markocupic / contao-rsce-backend-info-image
Add an info picture to your rsce configuration file
Installs: 132
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Type:contao-bundle
pkg:composer/markocupic/contao-rsce-backend-info-image
Requires
- php: ^8.1
- contao/core-bundle: ^4.13 || ^5.0
- madeyourday/contao-rocksolid-custom-elements: ^2.2
Requires (Dev)
- contao/easy-coding-standard: ^3.0
- contao/manager-plugin: ^2.3.1
README
Contao Rocksolid Custom Element Backend Info Image for Contao CMS
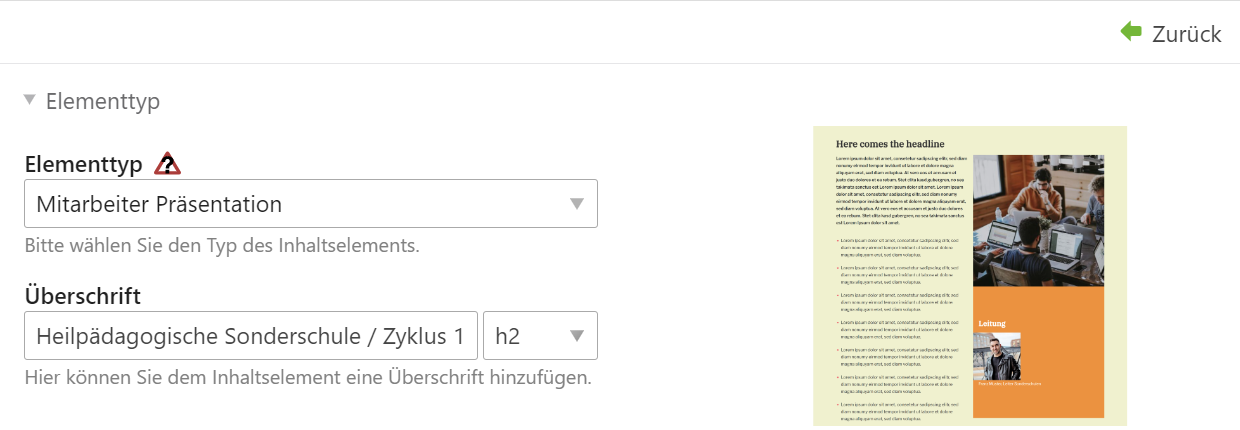
This Plugin extends madeyourday/contao-rocksolid-custom-elements. The extension allows you to display a thumbnail beside the rsce element type.
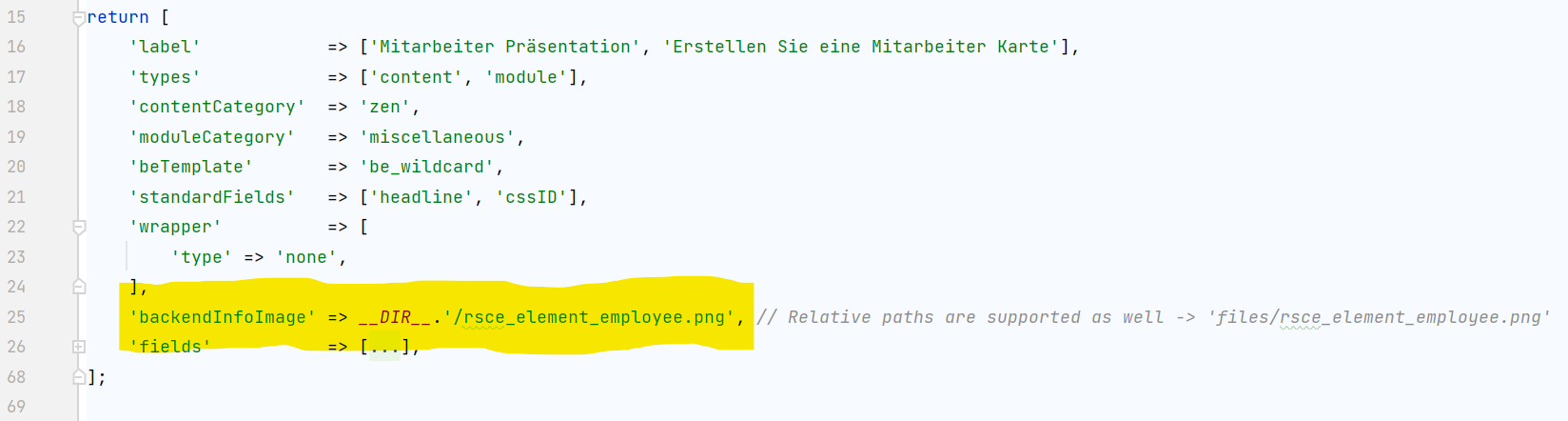
Image configuration
The image configuration can be made in the config file of your rocksolid custom element.

Installation
Execute the following command to install the extension:
composer require markocupic/contao-rsce-backend-info-image
Plugin configuration
The image html markup, the image size and the "add_after_regex_pattern" can be customized in your project config/config.yml.
# config/config.yml markocupic_contao_rsce_backend_info_image: image_markup: '<div class="long widget rsce-backend-info-image"><div class="rsce-backend-info-image-inner"><img src="###IMAGE_SRC###" alt="###IMAGE_ALT###"></div></div>' add_after_regex_pattern: /<legend onclick="AjaxRequest\.toggleFieldset\(this,\'([a-z]+)_legend\',\'([a-zA-Z0-9-_]+)\'\)">([a-zA-Z0-9 ]+)<\/legend>/ image_size: [400, '', 'proportional']
This extension has been sponsored by kda.studio, 63067 Offenbach am Main, Germany