matejch / yii2-page-guide
Ability to add guide to pages for user orientation
Installs: 170
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 2
Open Issues: 2
Type:yii2-extension
pkg:composer/matejch/yii2-page-guide
Requires
- php: >=7.2.0
- yiisoft/yii2: ~2.0.42
This package is auto-updated.
Last update: 2026-01-10 03:38:48 UTC
README
Page guide extension
Ability to add guide or assistant to pages for better user orientation or explaining functionality to user
Installation
The preferred way to install this extension is through composer.
Either run
php composer.phar require --prefer-dist matejch/yii2-page-guide "^1.0"
or add
"matejch/yii2-page-guide": "^1.0"
to the requirement section of your composer.json file.
Setup
1. First migrate table
It is necessary for saving rules on pages
./yii migrate --migrationPath=@vendor/matejch/yii2-page-guide/src/migrations
2. Add to modules in your web.php
'pageGuide' => [ 'class' => \matejch\pageGuide\PageGuide::class, ]
3. Add widget on pages you want to use page guide on
By default, it is rendered in place you put widget on
<?= \matejch\pageGuide\widget\PageAssist::widget() ?>
If you want it to be positioned on right top side, use widget option 'btnPositionCss'
<?= \matejch\pageGuide\widget\PageAssist::widget(['btnPositionCss' => 'position: fixed;top: 100px;right: -2px;']) ?>
4. Additional intro options from intro.js library
If you want you can add intro.js option into widget with attribute introOptions
More options here intro.js
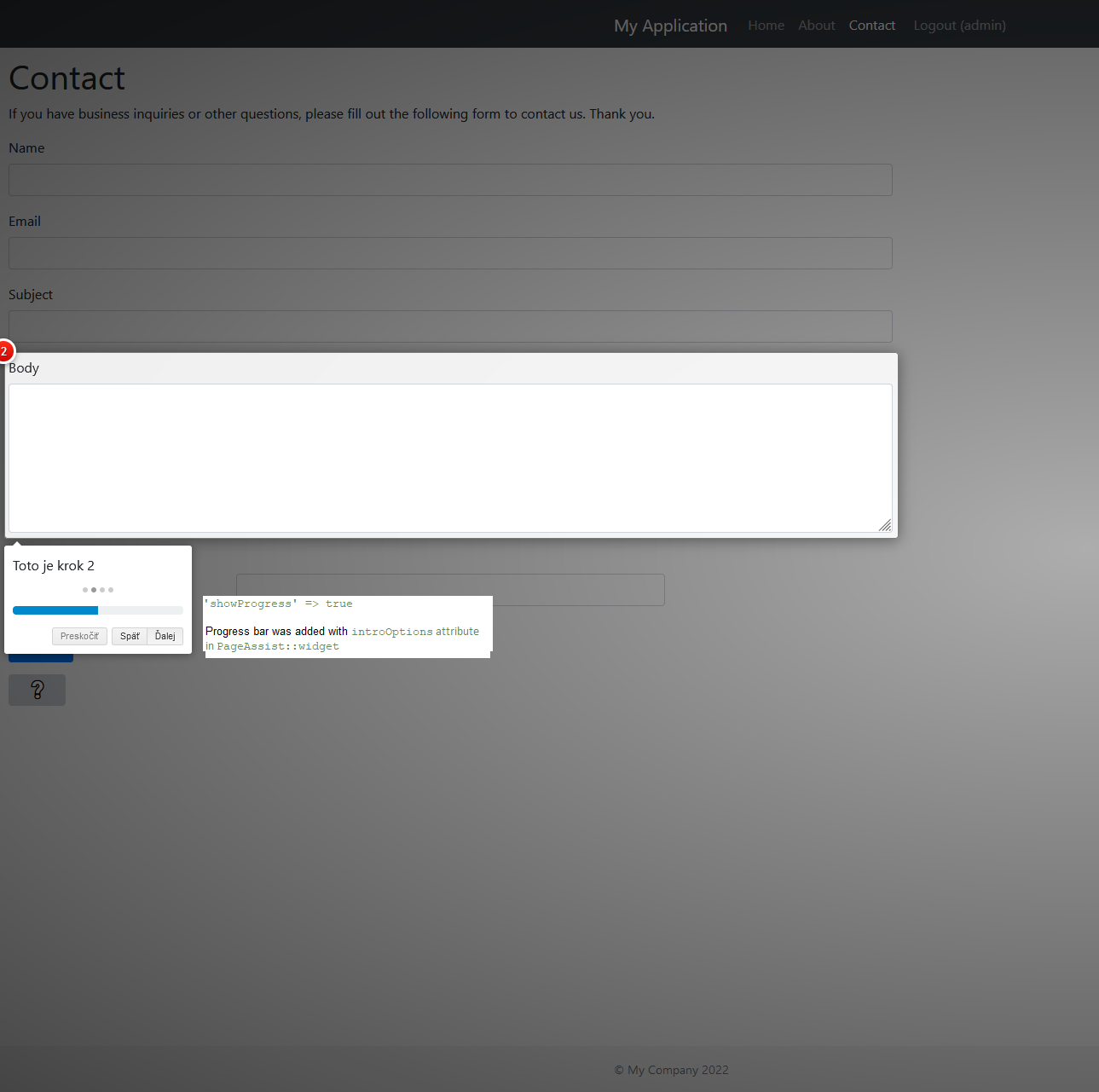
<?= \matejch\pageGuide\widget\PageAssist::widget(['introOptions' => ['showProgress' => true] ]) ?>
5. Optional
Widget now also supports intro.js callbacks
Available callbacks are oncomplete onexit onbeforeexit onchange onbeforechange onafterchange
<?= \matejch\pageGuide\widget\PageAssist::widget(['introCallbacks' => [ 'onchange' => new \yii\web\JsExpression("function (targetElement) { alert('next step'); }")] ]) ?>
Usage
Access index and form for creation of rules with
{key_of_module_you_use_in_web.php}/page-guide/index
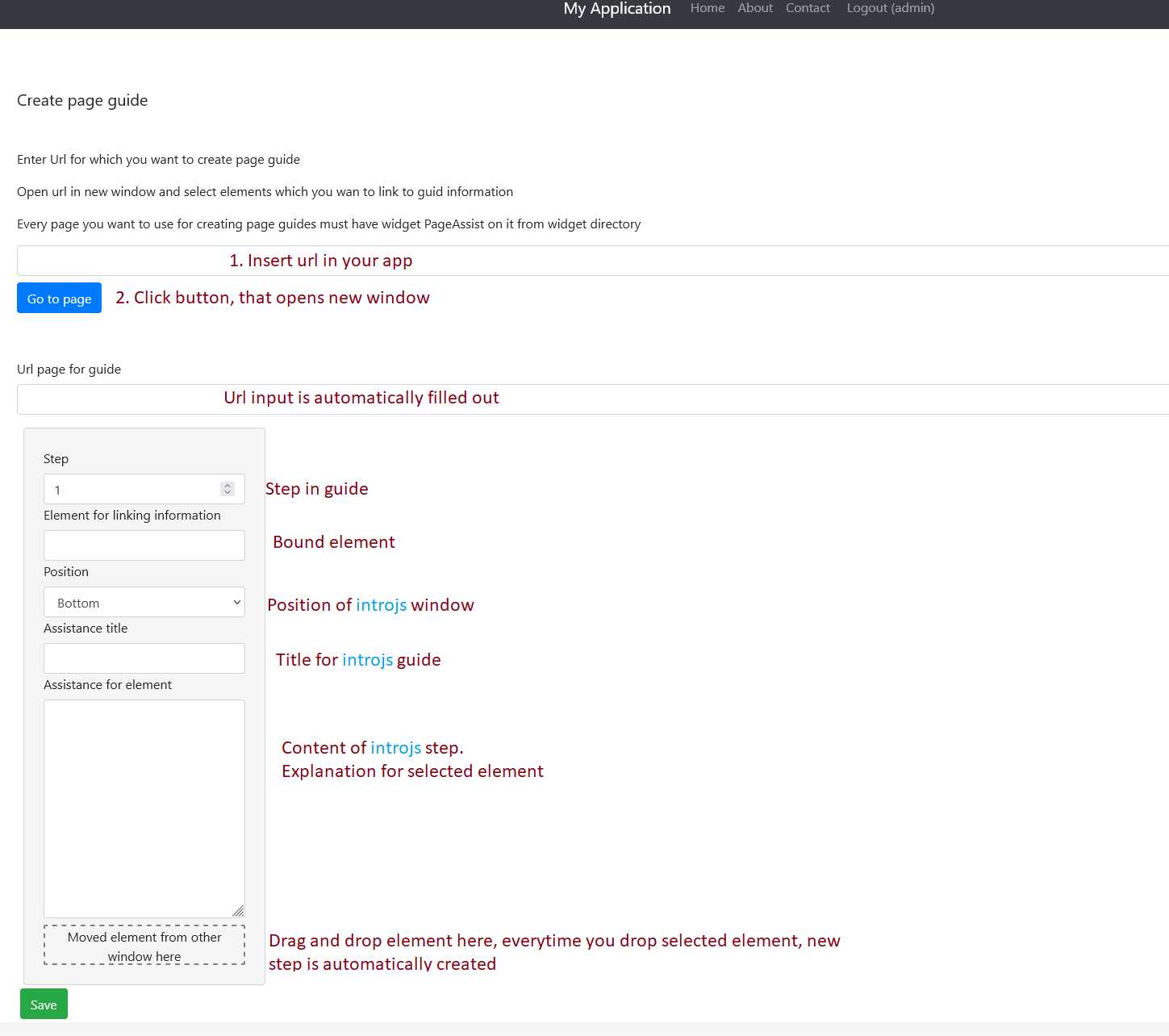
1. Create new set of rules
Insert url on your yii web page into first input
Press button go to page that opens url in new window
From this window drag and drop elements you want to use into previous window
You can also set it by hand, just add step number, element id and text
check image of page guide form

2. Add widget to the page you want to use it on
When you are in creator mode, every draggable element is highlighted with blue dashed border
By default, in creator mode all visible input elements on page are set as draggable, and if form is detected on page
also, all elements with form-group class are set.
With widget option 'selectors' (array), you can set multiple class names or ids or other valid css selectors
for picking draggable elements in creator mode.
<?= \matejch\pageGuide\widget\PageAssist::widget(['selectors' => ['.guide','#selectable_id']]) ?>
Here is example how it looks, when rules are set and user can display guide/assistant