learncodeweb / pdf-popup-viewer-wp
PDF POPUP VIEWER is a very simple plugin with and without POPUP.
Installs: 1
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 2
Open Issues: 0
Language:JavaScript
Type:wordpress-plugin
pkg:composer/learncodeweb/pdf-popup-viewer-wp
Requires
- php: >=7.1.0
- composer/installers: ~1.0
Requires (Dev)
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-02-04 12:43:39 UTC
README
PDF POPUP VIEWER is a very simple plugin with and without POPUP.
Composer & Manual Installation
- You can install this plugin using composer use below command to install it.
composer require learncodeweb/pdf-popup-viewer-wp:dev-master
- There are two manual process listed below.
-
Zip upload directly
a) Download the source code from GitHub.
b) Go to the WP admin panel and find menu Plugin.
c) Click on Add New you will see the Upload Plugin on Top.
d) Click on the Upload Plugin and Choose the Zip file that you downloaded form GitHub and upload. e) After uploading activate the plugin and done. -
You can install this plugin manually
a) Download the source code from GitHub.
b) Extract the files in any local folder.
c) The inside folder of downloaded zip will be PLUGIN-NAME-master.
d) Rename the inside folder PLUGIN-NAME-master to PLUGIN-NAME. [You just need to remove the last -master].
e) Copy and paste folder into the plugins DIR the complete path of Plugin Dir is wp-content->Plugins->PASTE YOUR PLUGIN.
- Download this plugin and just remove the (-master) at the end of the ZIP FILE name.
- Add plugin via WP plugin add method.
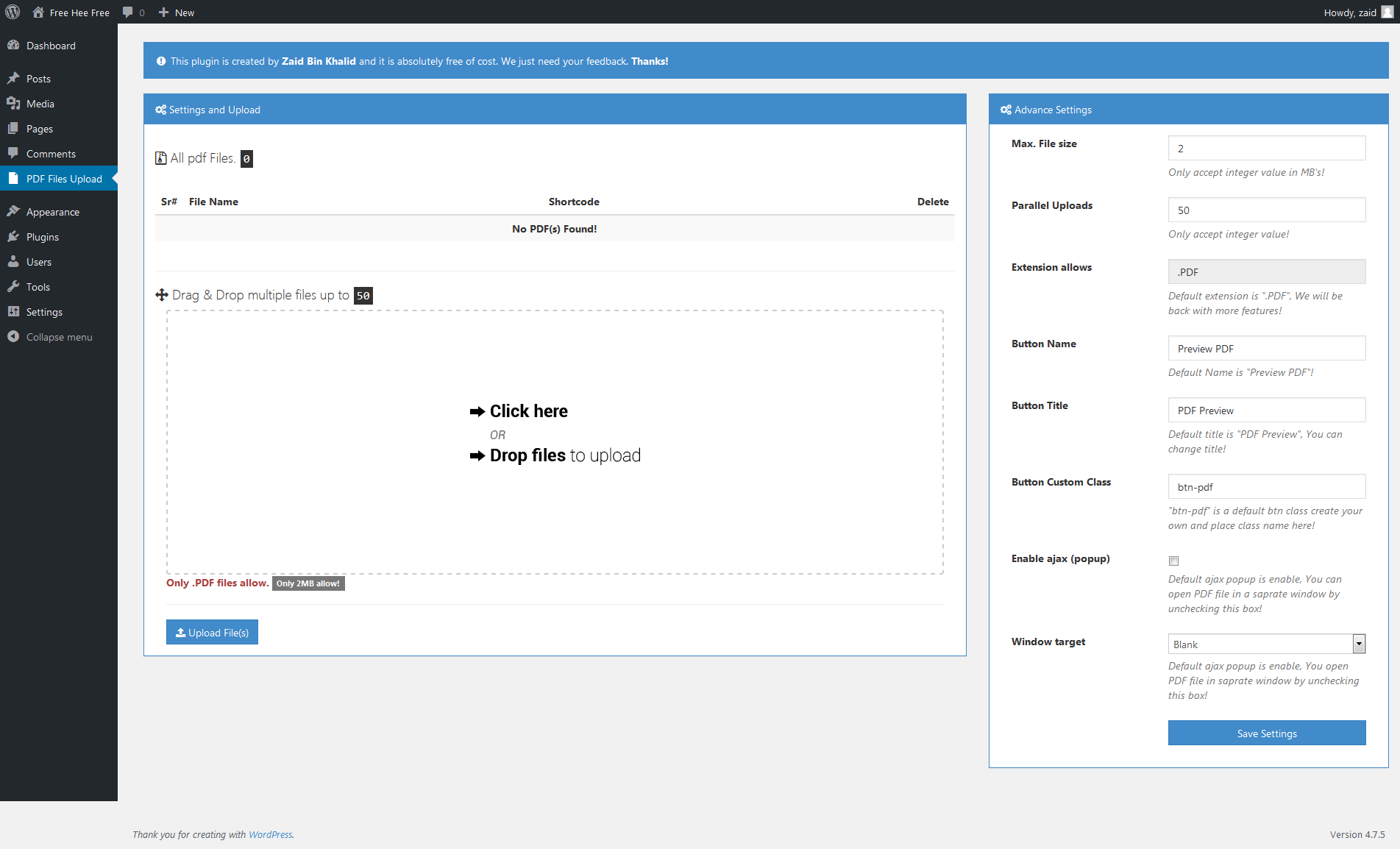
- Active this plugin. After activation you can see the PDF Files Upload btn.
- It is very simple to upload PDF files. You just need to drag and drop or select files from computer.
- On your right side there are some options that are set by default. You can change these options if you want.
- You can test POPUP viewer only on a live envoirment.
Thanks to