kba-team / cakephp-adminlte-theme
CakePHP 5.x AdminLTE Theme.
Installs: 454
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 109
Open Issues: 0
Type:cakephp-plugin
pkg:composer/kba-team/cakephp-adminlte-theme
Requires
- php: >=8.1
- cakephp/cakephp: ^5.0
Requires (Dev)
- phpunit/phpunit: ^10.1.0
README
What's the news
The AdminLTE was updated version to 3.0.0.
The CakePHP was updated version compatible to 5.x.
This release 3.0.0 is can be considered the stable version, as indicated in the SemVer.org recommendations.
Installation
You can install using composer.
composer require maiconpinto/cakephp-adminlte-theme
Enable Plugin
// src/Application.php public function bootstrap() { $this->addPlugin('AdminLTE'); }
Enable Theme
// src/Controller/AppController.php use Cake\Event\EventInterface; public function beforeRender(EventInterface $event) { $this->viewBuilder()->setTheme('AdminLTE'); }
Enable Form
// src/View/AppView.php public function initialize() { $this->loadHelper('Form', ['className' => 'AdminLTE.Form']); }
Configure
// new config/adminlte.php file return [ 'Theme' => [ 'title' => 'AdminLTE', 'logo' => [ 'mini' => '<b>A</b>LT', 'large' => '<b>Admin</b>LTE' ], 'login' => [ 'show_remember' => true, 'show_register' => true, 'show_social' => true ], 'folder' => ROOT, 'skin' => 'blue' ] ]; // config/bootstrap.php Configure::load('adminlte', 'default');
Customize Layout
If you want to Customize Layout
What's the features
Layouts
There are 10 layout files.
- boxed
- collapsed
- default it's the main layout
- documentation
- fixed
- lockscreen
- login
- register
- top
View Blocks
There are 3 Blocks where you can extend your theme.
- css
<?php echo $this->fetch('css'); ?>
One example is src/Template/Pages/home.ctp:
<?php echo $this->Html->css('AdminLTE./bower_components/morris.js/morris', ['block' => 'css']); ?>
- script
<?php echo $this->fetch('script'); ?>
One example is src/Template/Pages/home.ctp:
<?php echo $this->Html->script('AdminLTE./bower_components/morris.js/morris.min', ['block' => 'script']); ?>
- scriptBottom
<?php echo $this->fetch('scriptBottom'); ?>
One example is src/Template/Pages/home.ctp:
<?php $this->start('scriptBottom'); ?> <script> $.widget.bridge('uibutton', $.ui.button); </script> <?php $this->end(); ?>
Elements
There are 7 element files.
- Element/
- aside/
- form
- sidebar-menu
- user-panel
- aside-control-sidebar
- aside-main-sidebar
- footer
- nav-top
- aside/
Flash Message
The theme is prepared to show Flash Messages.
<?php echo $this->Flash->render(); ?> <?php echo $this->Flash->render('auth'); ?>
Bake
One of the better Cake features. The theme is prepared to use Bake.
bin/cake bake all user --theme AdminLTE
View
- AdminLTEView
This is one the better theme feature. It change the pattern how Cake show view files.
Basically, you overwrite any theme, plugin and prefix files.
- src/Template/Plugin/$theme/Plugin/$plugin/$prefix/
- src/Template/Plugin/$theme/Plugin/$plugin/
- src/Template/Plugin/$theme/$prefix/
- src/Template/Plugin/$theme/
FormHelper
FormHelper by default has format template based on Foundation template. This helper overwrite these templates.
Behavior
- DatepickerBehavior
When you configure App.defaultLocale to pt_BR this Behavior is util.
Locale
When you configure App.defaultLocale to pt_BR this Locale is util.
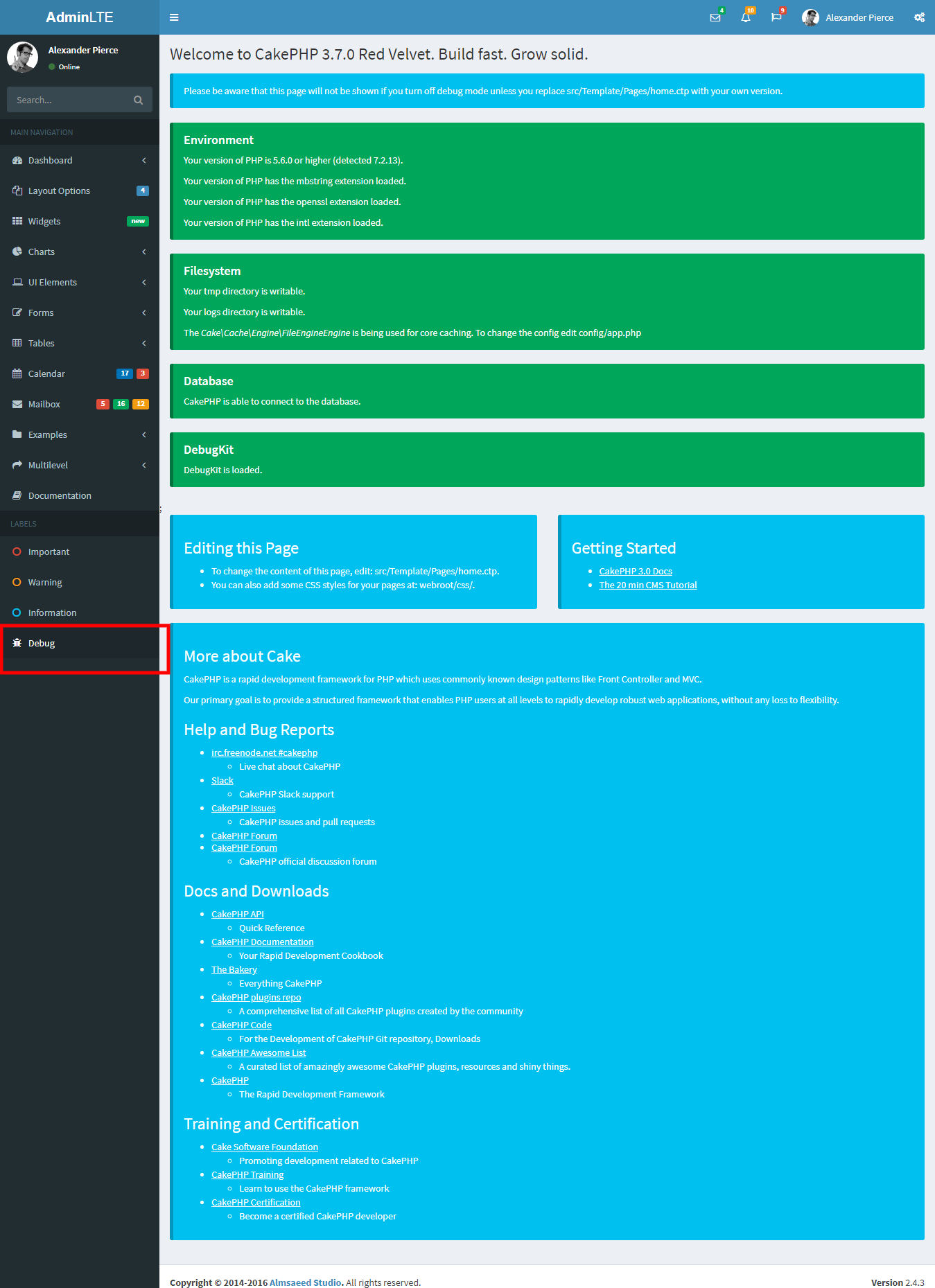
Page debug
Added link to default page of CakePHP.
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request