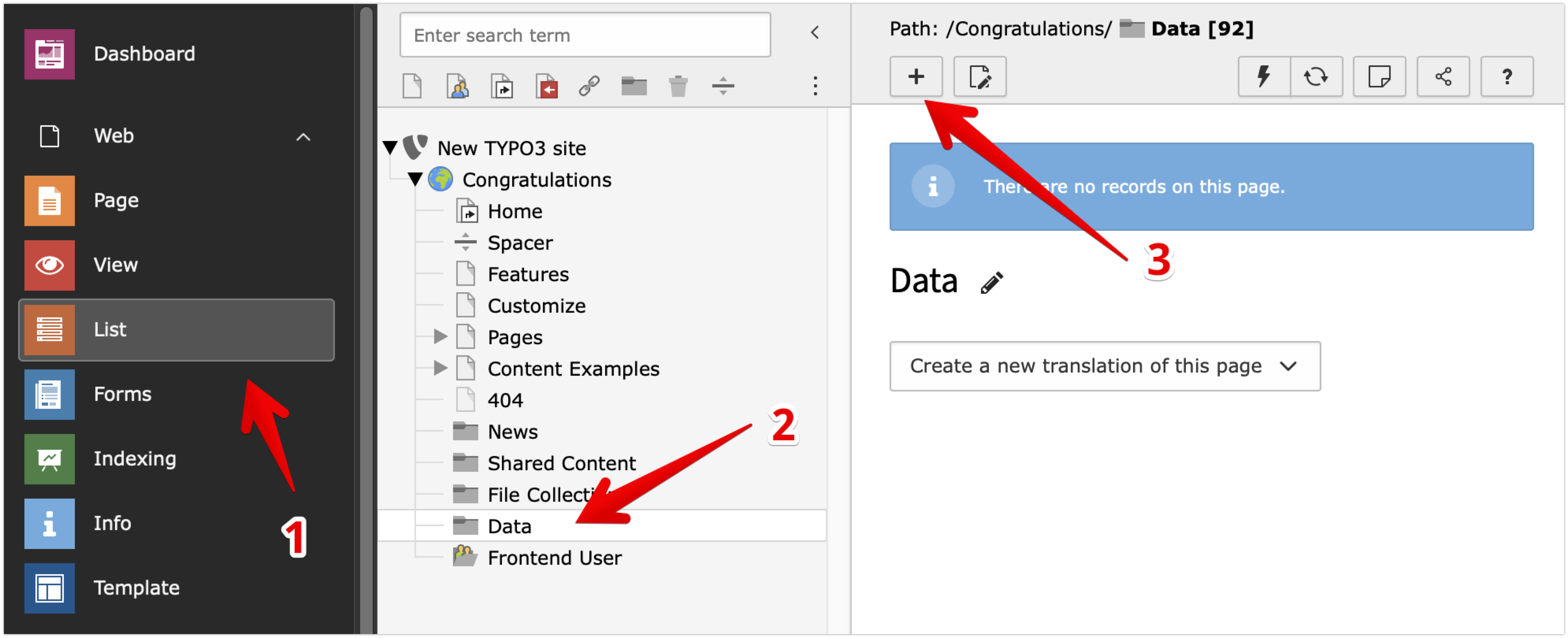
Create a new entry of type Mastodon configuration
- Select module
List - Select a page where to store the record (can be any page)
- Click the button
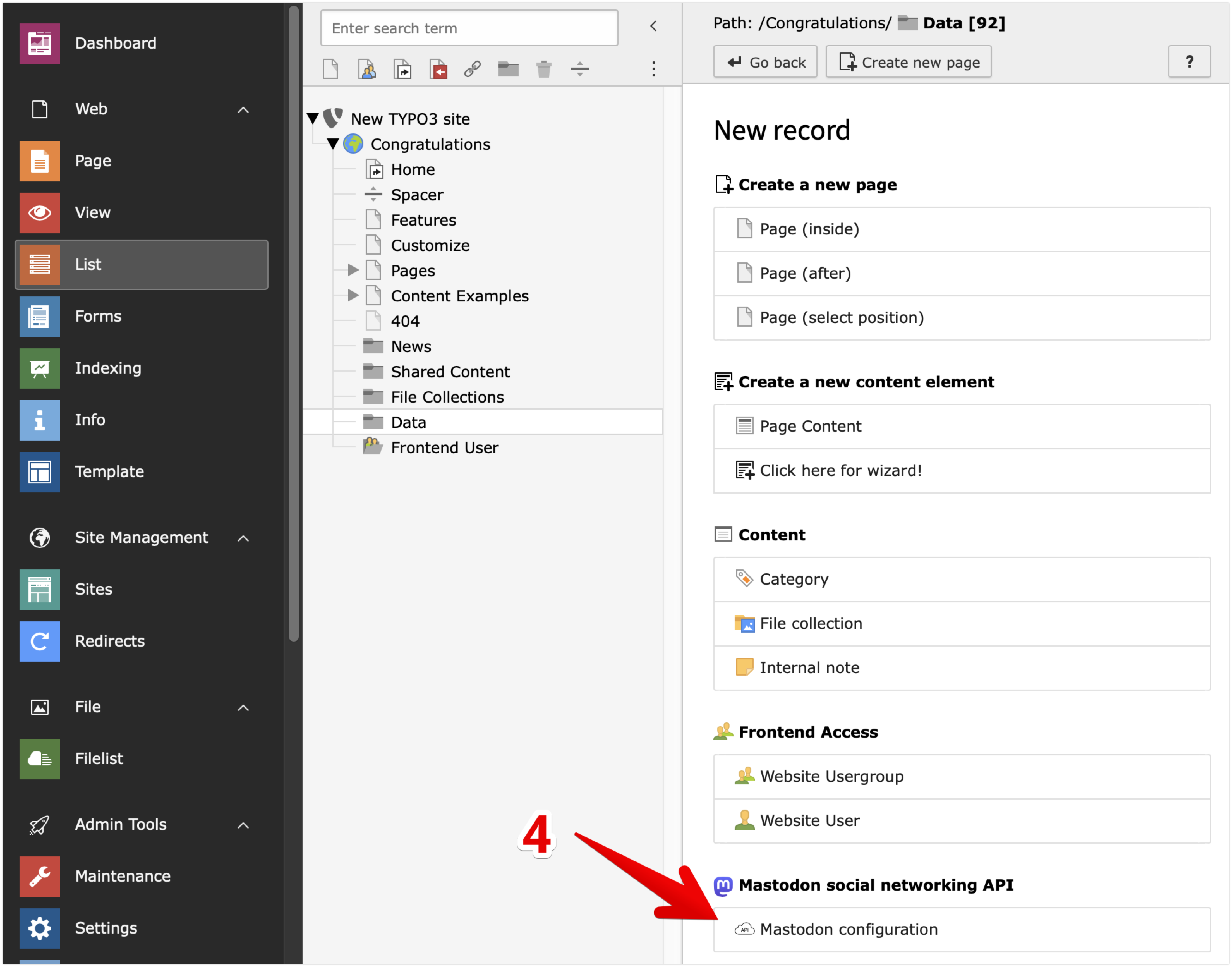
Create new record - In the section
Mastodon social networking APIclickMastodon configuration
Now you are able to configure a Mastodon feed, which you want to show on the website.
Configure the feed
Title
This is for internal use only. It is needed, in order to select the feed in the plugin.Base Api URL
The Mastodon base api URL, likehttps://mastodon.social/api/v1/. You can leave this empty, if you have configured a default URL in typoscript constantplugin.tx_mdmastodon_api.settings.apiUrl.Api token
Mastodon API token. You can leave this empty, if you have configured a default API token in typoscript constantplugin.tx_mdmastodon_api.settings.apiToken.
ATTENTION: Make sure, that you have given the appropriate rights to your Mastodon application, when generating the API key.Api method
Select the Mastodon API method.Accounts
Statuses posted to the given account. See https://docs.joinmastodon.org/methods/accounts/#statusesAccount ID(required)
The ID of the Account in the Mastodon database.Exclude replies
Filter out statuses in reply to a different account.Exclude reblogs
Filter out boosts from the response.Pinned
Filter for pinned statuses only.
Hashtag timeline
View public statuses containing the given hashtag. See https://docs.joinmastodon.org/methods/timelines/#tagHashtag
The name of the hashtag (not including the # symbol).
Home timeline
View statuses from followed users. See https://docs.joinmastodon.org/methods/timelines/#homeList timeline
View statuses in the given list timeline. See https://docs.joinmastodon.org/methods/timelines/#listList ID
Local Mastodon ID of the list in the database.
Public timeline
Public timeline of instance. See https://docs.joinmastodon.org/methods/timelines/#public
Only media
Show only statuses with media attached.Update frequency
Decide how often the feed should be updated (number in seconds).Import date(read only)
Date of last update.Data(read only)
JSON response of the API call.
Create scheduler task
- Select module
Scheduler - Click the button
Add task - In field
ClassselectExecute console commands - Choose a
Frequency. Note: This can be set for example to 5 minutes and the respective Mastodon feed will be updated, as set in the configuration of the feed (fieldUpdate frequency). - In field
Schedulable Command. Save and reopen to define command argumentschoosemdmastodon:import - Save
Create Plugin to show entries
- Select module
Page - Select the page where to show the Mastodon feed
- Create new content element of type
General Plugin - Switch to tab
Pluginand selectMastodon - In field
Mastodon configurationfind the configuration, which you have created in the step before - Decide, how many entries to show be setting a value in field
Limit - Save
ATTENTION
Be aware, that the feed needs to be imported by running the scheduler task before it can be displayed by the plugin!
Bugs and Known Issues
If you find a bug, it would be nice if you add an issue on Github.
THANKS
Thanks a lot to all who make this outstanding TYPO3 project possible!
The TYPO3 project - inspiring people to share!