laravel2580 / chat
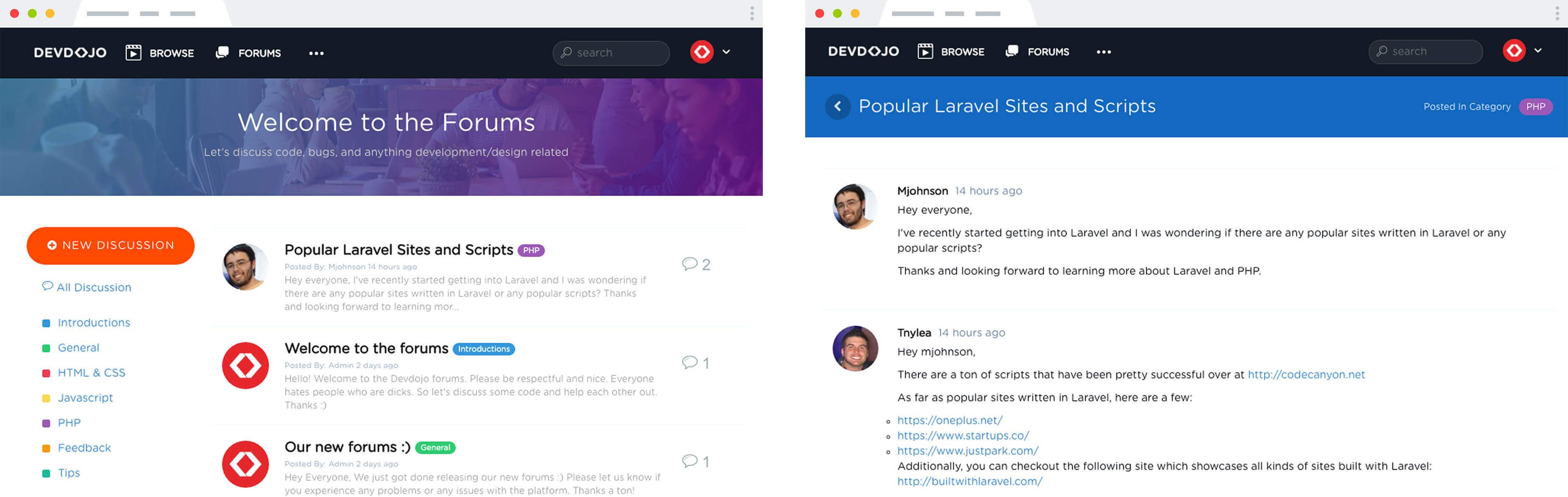
A simple forum package for your laravel app
Installs: 20
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 0
Forks: 0
Open Issues: 0
pkg:composer/laravel2580/chat
README
Installation
Quick Note: If this is a new project, make sure to insall the default user authentication provided with Laravel. php artisan make:auth
-
Include the package in your project
composer require "devdojo/chatter=0.1.*" -
Add the service provider to your
config/app.phpproviders array:DevDojo\Chatter\ChatterServiceProvider::class, -
Publish the Vendor Assets files by running:
php artisan vendor:publish -
Now that we have published a few new files to our application we need to reload them with the following command:
composer dump-autoload -
Run Your migrations:
php artisan migrateQuick tip: Make sure that you've created a database and added your database credentials in your
.envfile. -
Lastly, run the seed files to seed your database with a little data:
php artisan db:seed --class=ChatterTableSeeder -
Inside of your master.blade.php file include a header and footer yield. Inside the head of your master or app.blade.php add the following:
@yield('css')Then, right above the
</body>tag of your master file add the following:@yield('js')
Now, visit your site.com/forums and you should see your new forum in front of you!
VIDEOS
Introduction and Installation of Chatter
Configuration
When you published the vendor assets you added a new file inside of your config folder which is called config/chatter.php. This file contains a bunch of configuration you can use to configure your forums
Customization
CUSTOM CSS
If you want to add additional style changes you can simply add another stylesheet at the end of your @yield('css') statement in the head of your master file. In order to only load this file when a user is accessing your forums you can include your stylesheet in the following if statement:
@if(Request::is( Config::get('chatter.routes.home') ) || Request::is( Config::get('chatter.routes.home') . '/*' ))
<!-- LINK TO YOUR CUSTOM STYLESHEET -->
<link rel="stylesheet" href="/assets/css/forums.css" />
@endif
SEO FRIENDLY PAGE TITLES
Since the forum uses your master layout file, you will need to include the necessary code in order to display an SEO friendly title for your page. The following code will need to be added to the <head> of your master file:
@if( Request::is( Config::get('chatter.routes.home')) )
<title>Title for your forum homepage - Website Name</title>
@elseif( Request::is( Config::get('chatter.routes.home') . '/*' ) && isset($discussion->title))
<title>{{ $discussion->title }} - Website Name</title>
@endif
Custom Function Hooks for the forum
Sometimes you may want to add some additional functionality when a user creates a new discussion or adds a new response. Well, there are a few built in functions that you can create in your script to access this functionality:
Before User Adds New Discussion Create a new global function in your script called:
function chatter_before_new_discussion($request, $validator){}
Note: that the $request object is passed with the user input for each webhook. You can use it if you would like :) If not, no worries just add your custom functionality.
After User Adds New Discussion Create a new global function in your script called:
function chatter_after_new_discussion($request){}
Before User Adds New Response Create a new global function in your script called:
function chatter_before_new_response($request, $validator){}
After User Adds New Response Create a new global function in your script called:
function chatter_after_new_response($request){}