marshmallow / advanced-nova-media-library
Laravel Nova tools for managing the Spatie media library.
Installs: 6 429
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 2
Forks: 0
Open Issues: 1
Language:Vue
pkg:composer/marshmallow/advanced-nova-media-library
Requires
- php: ^8.2
- laravel/framework: ^10.0|^11.0|^12.0
- spatie/laravel-medialibrary: ^10.0|^11.0
Requires (Dev)
- laravel/boost: ^1.0
- laravel/nova: ^5.0
- laravel/nova-devtool: ^1.2
README
Manage images of spatie's media library package. Upload multiple images and order them by drag and drop.
Important
This package was originally forked from ebess/advanced-nova-media-library. Since we were making many opinionated changes, we decided to continue development in our own version rather than submitting pull requests that might not benefit all users of the original package. You're welcome to use this package, we're actively maintaining it. If you encounter any issues, please don't hesitate to reach out.
Table of Contents
- Examples
- Install
- Model media configuration
- Generic file management
- Single image upload
- Multiple image upload
- Selecting existing media
- Names of uploaded images
- Image cropping
- Custom properties
- Custom headers
- Media Field (Video)
- Change log
Examples
Install
composer require marshmallow/advanced-nova-media-library
php artisan vendor:publish --tag=nova-media-library
Model media configuration
Let's assume you configured your model to use the media library like following:
use Spatie\MediaLibrary\MediaCollections\Models\Media; public function registerMediaConversions(Media $media = null): void { $this->addMediaConversion('thumb') ->width(130) ->height(130); } public function registerMediaCollections(): void { $this->addMediaCollection('main')->singleFile(); $this->addMediaCollection('my_multi_collection'); }
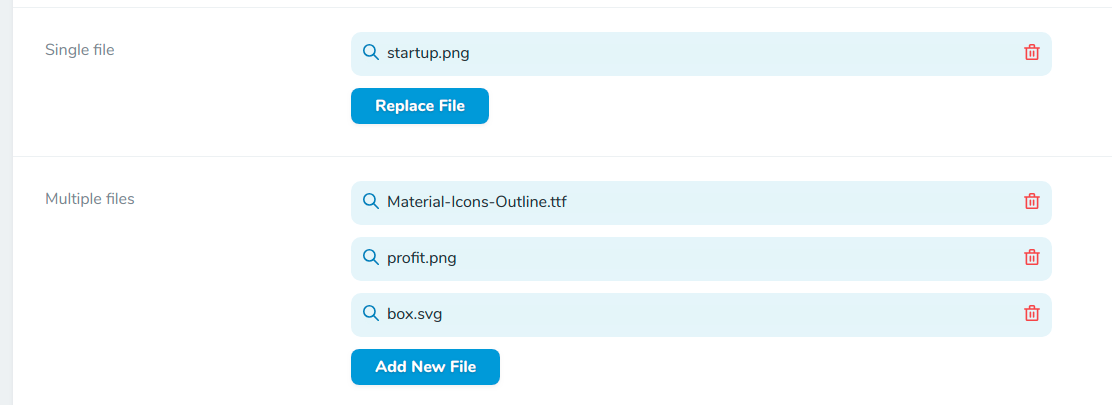
Generic file management
In order to be able to upload and handle generic files just go ahead and use the Files field.
use Marshmallow\AdvancedNovaMediaLibrary\Fields\Files; Files::make('Single file', 'one_file'), Files::make('Multiple files', 'multiple_files'),
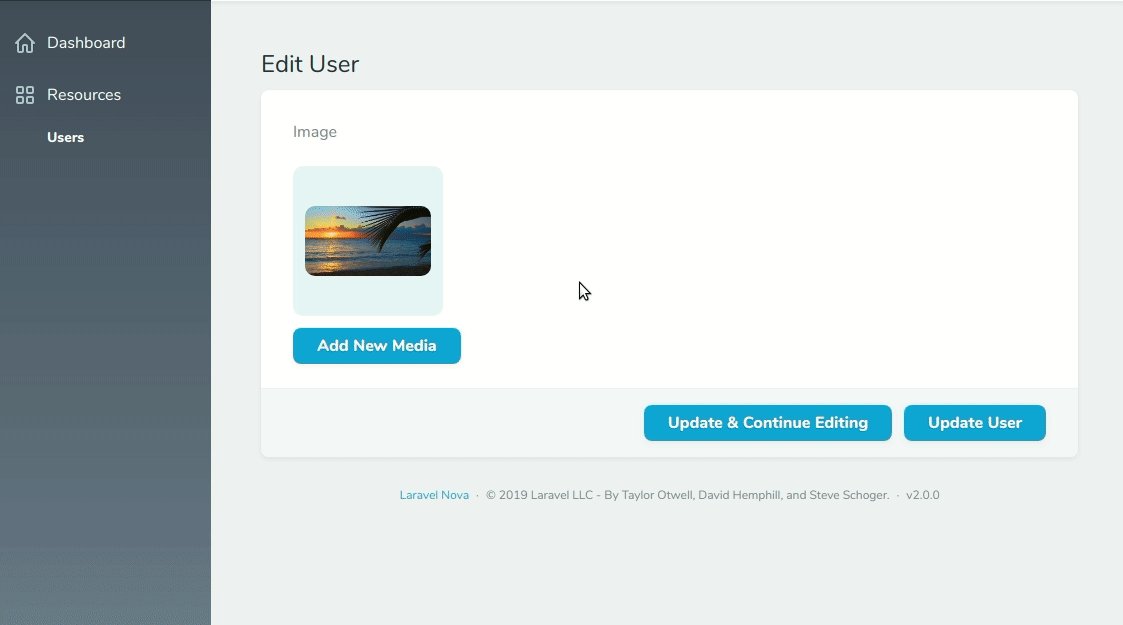
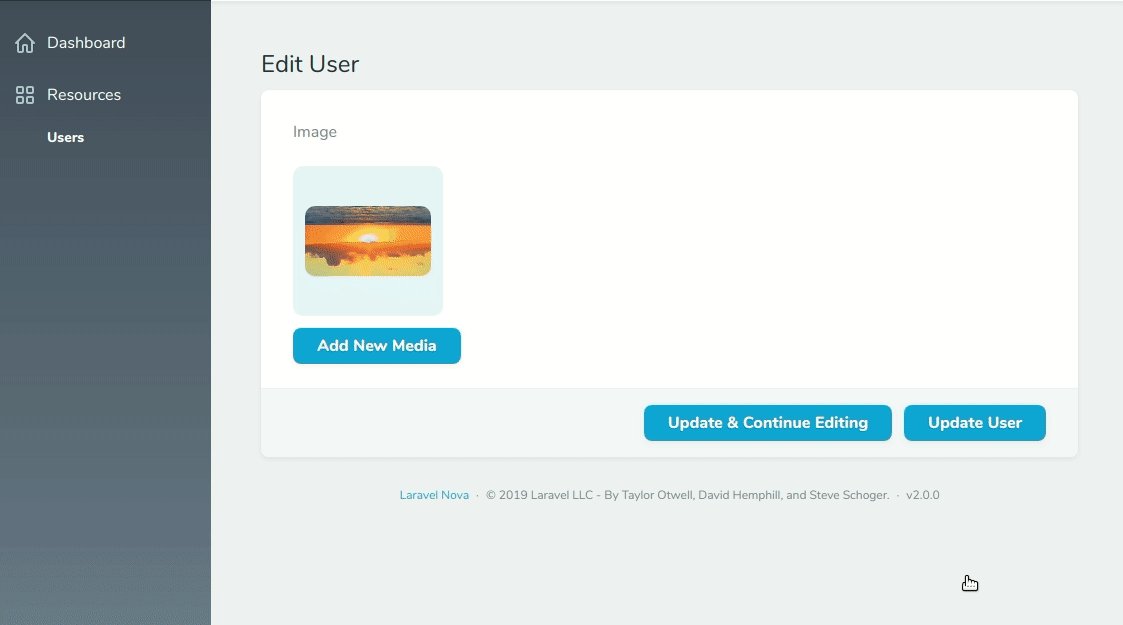
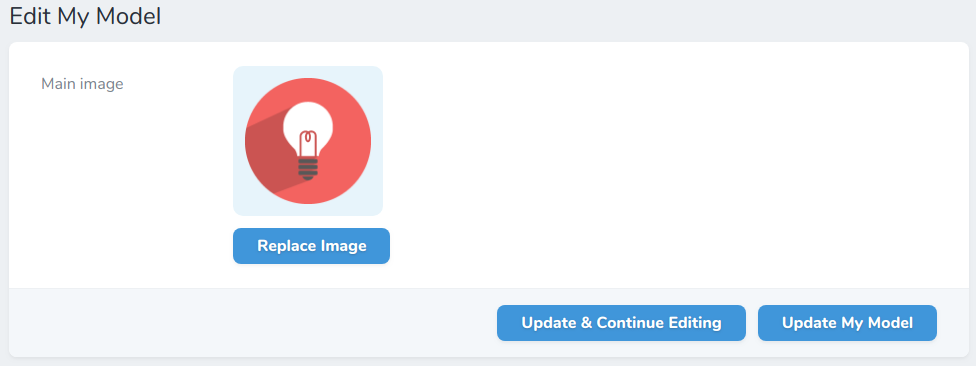
Single image upload
use Marshmallow\AdvancedNovaMediaLibrary\Fields\Images; public function fields(Request $request) { return [ Images::make('Main image', 'main') // second parameter is the media collection name ->conversionOnIndexView('thumb') // conversion used to display the image ->rules('required'), // validation rules ]; }
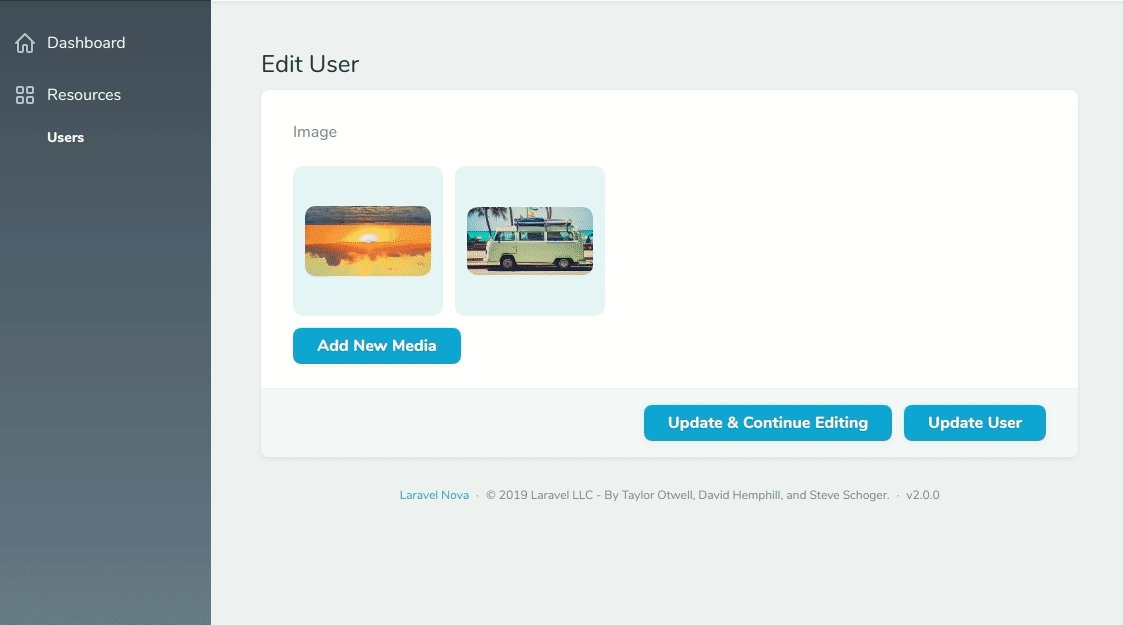
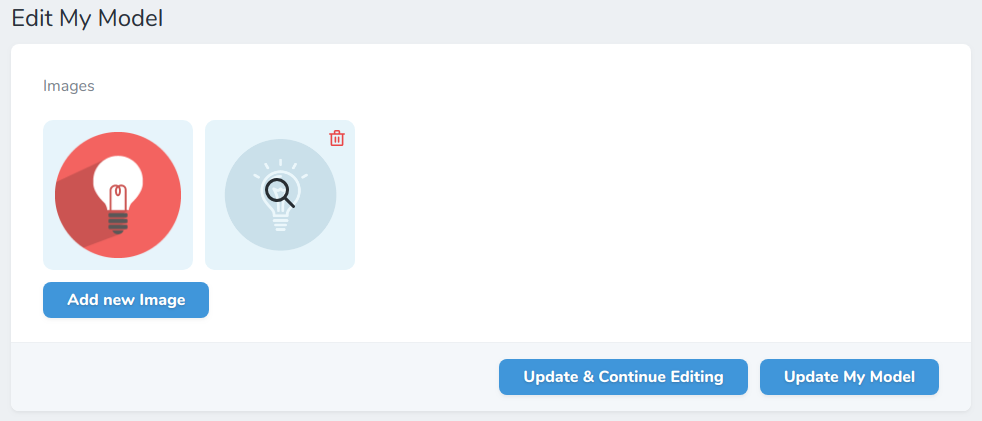
Multiple image upload
If you enable the multiple upload ability, you can order the images via drag & drop.
use Marshmallow\AdvancedNovaMediaLibrary\Fields\Images; public function fields(Request $request) { return [ Images::make('Images', 'my_multi_collection') // second parameter is the media collection name ->conversionOnPreview('medium-size') // conversion used to display the "original" image ->conversionOnDetailView('thumb') // conversion used on the model's view ->conversionOnIndexView('thumb') // conversion used to display the image on the model's index page ->conversionOnForm('thumb') // conversion used to display the image on the model's form ->fullSize() // full size column ->rules('required', 'size:3') // validation rules for the collection of images // validation rules for the collection of images ->singleImageRules('dimensions:min_width=100'), ]; }
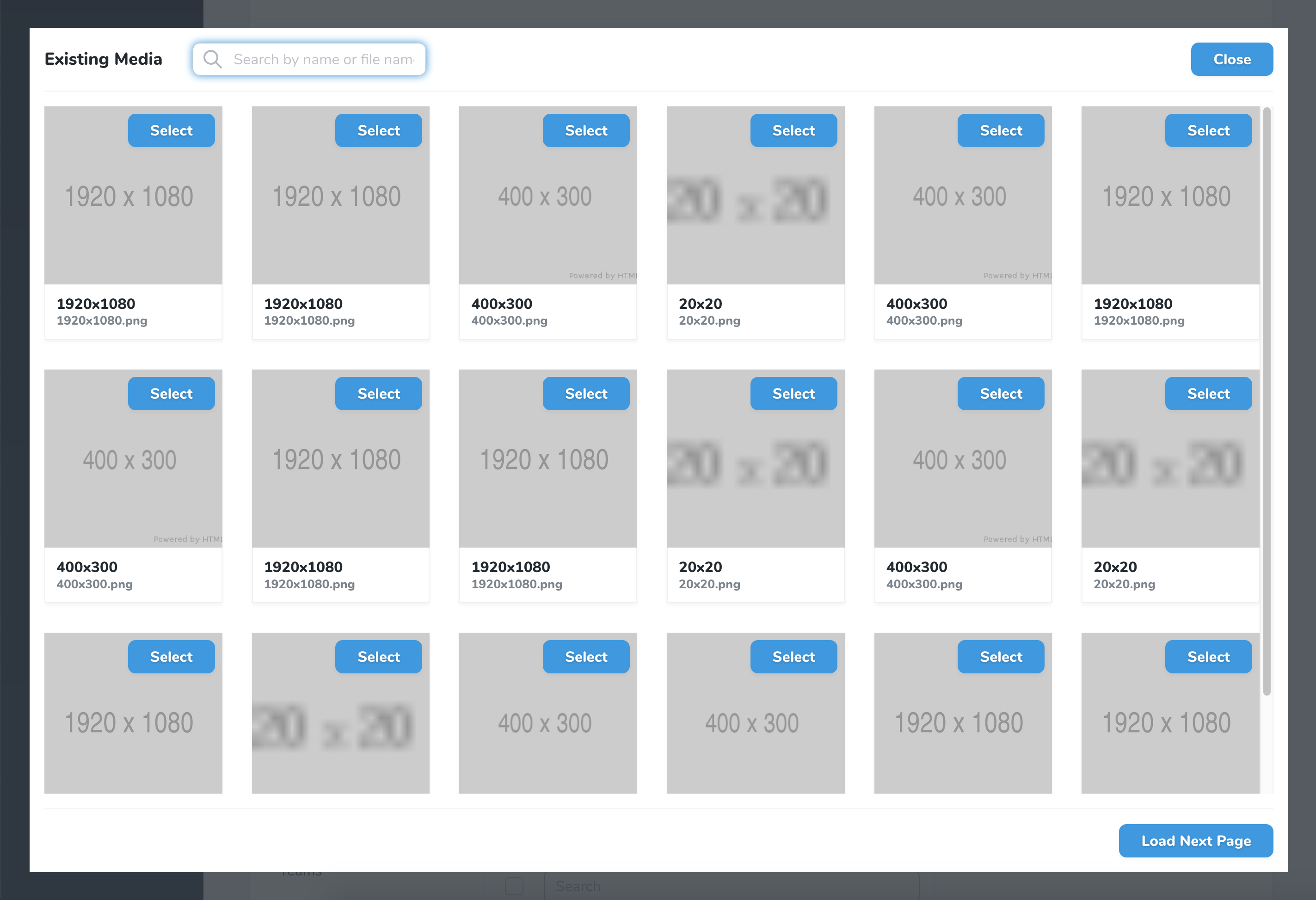
Selecting existing media
If you upload the same media files to multiple models and you do not want to select it from the file system all over again, use this feature. Selecting an already existing media will copy it.
Attention: This feature will expose an endpoint to every user of your application to search existing media. If your media upload / custom properties on the media models are confidential, do not enable this feature!
- Publish the config files if you did not yet
artisan vendor:publish --tag=nova-media-library
- Enable this feature in config file config/nova-media-library
return [ 'enable-existing-media' => true, ];
- Enable the selection of existing media field
Images::make('Image')->enableExistingMedia(),
Note: This feature does not support temporary URLs.
Names of uploaded images
The default filename of the new uploaded file is the original filename. You can change this with the help of the function setFileName, which takes a callback function as the only param. This callback function has three params: $originalFilename (the original filename like Fotolia 4711.jpg), $extension (file extension like jpg), $model (the current model). Here are just 2 examples of what you can do:
// Set the filename to the MD5 Hash of original filename Images::make('Image 1', 'img1') ->setFileName(function($originalFilename, $extension, $model){ return md5($originalFilename) . '.' . $extension; }); // Set the filename to the model name Images::make('Image 2', 'img2') ->setFileName(function($originalFilename, $extension, $model){ return str_slug($model->name) . '.' . $extension; });
By default, the "name" field on the Media object is set to the original filename without the extension. To change this, you can use the setName function. Like setFileName above, it takes a callback function as the only param. This callback function has two params: $originalFilename and $model.
Images::make('Image 1', 'img1') ->setName(function($originalFilename, $model){ return md5($originalFilename); });
Responsive images
If you want to use responsive image functionality from the Spatie MediaLibrary, you can use the withResponsiveImages() function on the model.
Images::make('Image 1', 'img1') ->withResponsiveImages();
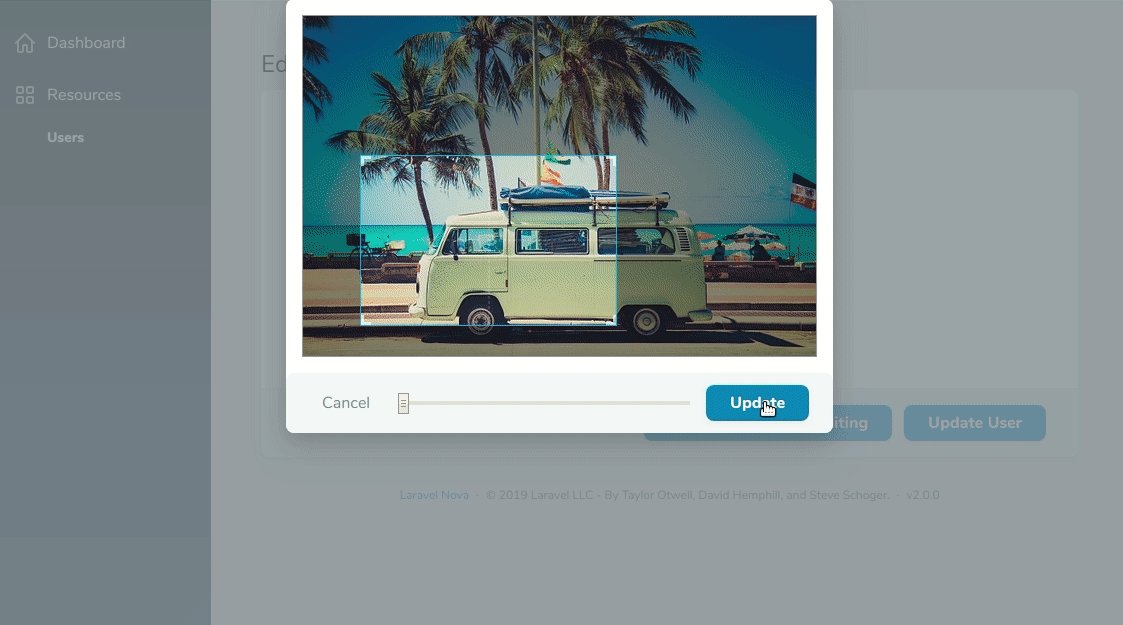
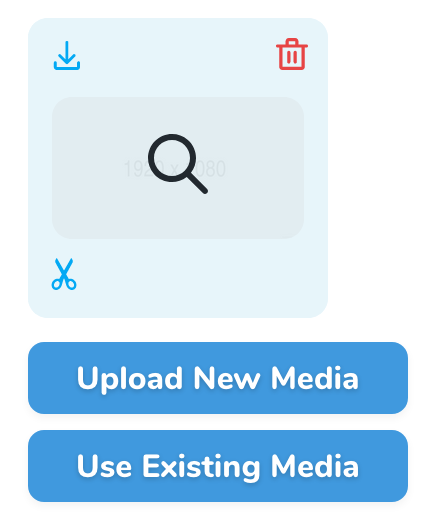
Image cropping
By default you are able to crop / rotate images by clicking the scissors in the left bottom corner on the edit view.
The vue-js-clipper is used for this purpose. The cropping feature is
limited to mime type of image/jpg, image/jpeg and image/png.
Important: By cropping an existing image the original media model is deleted and replaced by the cropped image. All custom properties are copied form the old to the new model.
To disable this feature use the croppable method:
Images::make('Gallery')->croppable(false);
You can set all configurations like ratio e.g. as following:
Images::make('Gallery')->croppingConfigs(['aspectRatio' => 4/3]);
Available cropping configuration, see https://github.com/timtnleeProject/vuejs-clipper#clipper-basic.
It is possible to enforce cropping on upload, for example to ensure the image has the set aspect ratio:
Images::make('Gallery')->mustCrop();
Disabling cropping by default
By default, the cropping feature is enabled. To disable it by default for all images set default-croppable in config/nova-media-library.php to false:
return [ 'default-croppable' => false, ];
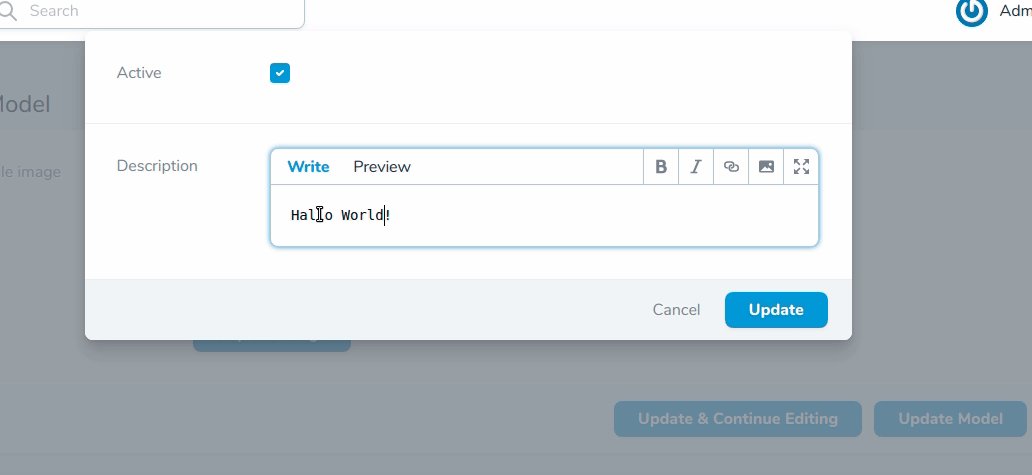
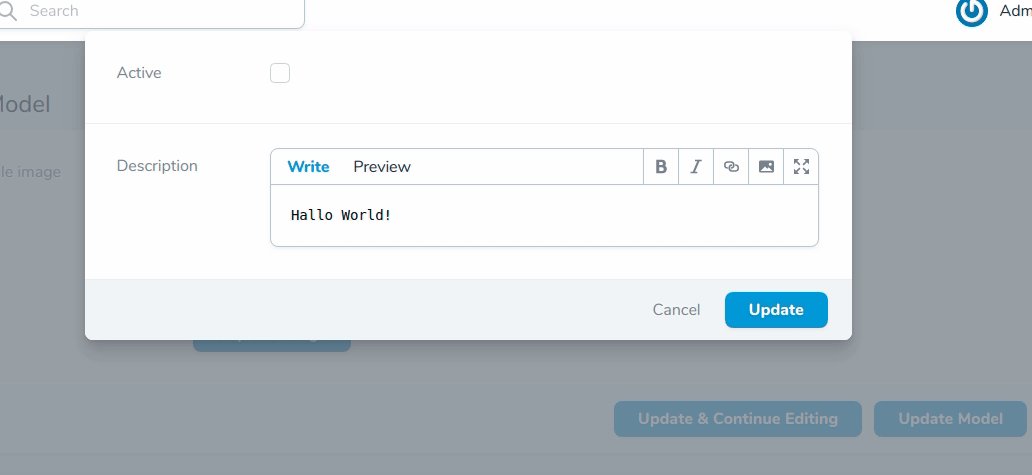
Custom properties
Images::make('Gallery') ->customPropertiesFields([ Boolean::make('Active'), Markdown::make('Description'), ]); Files::make('Multiple files', 'multiple_files') ->customPropertiesFields([ Boolean::make('Active'), Markdown::make('Description'), ]); // custom properties without user input Files::make('Multiple files', 'multiple_files') ->customProperties([ 'foo' => auth()->user()->foo, 'bar' => $api->getNeededData(), ]);
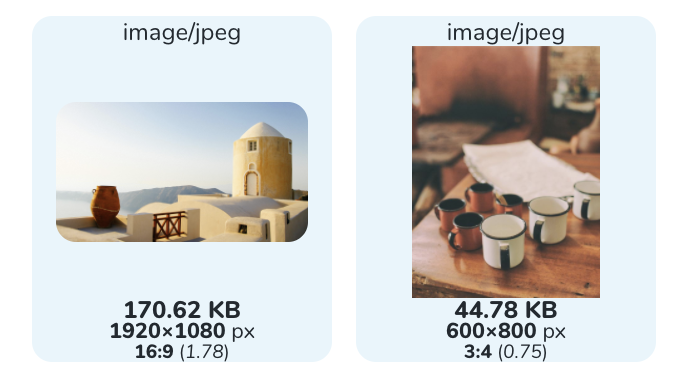
Show image statistics (size, dimensions, type)
Images::make('Gallery') ->showStatistics();
Custom headers
Images::make('Gallery') ->customHeaders([ 'header-name' => 'header-value', ]);
Media Field (Video)
In order to handle videos with thumbnails you need to use the Media field instead of Images. This way you are able to upload videos as well.
use Marshmallow\AdvancedNovaMediaLibrary\Fields\Media; class Category extends Resource { public function fields(Request $request) { Media::make('Gallery') // media handles videos ->conversionOnIndexView('thumb') ->singleMediaRules('max:5000'); // max 5000kb } } // .. class YourModel extends Model implements HasMedia { public function registerMediaConversions(Media $media = null): void { $this->addMediaConversion('thumb') ->width(368) ->height(232) ->extractVideoFrameAtSecond(1); } }
Temporary Urls
If you are using Amazon S3 to store your media, you will need to use the temporary function on your field to generate
a temporary signed URL. This function expects a valid Carbon instance that will specify when the URL should expire.
Images::make('Image 1', 'img1')
->temporary(now()->addMinutes(5))
Files::make('Multiple files', 'multiple_files')
->temporary(now()->addMinutes(10),
Note: This feature does not work with the existing media feature.