kaystrobach / dyncss
Compile your CSS dynamically with DynCss Adapters.
Installs: 39 070
Dependents: 4
Suggesters: 0
Security: 0
Stars: 8
Watchers: 3
Forks: 28
Open Issues: 10
Type:typo3-cms-extension
pkg:composer/kaystrobach/dyncss
Requires
- typo3/cms-core: ^9.5 || ^10.4 || ^11.0
Replaces
- typo3-ter/dyncss: 1.0.1
This package is auto-updated.
Last update: 2026-01-29 03:29:58 UTC
README
Less in general
The parser libs may ship dedicated information based on the language you want to use.
Frontend
Example TYPOScript:
page.includeCSS.testLess = EXT:dyncss_test/Resources/Public/Stylesheets/Example.less
Example Overrides (dynamic color settings, dynamic image overrides):
plugin.tx_dyncss {
register = LOAD_REGISTER
register {
inputColor1.cObject = TEXT
inputColor1.cObject {
value = {$lessColorScheme}
split {
token.char = 124
returnKey = 0
}
}
inputColor2 < .inputColor1
inputColor2.cObject.split.returnKey = 1
}
overrides {
inputColor1 = TEXT
inputColor1 {
data = register:inputColor1
}
inputColor2 = TEXT
inputColor2 {
data = register:inputColor2
}
logo = IMG_RESOURCE
logo {
stdWrap.wrap = url("|")
file = GIFBUILDER
file {
XY = [20.w],[20.h]
20 = IMAGE
20.file = GIFBUILDER
20.file {
XY = 128,22
backColor.data = register:inputColor1
}
20.mask = EXT:example/css/colors/less/images/logo_sw.png
}
}
}
registerReset = RESTORE_REGISTER
}
Example less file:
@linkColor: blue; @logo: url(someWeirdUrl); a { color: @linkColor; } h1 { a { color: lighten(@linkColor, 20%); } } #logo { background-image:@logo }
Backend: Include in backend.php
To see how it works, please take a look into dyncss_test.
Caching
In production mode, CSS is only re-rendered if the topmost less or sass file, which is directly included by typoscript, is altered.
In development mode, also changes in files that are imported inside a less or sass file trigger a new rendering.
Development mode is triggered either by TYPO3 application context "Development" or by the preset "Development" in the install tool.
Additionally rerendering will happen if you change TS values, which are used in the less files.
Additionally we add a new clear cache button to just clear the dyncss cache.
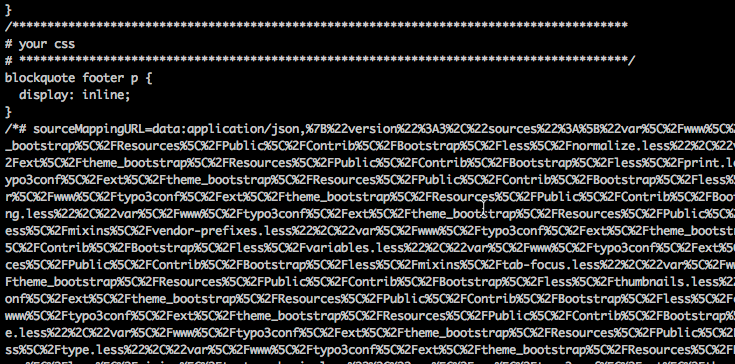
Source maps
If the compiling library supports source maps, you can enable that feature by enabling the debug mode of dyncss in the extensionmanager settings.
Normally the source maps are appended to the generated css files, to avoid confusion.
IMPORTANT
You need to disable css concatenation to get the sourcemaps working.
This can be done with the following TS based on your environment:
themes.configuration.css.concatenate = 0
page.config.concatenateCss = 0