klein-s / grid-sortable
Drag and drop sorting of grid rows for Dcat-Admin 2.0
Installs: 24
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 13
pkg:composer/klein-s/grid-sortable
Requires
- php: >=7.1.0
- dcat/laravel-admin: ~2.0
- spatie/eloquent-sortable: *
This package is not auto-updated.
Last update: 2026-02-03 10:01:03 UTC
README
DCAT-ADMIN GRID-SORTABLE
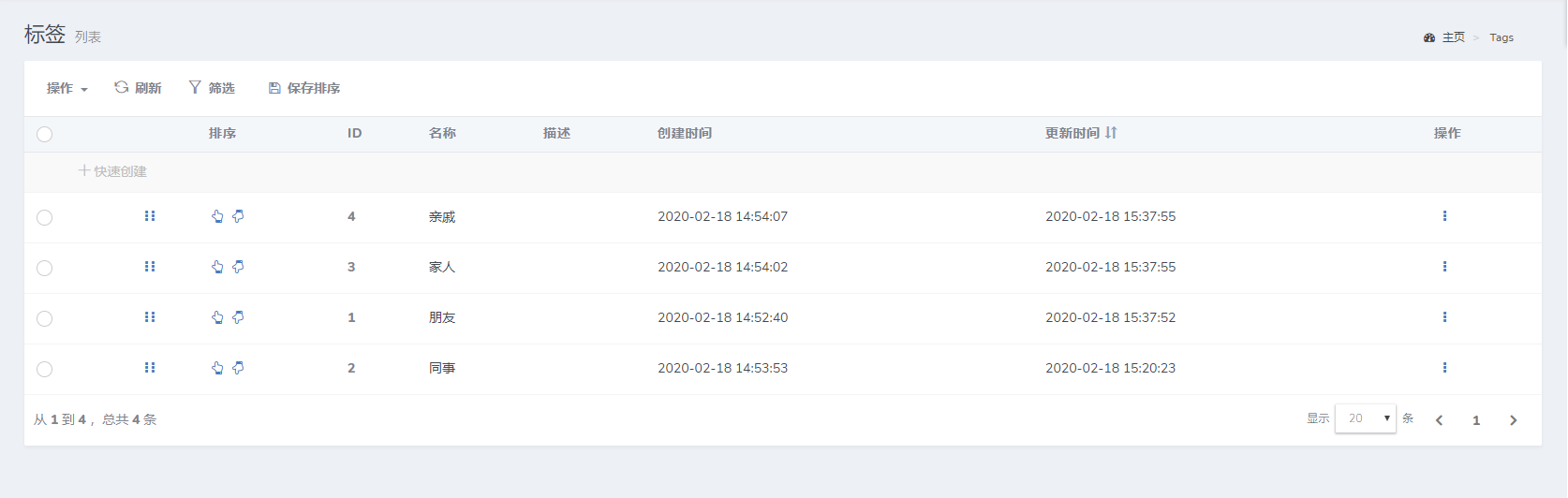
This plugin can help you sort by dragging the rows of the data list. The front end is based on SortableJS, and the back end is based on eloquent-sortable.
Installation
composer require klein-s/grid-sortable
Then open http://yourhost/admin/helpers/extensions and click Enable and Import in turn.
Use
Modify the model
<?php use Illuminate\Database\Eloquent\Model; use Spatie\EloquentSortable\Sortable; use Spatie\EloquentSortable\SortableTrait; class MyModel extends Model implements Sortable { use SortableTrait; public $sortable = [ 'order_column_name' =>'order_column', 'sort_when_creating' => true, ]; public function determineOrderColumnName() { return $this->sortable['order_column_name']; } }
Use in the table
$grid = new Grid(new MyModel()); $grid->sortable('order');
Translation
The button text can be modified in global.php under the corresponding language folder. Take Simplified Chinese as an example: the translation file is resources/lang/zh-CN.json
return [ 'fields' => [...], 'labels' => [ ... 'Save order' =>'Save order', ], ];
Chinese
这个插件可以帮助你通过拖动数据列表的行来进行排序,前端基于SortableJS, 后端基于eloquent-sortable。
安装
composer require klein-s/grid-sortable
然后打开http://yourhost/admin/helpers/extensions,依次点击启用和导入。
使用
修改模型
<?php use Illuminate\Database\Eloquent\Model; use Spatie\EloquentSortable\Sortable; use Spatie\EloquentSortable\SortableTrait; class MyModel extends Model implements Sortable { use SortableTrait; public $sortable = [ 'order_column_name' => 'order_column', 'sort_when_creating' => true, ]; public function determineOrderColumnName() { return $this->sortable['order_column_name']; } }
在表格中使用
$grid = new Grid(new MyModel()); $grid->sortable('order');
翻译
在对应的语言种类文件夹下的global.php中可以修改按钮文本,以简体中文为例:翻译文件是resources/lang/zh-CN.json
return [ 'fields' => [...], 'labels' => [ ... 'Save order' => '保存排序', ], ];
License
Licensed under The MIT License (MIT).