landofcoder / module-designer
designer Extension
Installs: 4
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 0
Forks: 0
Open Issues: 0
Type:magento2-module
pkg:composer/landofcoder/module-designer
Requires
- landofcoder/module-all: 1.0.2
This package is auto-updated.
Last update: 2026-01-06 22:51:59 UTC
README
Magento 2 Designer Extension FREE: https://landofcoder.com/magento-2-designer.html/
LandOfCoder provide a best FREE Magento 2 Designer Extension for your eCommerce website. The module allows the admin to manage all product designers from the backend. Also, the store owner can assign personalized or custom products to specific designers.
What's more? This Magento 2 product designer gives your customers possibility to filter designers to find out the one they prefer on the frontend. They also can view all information of any designer on the product detail page with ease.
Example view:
- https://onwood.vn/nha-thiet-ke
- https://www.carlhansen.com/en/designers
- https://www.dwr.com/subdesigners?lang=en_US
Setup
- Setup via composer
Setup the module via composer:
composer require landofcoder/module-designer
php bin/magento module:enable Lof_Designer
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -f
Preview
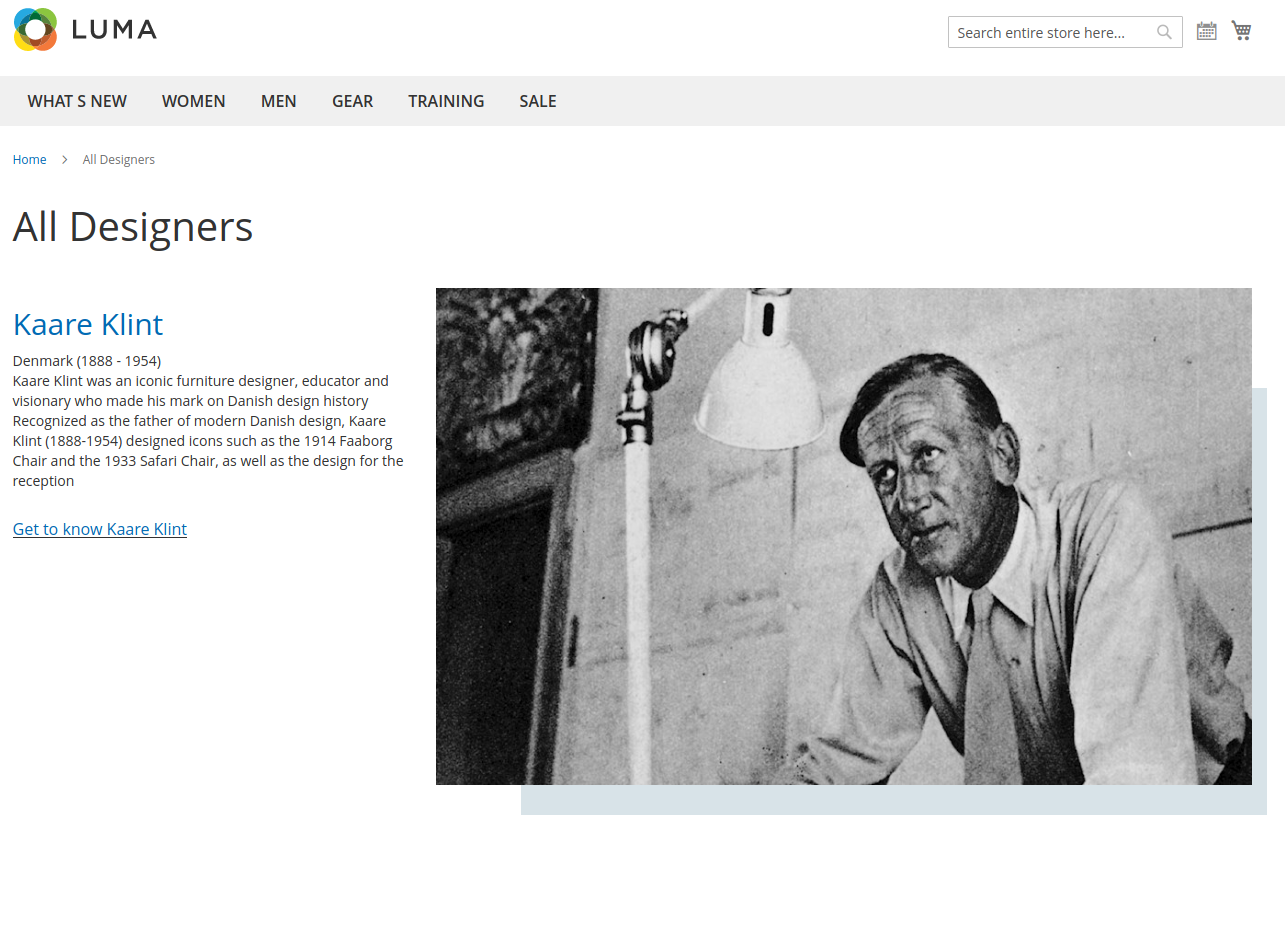
- All Designer Page
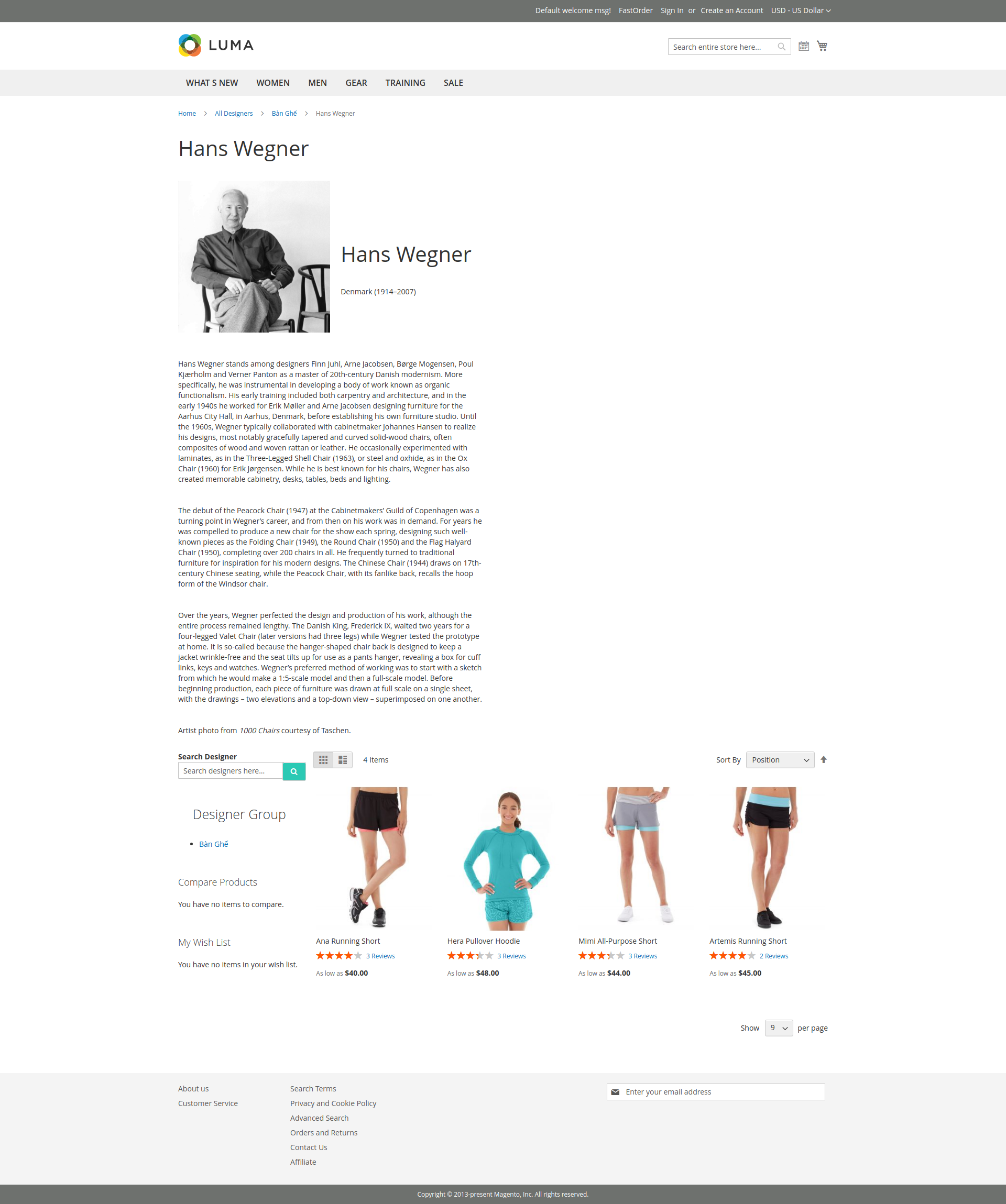
- View Detial Designer Page
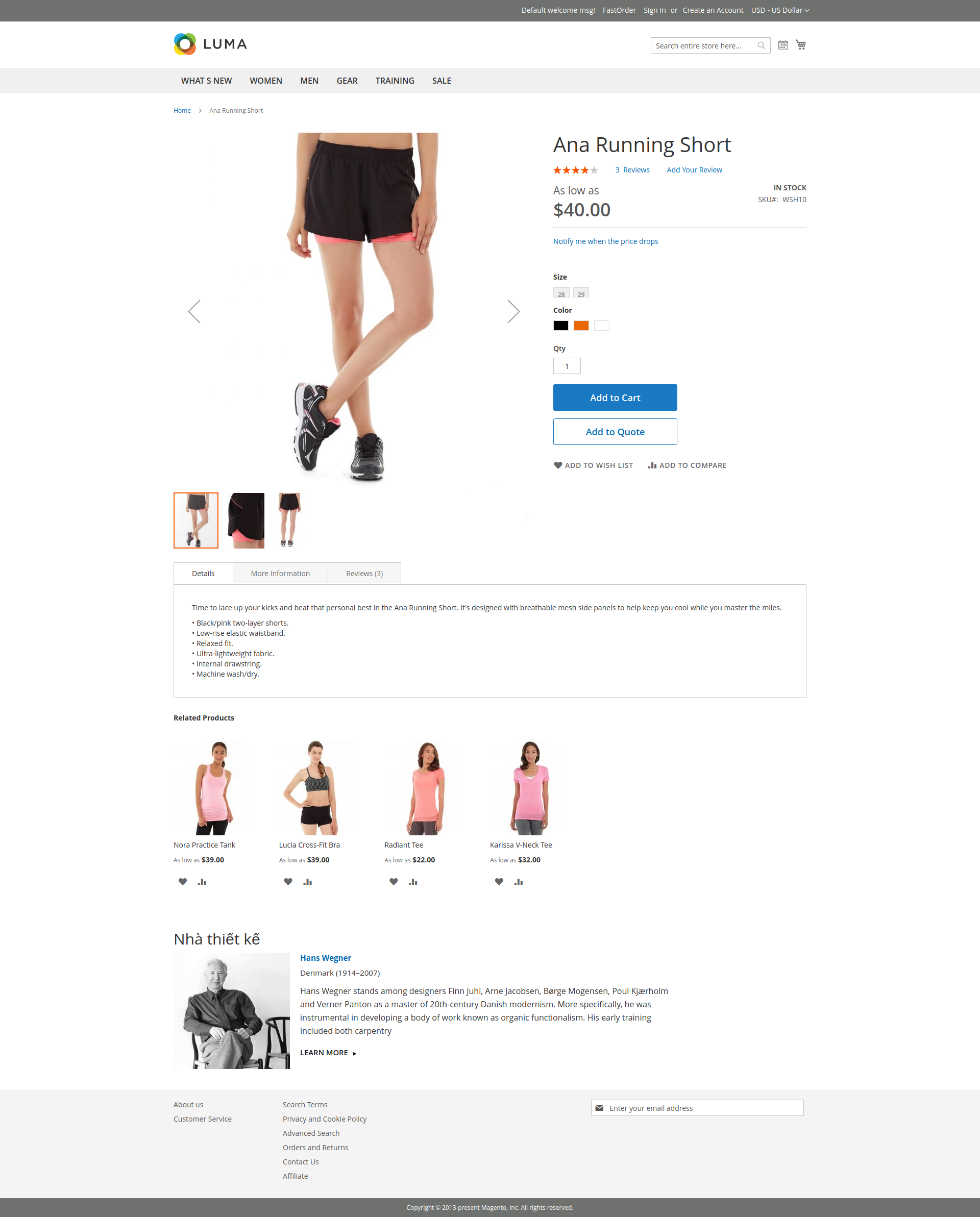
- Designer Info On Product Page
Highlight Features
- Display designers on various designers page layouts
With Magento 2 designer extension free, the admin can build a special designers page on the frontend. In this page, the list of all designers will be shown with details in different layouts.
Designer Name Birthday Information Country Description Link to detail profile page Photo
- View detail designer page
After designer profiles are created, your visitors / customers can view any designer information from the redirect link on the product page or the designers page. Visitors will be redirected to a specific designer page. They can get any information of the product designer such as name, photo, description, country, birthday, designer group, products by this designer and other designers. The design page also contains a seach box for customers to find a designer they like.
- Show designer info at the end of product page
It would be much convenient for visitors/ customers if they want to check who designed the product they are looking at. On each product page, visitors can check some main information of the product designer and further check the detail designer page as well by clicking on ''Learn More''.
- Fast assign products to designer
In free Magento 2 product designer extension, when you create a new product, there's an option to assign it to a designer. Just choose a designer name from the available list in ''Product Designer'' field. Then, the information of chosen designer will be shown visibly on the product page.
- Add multiple product designers in backend
Magento 2 designer extension free allows the admin to add unlimited new designers from the backend with ease. The store ownner can have an overview of all existing product designers (name, id, thumbnail, image, url key, page title, meta keywords, status, meta description, position) and edit any designer details to manage them more effectively.
Notably, the admin are enabled to migrate available designers to save lots of time and effort.
- Easily add / edit designer information
Magento 2 product designer extension enables you to add new or edit existing designer information quickly. You can change and update any detail of a specific product designer by filling out those fields:
- Designer Name (required)
- URL Key (auto create url key)
- Designer Groups (required): sellect one of available groups
- Image
- Thumbnail
- Description (created by powerful editor tool)
- Store View (required): choose the store view you want to show this designer page
- Birthday Info
- Contact Name
- Telephone
- Street
- Website
- Country: select a country from the list
- State: select a region, state or province
- Region
- City
- Postcode
- Position
- Status: choose Enabled / Disabled
- Create multiple designer groups
The admin in our free Magento 2 designer extension can add many new designer groups in short time. In addition, it's super easy for the store admin to take control of all designer groups, track any group details by filtering id, name, url key, status, position, and edit information of any group in needed.
- Quickly add / edit specific designer groups
In the ''Group Information'' of Magento 2 designer module, the admin will have a chance to set details of a new designer group or change any detail of specific groups in few seconds.
- Group Name (required)
- URL Key (auto created)
- Position
- Status: Enabled / Disabled
- Show In Sidebar: Enabled / Disabled
- Manage products of particular designers
Free Magento 2 designer allows you to manage all designer's products. The admin can assign products to a designer when creating a product. In this field, you also can assign any product to specific designer. You can filter to search any item and tick to products you want to assign. It's super easy!
- Set stunning designer page layout
For each product designer page layout, the admin can set with a special layout with different columns, right bar or left bar. You also can make design page layout more outstanding with ''Layout Update XML''. This layout will be displayed on the frontend and attract visitors will well design and informative content.
- Optimize SEO remarkably for designer pages
Don't miss out to optimize your SEO page to drive your website to higher rank! This magento 2 page designer will be a worthy extension for you. To boost SEO rank for each designer page, you can take actions in ''Meta Data'', set Page Title, Keywords & Description.
- Add product designer attribute
In the ''Product Attributes'' management, you can creat a new attribute for product designer with ease.
- Configure General Settings
- Enable: choose Yes / No to enable or disable Magento 2 designer module
- Designer List Url
- Designer Url Prefix
- Designer Url Suffix
- Enable Designer Categories Menu: Yes / No
- Enable Search Design Block: Yes / No
Customers can easily search any designers on the frontend
- Configure Migration Settings
Attribute Code To Migration: input the product attribute code to migrate designer information of products into designer table Default Designer Group Id To Use To Migration: input designer group id to use as the default group id when you migrate
- Configure Designer Info On Product View Page
- Enabled Designer Block: Yes / No
- Show Designer As Listing: Yes / No
- Show Designer Text: Yes / No
- Show Designer Description: Yes / No
- Show Description Length: add a number of words
- Designer Text: set the title for designers page
- Show Designer Logo: Yes / No
- Show Designer Name: Yes / No
- Configure Designer List Page
- Layout: select a design
- Pretext HTML (show / hide editor, insert widget, insert image, insert variable)
- Show Designer Name: Yes / No
- Designer Description Length: enter a number
- Number Designer Per Page: enter a number or empty to show all
Configure SEO-Search Engine Optimization
- Page Title
- Meta Description
- Meta Keywords
Configure Grid Layout
- Number Column on Large Desktop
- Number Column on Desktop Number Column on Tablets Number Column on Phones
- Configure Group Page
- Show Designer Name: Yes / No
- Designer Description Length: add a number of words
- Number Designer Per Page: add a number or emty to show all designers
- Number Column on Large Desktop
- Number Column on Desktop
- Number Column on Tablets
- Number Column on Phones
- Configure Designer Block
- Enable: Yes / No
- Title
- Pretext HTML (show / hide editor, insert widget, insert image, insert variable)
- Designer Group
- Show Designer Name: Yes / No
- Number of Designer to Display: enter a number
- Addition Class
- Carousel Layout: choose a layout
- Number Item per Column (default is 1)
- Number Columns On Page (Phones)
- Number Columns On Page (Phones to Small tablets)
- Number Columns On Page (Phones to tablets)
- Number Columns On Page (Portrait tablets)
- Number Columns On Page (Default)
- Number Columns On Page (Large display)
- Autoplay: Yes / No
- Autoplay Timeout: enter a number
- Pause on Hover: Yes / No
- Loop: Yes / No
- RTL: Yes / No
- Show dots navigation: Yes / No
- Show next/prev buttons: Yes / No
- Nav Prev: Prev
- Nav Next: Next
Best Selling Magento 2 Extensions
- Magento 2 Blog Extension
- Magento 2 Cash On Delivery
- Magento 2 Form Builder
- Magento 2 Sales Rep Extension
- Magento 2 Image Gallery Pro
- Magento 2 Page Builer Extension
- Magento 2 Customer Quotation
- Magento 2 Marketplace Extension
- Magento 2 Product Reviews Extension
- Magento 2 Store Pickup
- Magento 2 Product Attachments
- Magento 2 Mega Menu Pro
- Magento 2 Marketplace Seller Coupons
- Magento 2 Sales Rep
- Magento 2 One Step Checkout