kerli81 / securedpages
Protect pages from unauthorized users
Installs: 212
Dependents: 0
Suggesters: 0
Security: 0
Stars: 31
Watchers: 3
Forks: 1
Open Issues: 9
Type:kirby-plugin
pkg:composer/kerli81/securedpages
Requires
- getkirby/composer-installer: ^1.1
- mzur/kirby-uniform: ^4.0
This package is auto-updated.
Last update: 2025-03-01 00:27:10 UTC
README
With this plugin for Kirby CMS you can prevent unauthorized users to access a page or a hierarchy of pages. The permission will be granted by a user group. If the user is not yet logged in, a login page will be displayed.
Requirements
- Kirby CMS, Version 3.x
Installation
Download
Download and extract this repository, rename the folder to securedpages and drop it into the plugins folder of your Kirby 3 installation. You should end up with a folder structure like this:
site/plugins/securedpages/
Composer
If you are using Composer, you can install the plugin with
composer require kerli81/securedpages
Git submodule
git submodule add https://github.com/kerli81/kerby-securedpages.git site/plugins/securedpages
Usage
Blueprint
To enable the configuration for the page security your blueprint needs to include the security field. Here an example ho such a page blueprint could look like.
title: Protected Page columns: # main - width: 2/3 sections: content: type: fields fields: text: text: type: textarea size: large # sidebar - width: 1/3 sections: securityconfig: type: fields fields: security: fields/kerli81.securedpages.pageconfiguration pages: type: pages files: type: files
User Group
The plugin will check if a user is part of a certain user group. To create such a group, create a *.yml file in folder blueprints/users/. You will find below an example of a group definition.
title: Webpage Access description: Usergroup for frontend access permissions: access: panel: false
To use the group create a new user on the panel.
Secure a page incl. sub pages
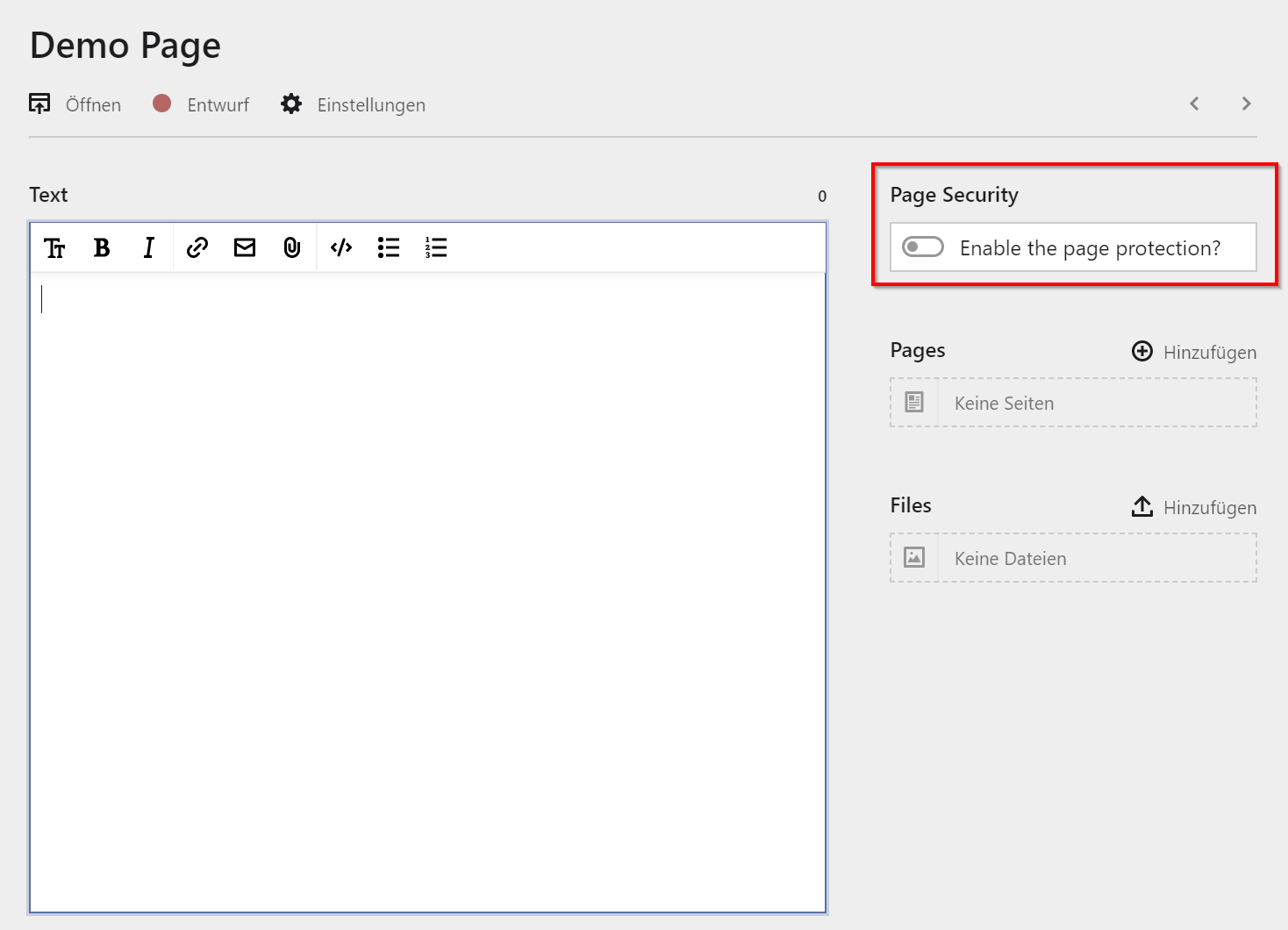
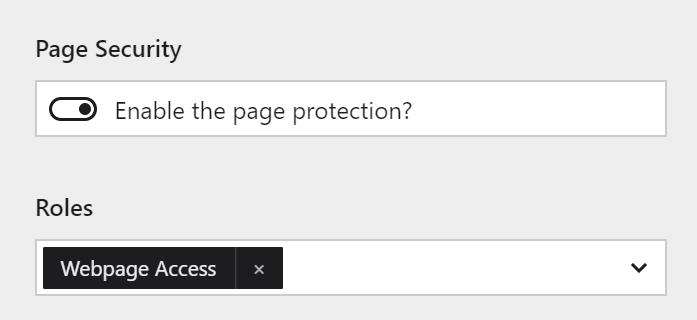
Go to the page which you will protected and enable the protection. After you enabled it a user group selction field will be displayed. Select the just defined group.
Options
Default Behavior
If you navigate to a page which is protected and you are not logged in or your user is not part of the correct user group, your request is forwarded to /no-permission. On this page a login form will be displayed. After correct login you will be forward to your requested page.
Adjust texts of default behavior
to adjust the texts just override the provided options:
| Option | Default | Description |
|---|---|---|
| kerli81.securedpages.loginform.username.name | Username | Name of the field 'username' |
| kerli81.securedpages.loginform.username.error | Please enter your username | Error message for the field 'username' |
| kerli81.securedpages.loginform.password.name | Password | Name of the field 'password' |
| kerli81.securedpages.loginform.password.error | Please enter your password | Error message for the field 'password' |
display another error page
If you would like to show your custom error page, just update following options:
| Option | Value | Description |
|---|---|---|
| kerli81.securedpages.logintype | custom | Will trigger the page to display. Possible values are: [loginform, custom] |
| kerli81.securedpages.custom.page | --- | The url (url-slug) to navigate to. |
Filter the pages (i.e. in search)
If you do some search and would like to filter the collection of pages, you could filter them like this:
$results = $site->index()->listed()->filterBy('kerli81-securedpages', 'OnlyUserVisiblePages');
This example will return only the pages, which are accessable by the current user.