manogi / nova-tiptap
A Laravel Nova tiptap editor field.
Installs: 761 436
Dependents: 7
Suggesters: 0
Security: 1
Stars: 172
Watchers: 5
Forks: 61
Open Issues: 12
Language:CSS
pkg:composer/manogi/nova-tiptap
Requires
- php: ^8.0|^8.1
- laravel/nova: ^4.0
Requires (Dev)
- orchestra/testbench: ^7.3.0
- phpunit/phpunit: ^9.2
- dev-master
- v3.2.6
- v3.2.5
- v3.2.4
- v3.2.3
- v3.2.2
- v3.2.1
- v3.2.0
- v3.1.3
- v3.1.2
- v3.1.1
- v3.1.0
- v3.0.7
- v3.0.6
- v3.0.5
- v3.0.4
- v3.0.3
- v3.0.2
- v3.0.1
- v3.0.0
- v2.9.0
- v2.8.3
- v2.8.2
- v2.8.1
- v2.8.0
- v2.7.6
- v2.7.5
- v2.7.4
- v2.7.3
- v2.7.2
- v2.7.1
- v2.7.0
- v2.6.3
- v2.6.2
- v2.6.1
- 2.6.0
- v2.5.4
- v2.5.3
- v2.5.2
- v2.5.1
- v2.5.0
- v2.4.1
- v2.4.0
- v2.3.1
- v2.3.0
- v2.2.1
- v2.2.0
- v2.1.4
- v2.1.3
- v2.1.2
- v2.1.1
- v2.1.0
- v2.0.3
- v2.0.2
- v2.0.1
- v2.0.0
- v2.0-beta-4
- v2.0-beta-3
- v2.0-beta-2
- v2.0-beta
- v2.0-alpha
- v1.4.1
- v1.4.0
- v1.3.2
- v1.3.1
- v1.3.0
- v1.2.1
- v1.2.0
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.1
- v1.0
- v0.6.1
- v0.6.0
- v0.5.1
- 0.5.0
- 0.4.0
- 0.3.9
- 0.3.8
- 0.3.7
- 0.3.6
- 0.3.5
- 0.3.4
- 0.3.3
- 0.3.2
- 0.3.1
- 0.3.0
- 0.2.2
- 0.2.1
- 0.2.0
- 0.1.1
- 0.1.0
- 0.0.2
- 0.0.1
- dev-nova-3
- dev-nova-4
- dev-tiptap-v2
- dev-tiptap-v1
This package is auto-updated.
Last update: 2025-01-08 17:31:00 UTC
README
ABANDONED!
Warning
I had to abandon this project, as I don't use Nova myself anymore since longer than an year now.
Please use this maintained version by Marshmallow Packages instead.
Laravel Nova Tiptap Editor Field
A Laravel Nova implementation of the tiptap editor for Vue.js by @ueberdosis.
Installation
Install via composer:
For Nova 4 use this (it installs Version 3 of nova-tiptap):
composer require manogi/nova-tiptap
For Nova 3 use this (it installs Version 2 of nova-tiptap):
composer require manogi/nova-tiptap "^2.8"
Usage with default settings:
Tiptap::make('FieldName')
This will give you just the bold and italic buttons.
You will also have to add this use statement to the top of the file:
use Manogi\Tiptap\Tiptap;
Usage with your selection of buttons:
Tiptap::make('FieldName') ->buttons([ 'heading', '|', 'italic', 'bold', '|', 'link', 'code', 'strike', 'underline', 'highlight', '|', 'bulletList', 'orderedList', 'br', 'codeBlock', 'blockquote', '|', 'horizontalRule', 'hardBreak', '|', 'table', '|', 'image', '|', 'textAlign', '|', 'rtl', '|', 'history', '|', 'editHtml', ]) ->headingLevels([2, 3, 4]),
| and br
You can use | to define a vertical line between two buttons, and you can use br to define a hard break after a button.
Headings and headingLevels
When just passing the string 'heading' you will have H1, H2 and H3 to choose from. You can set the level of headings by using for example headingLevels([2, 3, 4]) which will give you H2 through H4.
Links and linkSettings and fileSettings
When just passing the string 'link' you will be able to link text with an URL and define if the link should open in a new window. You will also be able to link text with a file you uploaded to the server. You can optionally use linkSettings to define if this file upload should be possible/visible like so:
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'link', ]) ->linkSettings([ 'withFileUpload' => false, ]),
And you can optionally use fileSettings to define the disk and the path:
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'link', ]) ->fileSettings([ 'disk' => 'your_custom_disk', 'path' => 'your/custom/path', ]),
If no disk is defined here, it assumes public if a public disk is defined in your config/filesystems.php, otherwise it assumes config('filesystems.default').
And if no path is defined here, it assumes the root folder of that disk.
Images and imageSettings
With the button 'image' you can let the user add images either from a file upload or from adding a URL. And you can optionally use imageSettings to define the disk and the path:
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'image', ]) ->imageSettings([ 'disk' => 'your_custom_disk', 'path' => 'your/custom/path', ]),
If no disk is defined here, it assumes public if a public disk is defined in your config/filesystems.php, otherwise it assumes config('filesystems.default').
And if no path is defined here, it assumes the root folder of that disk.
Disallowing file upload for images
For images you can also disallow the file upload completely with the withFileUpload attribute:
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'image', ]) ->imageSettings([ 'withFileUpload' => false, ]),
Text alignment with textAlign
When adding textAlign you get four buttons for aligning text left, right, center and justify. The default alignment will be left.
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'textAlign', ]),
If you want to change some of this, you can use the methods alignments and defaultAlignment:
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'textAlign', ]) ->alignments(['right', 'left']) ->defaultAlignment('right'),
RTL support with rtl
When adding rtl you get a button for toggling RTL mode for all selected block elements (dir="rtl").
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'rtl', ]),
The two different "code" buttons
'code' is inline code (like <code></code>) while 'codeBlock' will give you <pre><code></code></pre>.
Syntax Highlighting when using codeBlock
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'code', 'codeBlock' ]) ->syntaxHighlighting(),
When using 'codeBlock' you can turn on syntax highlighting by using syntaxHighlighting().
Edit HTML
the 'editHtml' option will enable the ability to toggle to the tiptap editor to a textarea and manually edit the HTML
HTML theme when using editHtml
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'code', 'editHtml' ]) ->htmlTheme('night'),
When using 'editHtml' you can set the theme by using using htmlTheme(). The default theme used is "material". You can find all the codemirror themes used here .
Save JSON
You can optionally use saveAsJson to enable the ability to save the tiptap editor content as JSON in the field
Tiptap::make('FieldName') ->buttons([ 'italic', 'bold', 'code' ]) ->saveAsJson(),
Visibility in index view
Like Textarea and Trix fields this field is hidden from index views. You can make the content visible by using a computed field.
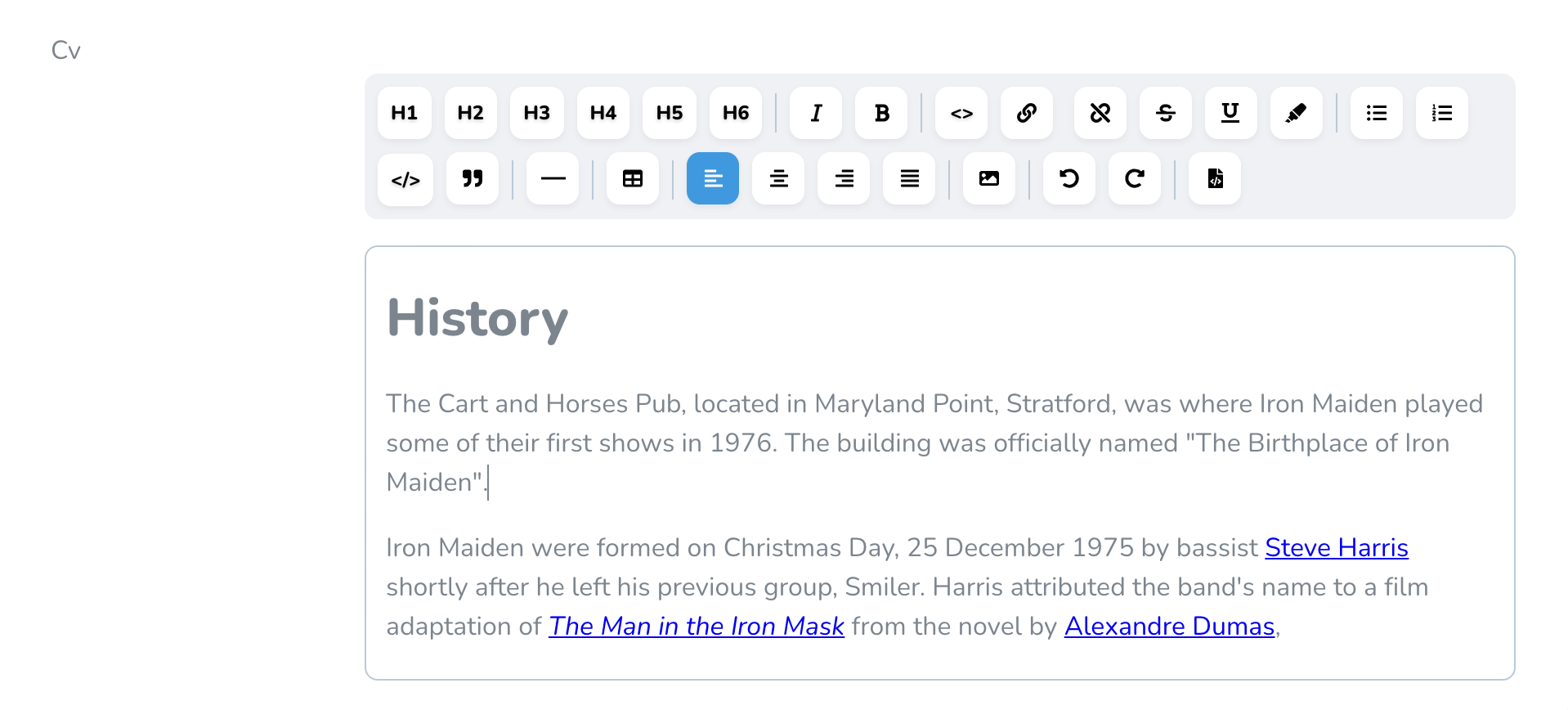
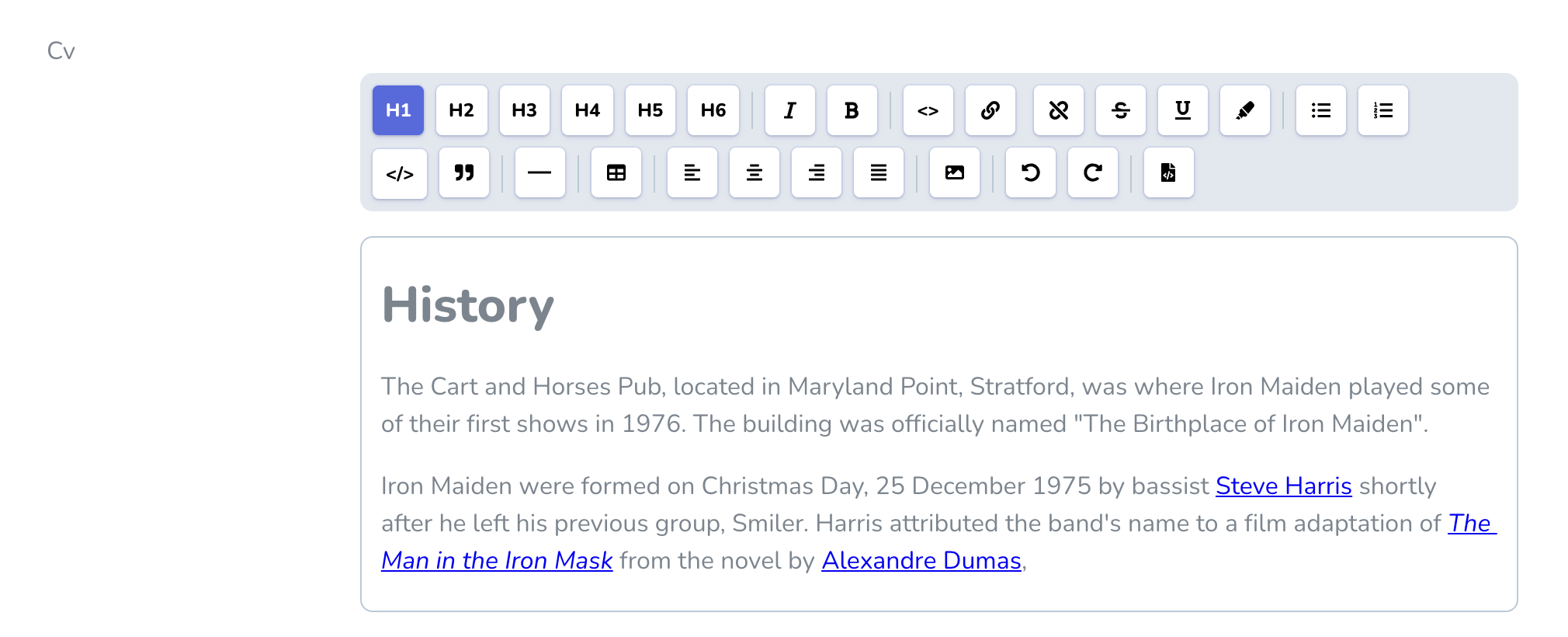
Screenshots
The tiptap editor with all the buttons:
The idea is that the editor can be themed together with the rest of Nova - here it is looking differently just by using the Laravel Nova Stripe Theme:
Licence
The MIT License (MIT). Please see License File for more information.