martin-schenk / laravel-cookie-consent
GDPR-compliant cookie consent system with minimal dependencies for Laravel 11 and 12
Installs: 897
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 0
Forks: 1
Open Issues: 0
pkg:composer/martin-schenk/laravel-cookie-consent
Requires
- php: ^8.2
- laravel/framework: ^11.0|^12.0
Requires (Dev)
- laravel/pint: ^1.0
- orchestra/testbench: ^9.0
- phpunit/phpunit: ^10.0
This package is auto-updated.
Last update: 2026-01-21 20:37:00 UTC
README
A lightweight, GDPR-compliant cookie consent system with minimal dependencies for Laravel 11 and 12
Perfect for Laravel applications that need a simple, effective, and legally compliant cookie consent solution without the bloat of external JavaScript frameworks.
🎭 Live Demo
Try it before you install it! Check out our interactive demo to see the cookie consent system in action.
🚀 Quick Demo Access
-
Fastest way - Direct download:
curl -O https://raw.githubusercontent.com/martinschenk/laravel-cookie-consent/main/demo/index.html # Then open index.html in your browser -
Clone the repository:
git clone https://github.com/martinschenk/laravel-cookie-consent.git cd laravel-cookie-consent/demo -
Open the demo:
- Option A: Simply double-click the
demo/index.htmlfile - Option B: Serve it locally:
# Using Python (if installed) python3 -m http.server 8080 --directory demo # Then open http://localhost:8080 # Or using PHP (if installed) php -S localhost:8080 -t demo # Then open http://localhost:8080
- Option A: Simply double-click the
The demo showcases:
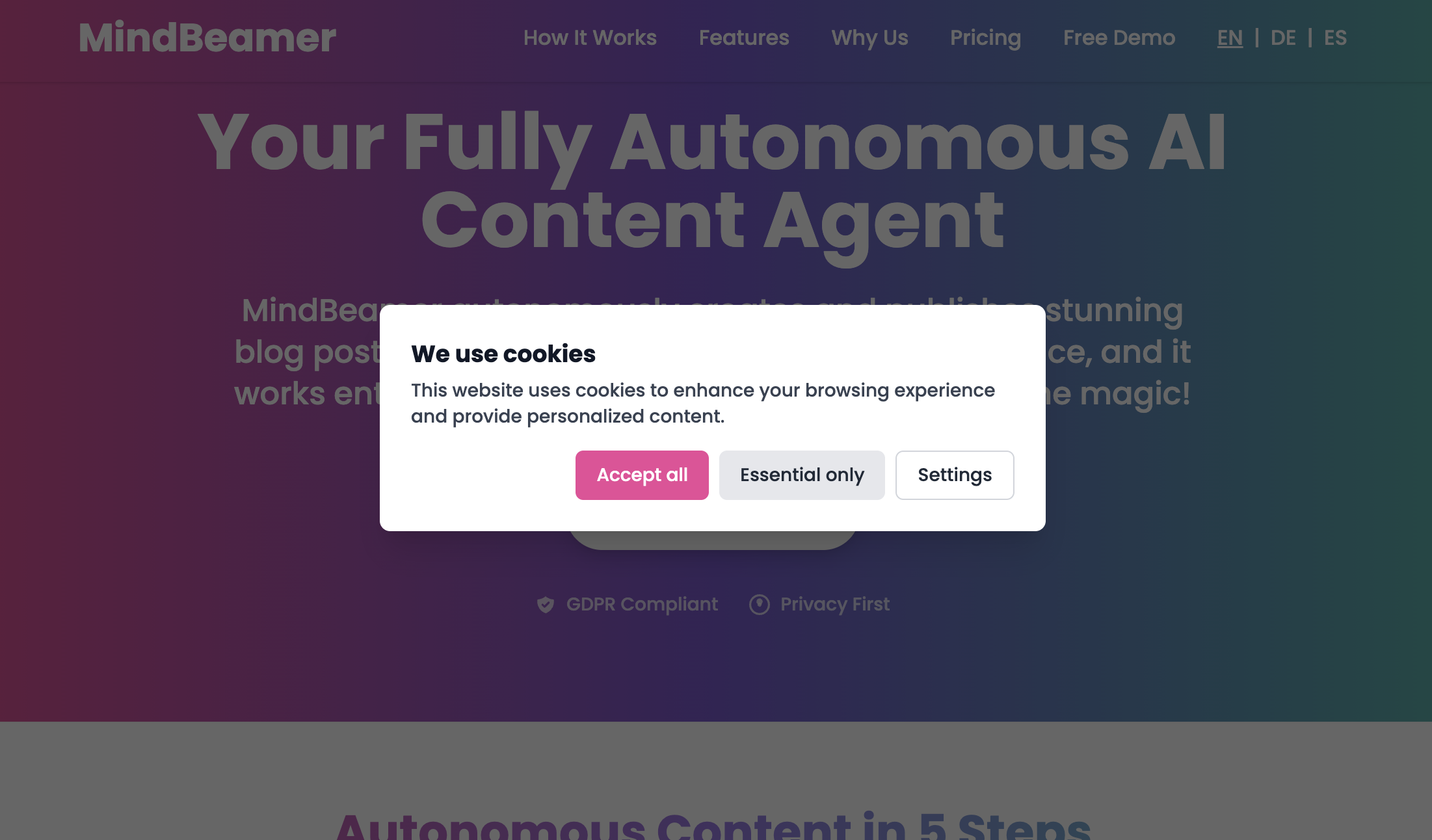
- ✅ Cookie consent banner with Accept/Reject/Settings options
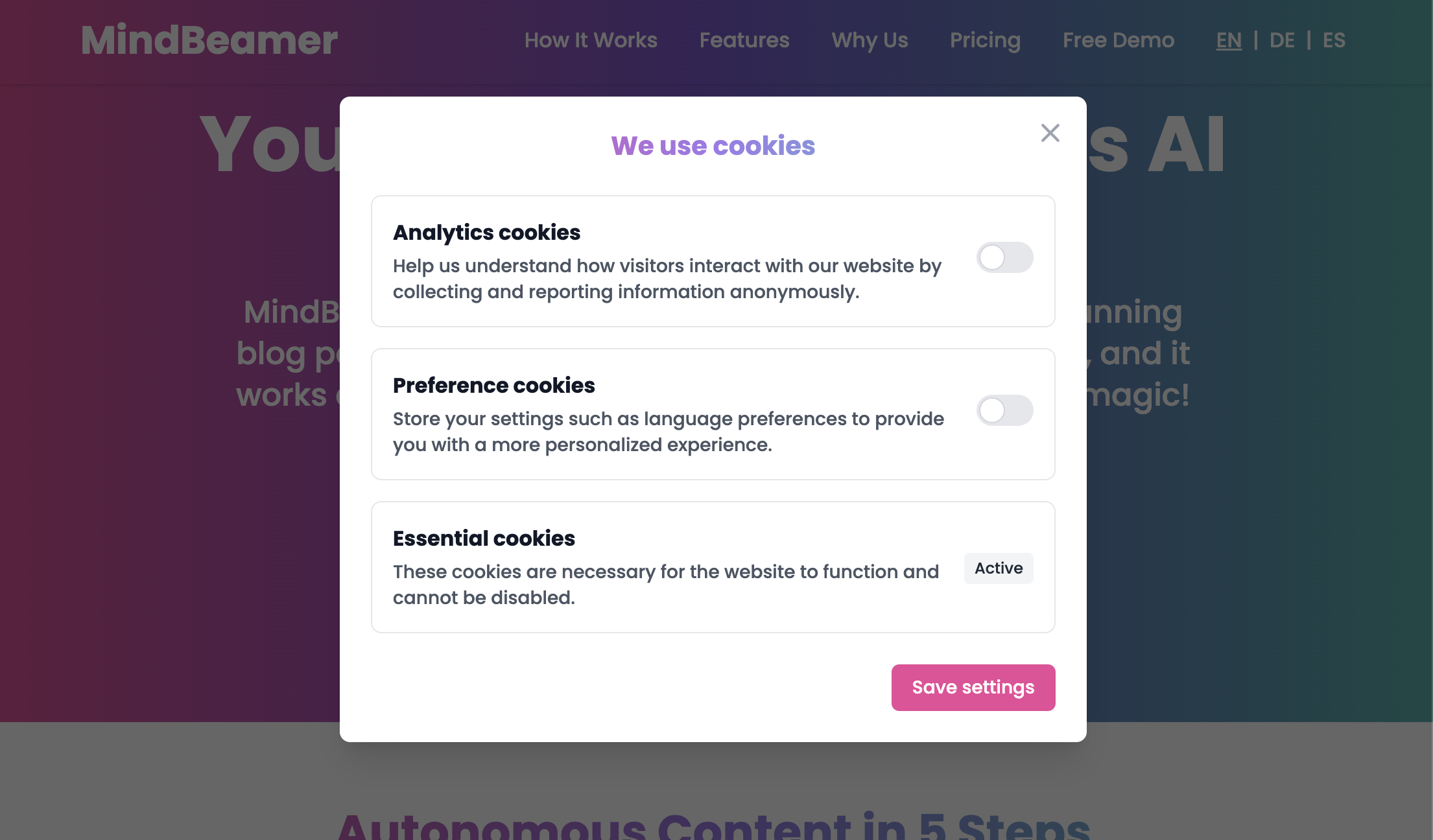
- ✅ Detailed cookie settings modal
- ✅ Pure vanilla JavaScript (no frameworks!)
- ✅ Smooth CSS transitions
- ✅ Consent status tracking
- ✅ Interactive buttons to test all features
📸 Screenshots
Cookie Consent Banner
Cookie Settings Modal
GDPR Compliance: No Analytics Cookies on Load
Screenshot shows the cookie consent banner with developer tools open, confirming no Google Analytics cookies are loaded before user consent.
✨ Highlights
- Zero JavaScript dependencies - Pure vanilla JavaScript, no Alpine.js, no Livewire, no Filament
- Pure Vanilla JavaScript - No framework dependencies, works with bare Laravel
- Tailwind CSS Styling - Beautiful, responsive design using Tailwind CSS classes
- GDPR-compliant - Legally sound implementation with opt-in for all cookie types
- Multilingual - German, English, Spanish and Chinese included
- Google Analytics Integration - Dynamic loading and removal of GA scripts
- Locale Cookie Management - Stores language preferences only with consent
- Blade Components - Easy integration into existing Laravel applications
- Tailwind CSS - Elegant, customizable design (optional)
- Mobile-First - Fully responsive for all devices
💻 Requirements
- Laravel: Version 11.x or 12.x required - Laravel Installation
- Tailwind CSS: Version 3.x recommended - Tailwind CSS for Laravel Tailwind CSS is recommended but not strictly required - the component will still work with your own CSS, but you'll need to modify the published views to match your styling framework.
Checking Your Installed Versions
Use these commands to verify your installed versions:
# Check Laravel version php artisan --version # Check Tailwind CSS version (if installed via npm) npx tailwindcss --version # No JavaScript framework version checks needed - uses pure vanilla JavaScript
🧠 How It Works
This plugin provides a lightweight, GDPR-compliant cookie consent system for Laravel 11 and 12 - fully implemented with Blade and pure vanilla JavaScript. It works without any JavaScript framework dependencies - no Alpine.js, Livewire, Inertia, or other external dependencies.
🇪🇺 GDPR Compliance
The EU General Data Protection Regulation (GDPR) and similar privacy laws worldwide require explicit user consent before storing non-essential cookies. This package implements a fully compliant solution that:
- Blocks all non-essential cookies by default
- Provides clear opt-in choices for different cookie categories
- Allows users to change their preferences at any time
- Properly documents consent for compliance purposes
🌐 Google Analytics Integration
- The plugin blocks any connection to Google Analytics by default
- Only when a user explicitly consents to the "Analytics" category, the GA script (gtag.js) is dynamically inserted into the
<head> - Website owners only need to enter their Google Tag ID (G-XXXXXXXXXX) - no additional customization required
🚫 Tracking Prevention When Declined
- When analytics consent is declined, the GA script is not loaded
- Additionally, the plugin attempts to delete all typical GA cookies, including:
- _ga, _gid, gat*
- __ga*, __gads
- Even if some cookies cannot be fully deleted for technical reasons (e.g., HttpOnly), no tracking will occur as the JavaScript is not loaded
Result: Google has no access to user interactions unless consent is given.
🇪🇸 Personal Preferences
The plugin currently stores a single preference: the language setting (locale).
- The language is automatically read from the
<html lang="...">attribute - When the user consents to the preferences category, a
locale=xxcookie is set (e.g.,locale=en), which Laravel can use for automatic language switching - If consent is revoked, the locale cookie is deleted
🔧 Technical Implementation
| Component | Technology |
|---|---|
| UI / Modals | Blade + Tailwind |
| Logic | Vanilla JavaScript |
| Consent Storage | localStorage |
| Cookie Handling | JavaScript (document.cookie) |
| Language Detection | document.documentElement.lang |
| GA Activation | document.createElement('script') |
| GA Blocking | No script inclusion + Cookie deletion |
🚀 Installation
composer require martin-schenk/laravel-cookie-consent
php artisan vendor:publish --provider="MartinSchenk\CookieConsent\CookieConsentServiceProvider"
🔧 Configuration
After publishing the package assets, you can configure the cookie consent system in config/cookie-consent.php:
// config/cookie-consent.php return [ 'google_analytics_id' => '', // Set your Google Analytics ID here (e.g. 'G-XXXXXXXXXX') 'cookie_names' => [ 'consent' => 'cookieConsent', 'locale' => 'locale', ], 'cookie_lifetime' => 31536000, // 1 year in seconds 'categories' => [ 'essential' => true, // Always required 'analytics' => false, // Optional 'preferences' => false, // Optional ], ];
You can modify the configuration values directly in the published configuration file:
📊 Usage
Include the cookie consent component in your main layout file:
<!-- In your layout file --> <x-cookie-consent::cookie-consent />
Example Integration
Here's how to integrate the cookie consent component in your Laravel layout:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <!-- Your head content... --> </head> <body> <!-- Your site content... --> <!-- Footer with cookie settings link --> <footer> <a href="javascript:void(0);" onclick="window.openCookieSettings()">Cookie Settings</a> </footer> <!-- Cookie Consent Component (Place before closing body tag) --> <x-cookie-consent::cookie-consent /> </body> </html>
Note: The cookie consent component should be placed before the closing
</body>tag to ensure all other elements are loaded first. This provides the best user experience.
🔗 Adding a Cookie Settings Link to Your Footer
An important feature is the ability to reopen the cookie settings menu at any time. Here are different implementation options:
Option 1: Direct JavaScript Call
<a href="javascript:void(0);" onclick="window.openCookieSettings()" class="text-gray-400 hover:text-teal-400"> Cookie Settings </a>
Option 2: For Complex Layouts (e.g., in a Vue or React component)
// Trigger the cookie settings event document.dispatchEvent(new CustomEvent('open-cookie-settings'));
Option 3: Use as a Blade Component
// In any of your Blade files: <x-cookie-consent::settings-link class="text-gray-400 hover:text-teal-400" />
Practical Example: Typical Footer Implementation
<!-- Footer with legal links --> <footer class="bg-gray-800 text-white py-6"> <div class="container mx-auto"> <div class="flex flex-wrap justify-center gap-4"> <a href="{{ route('home') }}" class="text-gray-300 hover:text-white">Home</a> <a href="{{ route('imprint') }}" class="text-gray-300 hover:text-white">Imprint</a> <a href="{{ route('privacy') }}" class="text-gray-300 hover:text-white">Privacy Policy</a> <!-- Cookie Settings Link --> <a href="javascript:void(0);" onclick="window.openCookieSettings()" class="text-gray-300 hover:text-white"> Cookie Settings </a> </div> </div> </footer>
🌐 Supported Languages
This package comes with translations for:
- English (en)
- German (de)
- Romanian (ro)
- Spanish (es)
- Chinese (Simplified) (zh_CN)
You can publish the language files to customize them:
php artisan vendor:publish --provider="MartinSchenk\CookieConsent\CookieConsentServiceProvider" --tag="cookie-consent-lang"
🎨 Customizing Appearance
The cookie consent component uses Tailwind CSS by default. You can publish the views to customize the appearance:
php artisan vendor:publish --provider="MartinSchenk\CookieConsent\CookieConsentServiceProvider" --tag="cookie-consent-views"
💯 Why Choose This Package?
This plugin is the ideal solution for modern Laravel 11/12 projects that want to:
- Stay GDPR-compliant ✅
- Maintain maximum control ✅
- Avoid unnecessary external consent tools ✅
- Remain fully customizable and open-source ✅
🔍 Keywords
Laravel cookie consent, GDPR cookie banner, Laravel 11 cookie solution, Laravel 12 cookie solution, cookie consent manager, Laravel GDPR compliance, cookie opt-in system, vanilla JavaScript cookie consent, privacy cookie banner, EU cookie law Laravel, cookie consent popup, minimal cookie notice, lightweight cookie consent, Laravel cookie management, zero dependency cookie consent, no framework cookie banner
👥 Contributing
Contributions are highly welcome and appreciated!
This project is open for contributions, and we would love for you to help make it better. Whether you want to fix a bug, add a new feature, improve the documentation, or just give feedback, your help is welcome.
Please see CONTRIBUTING.md for detailed guidelines on how to contribute to this project.
🌱 Good First Issues
Looking for something to work on? Issues labeled with good first issue are a great way to start contributing.
🗺️ Roadmap
We're planning to add the following features in future releases:
- Support for additional cookie categories
- More styling options and themes
- Additional analytics services integration
- Cookie expiration management
- Support for older Laravel versions
Feel free to pick up any of these tasks or suggest new ones!
☕ Support this project
If this package made your life a little easier, you can buy me a coffee – or make my day by sending a little note:
📬 Send a postcard to: Martin Schenk Calle Hiruela 3, 5-7 28035 Madrid, Spain
Small gestures, big smiles. Danke! 💚
📝 License
The MIT License (MIT). Please see License File for more information.