lukesnowden / laraview
Generates views for laravel applications
Installs: 624
Dependents: 2
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Type:project
pkg:composer/lukesnowden/laraview
Requires
- php: >=7.0.0
- fzaninotto/faker: *
- laravel/framework: >=5.2
Requires (Dev)
- filp/whoops: >=1.0
- phpunit/phpunit: ~4.0
- dev-master
- v0.0.40
- v0.0.39
- v0.0.38
- v0.0.37
- v0.0.36
- v0.0.35
- v0.0.34
- v0.0.33
- v0.0.32
- v0.0.31
- v0.0.30
- v0.0.29
- v0.0.28
- v0.0.27
- v0.0.26
- v0.0.25
- v0.0.24
- v0.0.23
- v0.0.22
- v0.0.21
- v0.0.20
- v0.0.19
- v0.0.18
- v0.0.17
- v0.0.16
- v0.0.15
- v0.0.14
- v0.0.13
- v0.0.12
- v0.0.11
- v0.0.10
- v0.0.9
- v0.0.8
- v0.0.7
- v0.0.6
- v0.0.5
- v0.0.4
- v0.0.3
- v0.0.2
- v0.0.1
This package is auto-updated.
Last update: 2026-01-29 03:09:57 UTC
README
Installation
You can install the package via Composer:
composer require lukesnowden/laraview
Next, you must install the service provider to config/app.php:
'providers' => [ // ... Laraview\Providers\AppServiceProvider::class ];
And finally run the following command to generate your view files
php artisan laraview:compile
Demo
A demo can be found at https://github.com/lukesnowden/customer-views. Just pull the package down, include the service provider and compile the views.
Walk-through
I'd like to provide a walk-through to demonstrate how this package can be used in a production application.
Lets imagine we have an admin panel which has a users section where you can edit a user's details. Lets create that View:
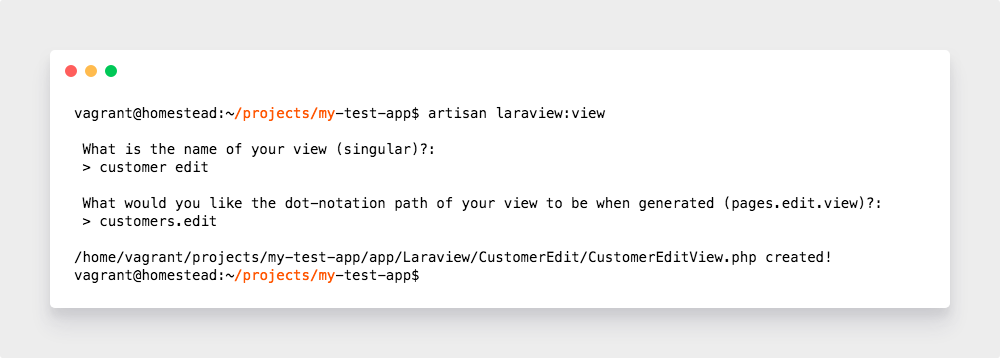
View Generator
php artisan laraview:view
The View stub has now been created and located in app/Laraview/CustomerEdit/. We can now register
this View, I suggest creating a new service provider to keep things clean:
php artisan make:provider ViewServiceProvider
Add this new provider to the config/app.php.
In the boot method of the View service provider register the new View using the Register object;
<?php namespace App\Providers; use App\Laraview\CustomerEdit\CustomerEditView; use Illuminate\Support\ServiceProvider; use Laraview\Libs\Blueprints\RegisterBlueprint; class ViewServiceProvider extends ServiceProvider { /** * Bootstrap services. * * @return void */ public function boot() { $this->app->booted( function( $app ) { $app[ RegisterBlueprint::class ]->attachView( new CustomerEditView ); }); } }
Along with the stub
a template.blade.php has been created which is used to structure your Regions. Lets alter it
slightly to incorporate two regions, Left Column and Right Column. We can define these using
Placeholders:
@extends( 'app' ) @section( 'main' ) <div class="container"> <div class="row"> <div class="left-column col-8"> [LEFT_COLUMN] </div> <div class="right-column col-4"> [RIGHT_COLUMN] </div> </div> </div> @endsection
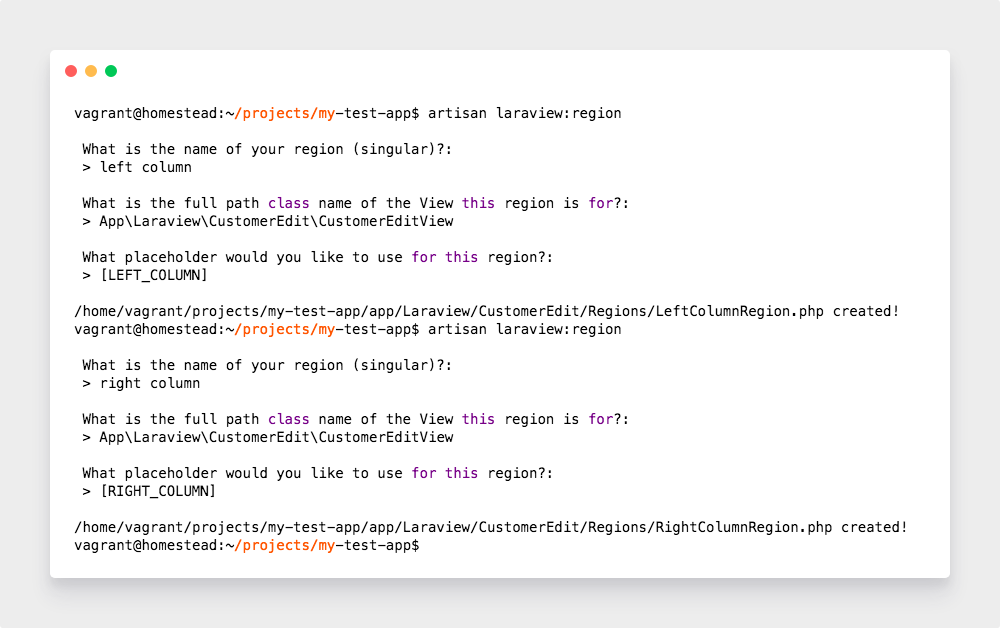
Region Generator
Now we have the view setup lets create two new Regions, LEFT_COLUMN and RIGHT_COLUMN;
php artisan laraview:region
Now you will have two more files generated in app/Laraview/CustomerEdit/Regions. Lets register
these regions onto our View.
<?php namespace App\Laraview\CustomerEdit; use App\Laraview\CustomerEdit\Regions\LeftColumnRegion; use App\Laraview\CustomerEdit\Regions\RightColumnRegion; use Laraview\Libs\Blueprints\ViewBlueprint; use Laraview\Libs\BaseView; class CustomerEditView extends BaseView implements ViewBlueprint { /** * @var string */ protected $path = 'customers.edit'; /** * @var string */ protected $baseViewPath = 'template.blade.php'; /** * Regions to attach to this view * @var array */ protected $regions = [ LeftColumnRegion::class, RightColumnRegion::class ]; }
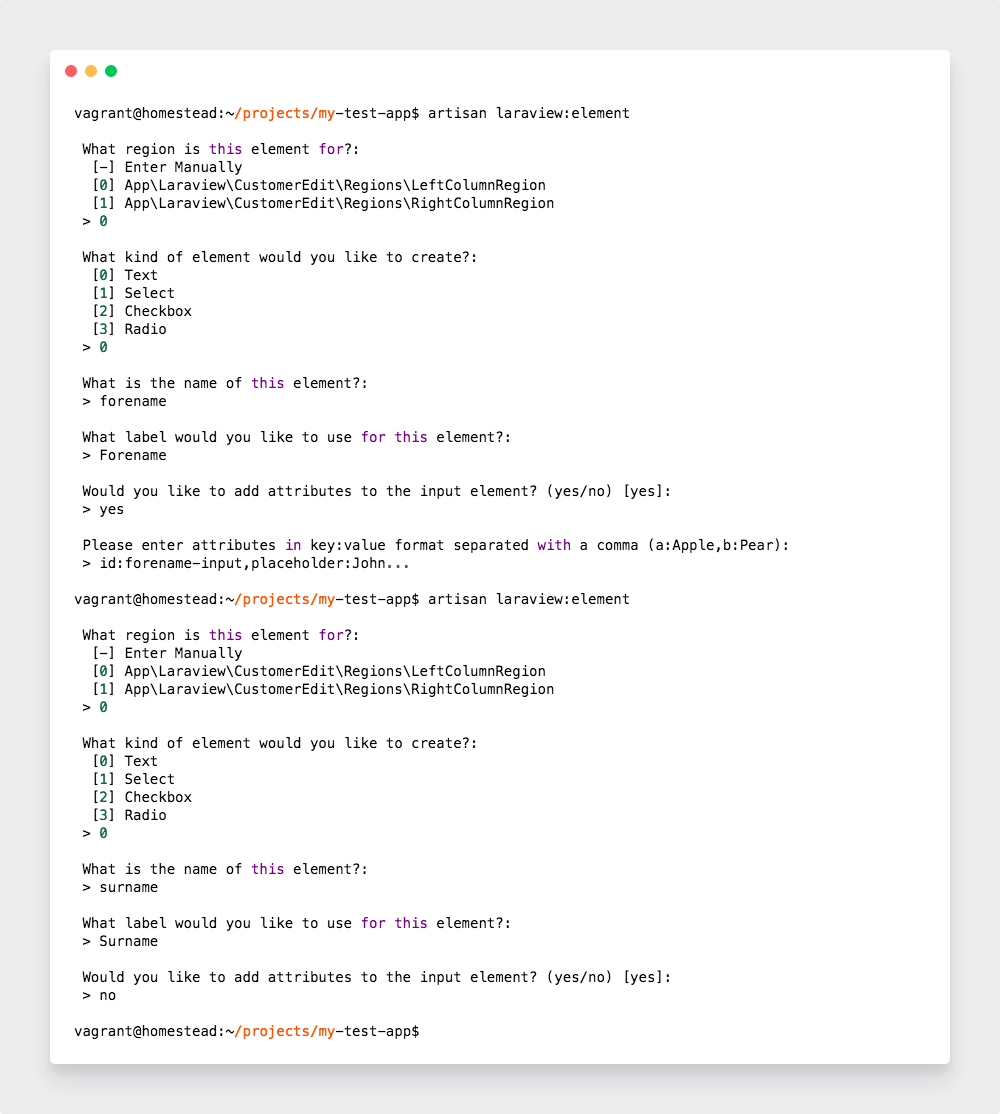
Element Generator
php artisan laraview:element
Lets now add a couple of input elements to the Left Column, forename and surname.
Lets now register these Elements to the Region.
<?php namespace App\Laraview\CustomerEdit\Regions; use App\Laraview\CustomerEdit\Regions\LeftColum\Elements\ForenameTextElement; use App\Laraview\CustomerEdit\Regions\LeftColum\Elements\SurnameTextElement; use Laraview\Libs\Blueprints\RegionBlueprint; use Laraview\Libs\BaseRegion; class LeftColumnRegion extends BaseRegion implements RegionBlueprint { /** * @var string */ protected $placeholder = '[LEFT_COLUMN]'; /** * @var array */ protected $elements = [ ForenameTextElement::class, SurnameTextElement::class ]; }
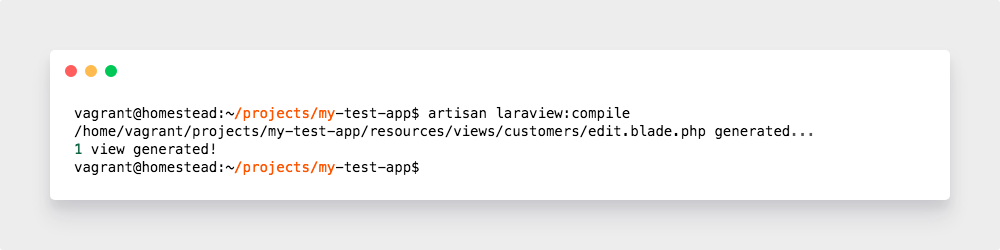
Now all we need to do is compile everything down into the blade file.
If you now open up the generated file you should see this;
@extends( 'app' ) @section( 'main' ) <div class="container"> <div class="left-column col-8"> <div class="form-group"> <label for="forename-input">Forename</label> <input name="forename" id="forename-input" placeholder="John..." class="form-control" value="{{ old('forename') }}" /> </div> <div class="form-group"> <label for="surname">Surname</label> <input name="surname" id="surname" class="form-control" value="{{ old('surname') }}" /> </div> </div> <div class="right-column col-4"> </div> </div> @endsection
Hooking into foreign regions
If like us, you like to split your applications up into modules, sometimes a module will intrude onto one and others regions.
For instance, creating a module for Google Shopping Feed, we would like to add
a checkbox and drop down onto the product edit view to indicated that said product
is to be added and to which Google Shopping category.
We can do this by listening to when the region is attached and then inserting our
elements using the insertElement, insertElementBefore or insertElementAfter methods.
MIT License
Copyright (c) 2018 Luke Snowden
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.